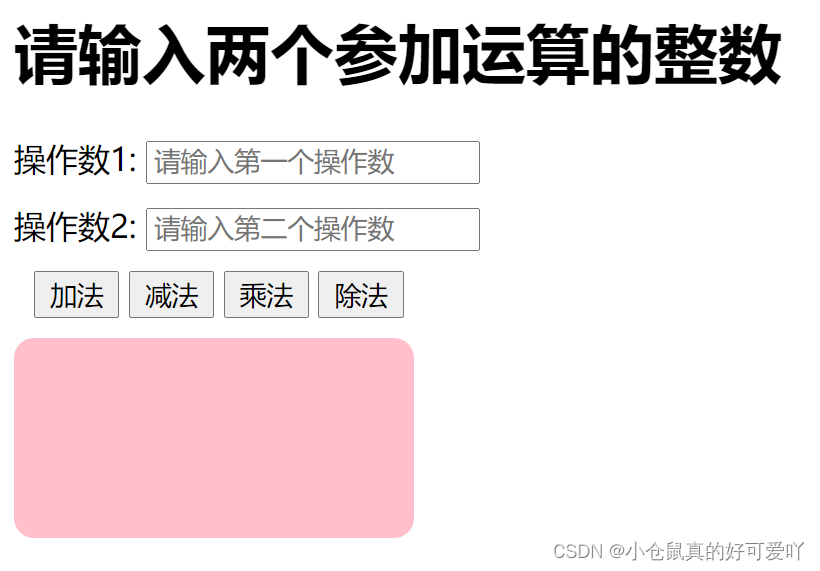
完整代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>加减乘除的简单运算</title>
<style>
#operation {
margin: 10px;
}
#box {
width: 200px;
height: 100px;
text-align: center;
font-size: 30px;
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<h1>请输入两个参加运算的整数</h1>
<div style="margin-bottom: 10px;">
<label for="oper1">操作数1:</label>
<input type="text" name="oper1" id="oper1" placeholder="请输入第一个操作数">
</div>
<div>
<label for="oper2">操作数2:</label>
<input type="text" nama="oper2" id="oper2" placeholder="请输入第二个操作数">
</div>
<div id="operation">
<button onclick="operationFn('+')">加法</button>
<button onclick="operationFn('-')">减法</button>
<button onclick="operationFn('*')">乘法</button>
<button onclick="operationFn('/')">除法</button>
</div>
<div id="box">
</div>
</body>
<script>
var oper1 = document.getElementById("oper1")
var oper2 = document.getElementById("oper2")
var box = document.getElementById("box")
function operationFn(type) {
var x = parseInt(oper1.value);
var y = parseInt(oper2.value);
switch (type) {
case "+":
sum = x + y;
break;
case "-":
sum = x - y;
break;
case "*":
sum = x * y;
break;
case "/":
if (y == 0) {
box.innerHTML = "除数不能为零!"
}
else {
sum = x / y;
}
break;
}
box.innerHTML = sum;
}
</script>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










