前言
这个小 demo 基本涵盖了开发一个 Node.js 后台项目的基本流程和方法,因此值得学习一下。
项目的源码地址:api_server项目源码;
初始化工作
创建项目
1、我这里使用 WebStorm 进行开发,创建新项目,名为 api_server:

因为这个 IDE 比较智能,因此不需要我们手动进行 npm init -y 的初始化操作了。
2、因为我们是用 Express 框架进行开发,因此我们要安装 express 这个第三方包。
运行如下的命令,安装特定版本的 express:
npm i express

3、在项目根目录中新建 app.js 作为整个项目的入口文件,并初始化如下的代码:
//1、导入 express 模块
const express = require('express')
//2、创建 express 的服务器实例
const app = express()
//write your code here...
//调用 app.listen() 方法,指定端口号并启动 web 服务器
app.listen(3007, ()=> {
console.log('Api server running at http://127.0.0.1:3007')
})
项目结构如下:

配置跨域
- 运行如下的命令,安装
cors中间件:
npm i cors

- 在
app.js中导入并注册cors中间件:
//1、导入 express 模块
const express = require('express')
//2、创建 express 的服务器实例
const app = express()
// 导入并注册 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
//调用 app.listen() 方法,指定端口号并启动 web 服务器
app.listen(3007, ()=> {
console.log('Api server running at http://127.0.0.1:3007')
})
配置解析表单数据的中间件
- 通过如下的代码,配置解析
application/x-www-form-urlencoded格式的表单数据的内置中间件,注册在app.js入口文件中作全局中间件:
//1、导入 express 模块
const express = require('express')
//2、创建 express 的服务器实例
const app = express()
// 导入并注册 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
//配置解析表单数据的内置中间件,这个中间件只能解析 application/x-www-form-urlencoded 格式的表单文件
app.use(express.urlencoded({ extended: false}))
//调用 app.listen() 方法,指定端口号并启动 web 服务器
app.listen(3007, ()=> {
console.log('Api server running at http://127.0.0.1:3007')
})
初始化路由相关的文件夹
-
在项目根目录中,新建
router文件夹,用来存放所有的路由模块路由模块中,只存放客户端的请求与处理函数之间的映射关系(相当于Java 项目中的 Controller 层)
-
在项目根目录中,新建
router_handler文件夹,用来存放所有的路由处理函数模块路由处理函数模块中,专门负责存放每个路由对应的处理函数(相当于 Java 项目中的 Service 层)
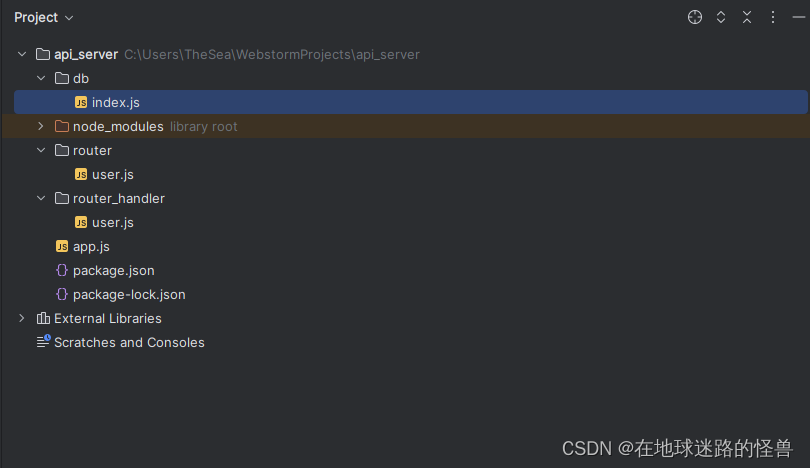
现在的项目目录结构如下:

初始化用户路由模块
- 在
router文件夹中,新建user.js文件,作为用户的路由模块,并初始化代码如下:
const express = require('express')
// 创建路由对象
const router = express.Router()
// 注册新用户
router.post('/reguser', (req, res) => {
res.send('reguser OK')
})
// 登录
router.post('/login', (req, res) => {
res.send('login OK')
})
// 将路由对象共享出去
module.exports = router
- 在
app.js中,导入并使用用户路由模块:
// 导入并注册用户路由模块
const userRouter = require('./router/user')
app.use('/api', userRouter)
抽离用户路由模块中的处理函数
目的:为了保证
路由模块的纯粹性,所有的路由处理函数,必须抽离到对应的路由处理函数模块中
- 在
/router_handler/user.js中,使用exports对象,分别向外共享如下两个路由处理函数:
/**
* 在这里定义和用户相关的路由处理函数,供 /router/user.js 模块进行调用
*/
//对外共享注册用户的处理函数
module.exports.regUser = (req,res)=>{
res.send('reguser ok')
}
//对外共享登录处理函数
module.exports.login = (req,res)=>{
res.send('login ok')
}
- 将
/router/user.js中的代码修改为如下结构:
//引入 express
const express = require('express')
//创建路由对象
const router = express.Router()
//导入用户路由处理函数模块
const userHandler = require('../router_handler/user')
//注册新用户
router.post('/reguser',userHandler.regUser)
//登录
router.post('/login',userHandler.login)
//将路由对象共享出去
module.exports = router
最佳实践
对外共享模块成员时,建议统一使用 module.exports 这样的方式,因为这样肯定不会出错。
使用 exports 在某些情况下会有问题的。
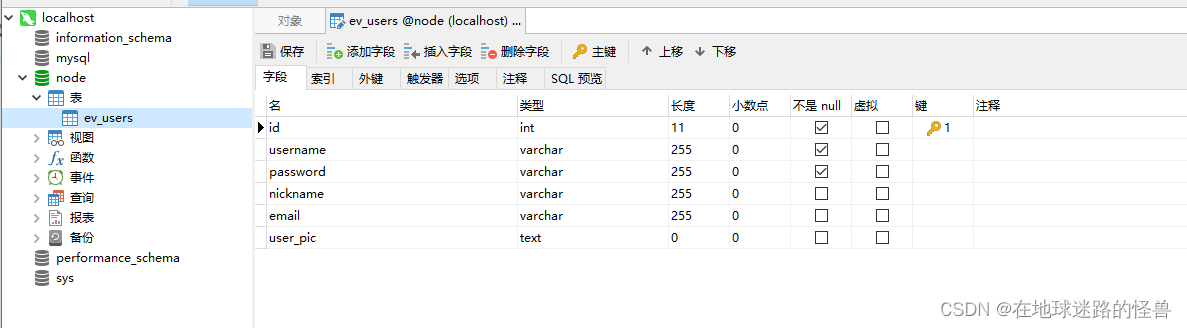
登录注册
新建 ev_users 用户信息表:

安装并配置 mysql 模块
在 API 接口项目中,需要安装并配置
mysql这个第三方模块,来连接和操作 MySQL 数据库
- 运行如下命令,安装
mysql模块:
npm i mysql

- 在项目根目录中新建
/db/index.js文件,在此自定义模块中创建数据库的连接对象:
/**
* 这里是 MySQL 数据库的配置模块
*/
//导入 mysql 模块
const mysql = require('mysql')
//创建数据库连接对象
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: '123456',
database: 'node'
})
//向外共享 db 数据库连接对象
module.exports = db
此时的项目目录结构如下:

注册
实现逻辑
在我们的路由处理函数 /router_handler/user.js 中的 reguser 函数内完成注册功能:
- 检测表单数据是否合法
- 检测用户名是否被占用
- 对密码进行加密处理
- 插入新用户
检测表单数据是否合法
- 判断用户名和密码是否为空
// 获取客户端提交给服务器的用户信息
const userInfo = req.body
// 对表单数据进行合法性校验
if(userInfo.username == null || userInfo.password == null){
return res.send({
status: 1,
message: '用户名或者密码不合法'
})
}
检测用户名是否被占用
- 导入数据库操作模块:
const db = require('../db/index')
- 定义 SQL 语句:
//定义 sql 语句,查询用户名是否被占用
const sqlStr = 'select * from ev_users where username = ?'
- 执行 SQL 语句并根据结果判断用户名是否被占用:
//执行 sql 语句
db.query(sqlStr,userInfo.username,(err,res)=>{
//如果 sql 执行失败
if(err){
return res.send({
status: 1,
message: err.message
})
}
// 否则执行成功,那么判断用户名是否被占用
// 这里因为查询语句的返回结果是一个数组,所以有一个 length 属性可以使用
if(res.length > 0){
return res.send({
status: 1,
message: '用户名被占用,请更换其他用户名!'
})
}
//TODO: 用户名可以使用,继续后续流程...
})
对密码进行加密处理
为了保证密码的安全性,不建议在数据库以
明文的形式保存用户密码,推荐对密码进行加密存储
在当前项目中,使用 bcryptjs 对用户密码进行加密,优点:
- 加密之后的密码,无法被逆向破解
- 同一明文密码多次加密,得到的加密结果各不相同,保证了安全性
- 运行如下命令,安装指定版本的
bcryptjs:
npm i bcryptjs

- 在
/router_handler/user.js中,导入bcryptjs:
const bcrypt = require('bcryptjs')
- 在注册用户的处理函数中,确认用户名可用之后,调用
bcrypt.hashSync(明文密码, 随机盐的长度)方法,对用户的密码进行加密处理:
// 对用户的密码,进行 bcrype 加密,返回值是加密之后的密码字符串
userinfo.password = bcrypt.hashSync(userinfo.password, 10)
插入新用户
- 定义插入用户的 SQL 语句:
const sql = 'insert into ev_users set ?'
- 调用
db.query()执行 SQL 语句,插入新用户:
db.query(sql, { username: userinfo.username, password: userinfo.password }, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.send({ status: 1, message: err.message })
// SQL 语句执行成功,但影响行数不为 1
if (results.affectedRows !== 1) {
return res.send({ status: 1, message: '注册用户失败,请稍后再试!' })
}
// 注册成功
res.send({ status: 0, message: '注册成功!' })
})
完整注册用户的代码
//对外共享注册用户的处理函数
module.exports.regUser = (req,res)=>{
// 获取客户端提交给服务器的用户信息
const userInfo = req.body
// 对表单数据进行合法性校验
if(userInfo.username == null || userInfo.password == null){
return res.send({
status: 1,
message: '用户名或者密码不合法'
})
}
//定义 sql 语句,查询用户名是否被占用
const sqlStr = 'select * from ev_users where username = ?'
//执行 sql 语句
db.query(sqlStr,userInfo.username,(err,results)=>{
//如果 sql 执行失败
if(err){
return res.send({
status: 1,
message: err.message
})
}
// 否则执行成功,那么判断用户名是否被占用
// 这里因为查询语句的返回结果是一个数组,所以有一个 length 属性可以使用
if(results.length > 0){
return res.send({
status: 1,
message: '用户名被占用,请更换其他用户名!'
})
}
//对用户名密码进行 bcrypt 加密
userInfo.password = bcrypt.hashSync(userInfo.password, 10)
//插入新用户
const sql = 'insert into ev_users set ?'
/*
这里插入信息我们选用的是插入信息对象,该对象有两个属性:username 和 password
因为客户端发送过来的信息里面可能不止 username 和 password 这两个属性
可能还有一些其他的属性,但我们只希望插入 username 和 password
因此这里手动声明了一个对象
*/
db.query(sql,{username: userInfo.username, password: userInfo.password},(err,results)=>{
//判断 sql 语句是否执行成功
if(err){
return res.send({
status: 1,
message: err.message
})
}
// 判断影响行数是否为1
if(results.affectedRows !== 1){
return res.send({
status: 1,
message: '注册用户失败,请稍后再试!'
})
}
//上面流程都没出问题,说明插入成功,注册用户成功
res.send({
status: 0,
message: '注册成功'
})
})
})
}
优化 res.send() 代码
在处理函数中,需要多次调用
res.send()向客户端响应处理失败的结果,为了简化代码,可以手动封装一个 res.cc() 函数
- 在
app.js中,所有路由之前,声明一个全局中间件,为 res 对象挂载一个res.cc()函数 :
// 响应数据的中间件
//在路由之前封装 res.cc 函数:用来统一返回前端的结果集
app.use((req,res,next)=>{
// status 默认值为1,表示失败的情况
// err的值,可能是一个错误对象,也可能是一个错误的描述字符串
res.cc = function (err, status=1){
res.send({
status,
message: err instanceof Error ? err.message : err
})
}
next()
})
经过这样的处理,我们不管是发送成功或者是失败的消息就都可以用这个 cc 函数来发送了:
来看优化后的用户注册处理函数:
//对外共享注册用户的处理函数
module.exports.regUser = (req,res)=>{
// 获取客户端提交给服务器的用户信息
const userInfo = req.body
// 对表单数据进行合法性校验
if(userInfo.username == null || userInfo.password == null){
// return res.send({
// status: 1,
// message: '用户名或者密码不合法'
// })
return res.cc('用户名或者密码不合法')
}
//定义 sql 语句,查询用户名是否被占用
const sqlStr = 'select * from ev_users where username = ?'
//执行 sql 语句
db.query(sqlStr,userInfo.username,(err,results)=>{
//如果 sql 执行失败
if(err){
// return res.send({
// status: 1,
// message: err.message
// })
return res.cc(err)
}
// 否则执行成功,那么判断用户名是否被占用
// 这里因为查询语句的返回结果是一个数组,所以有一个 length 属性可以使用
if(results.length > 0){
// return res.send({
// status: 1,
// message: '用户名被占用,请更换其他用户名!'
// })
return res.cc('用户名被占用,请更换其他用户名!')
}
//对用户名密码进行 bcrypt 加密
userInfo.password = bcrypt.hashSync(userInfo.password, 10)
//插入新用户
const sql = 'insert into ev_users set ?'
/*
这里插入信息我们选用的是插入信息对象,该对象有两个属性:username 和 password
因为客户端发送过来的信息里面可能不止 username 和 password 这两个属性
可能还有一些其他的属性,但我们只希望插入 username 和 password
因此这里手动声明了一个对象
*/
db.query(sql,{username: userInfo.username, password: userInfo.password},(err,results)=>{
//判断 sql 语句是否执行成功
if(err){
// return res.send({
// status: 1,
// message: err.message
// })
return res.cc(err)
}
// 判断影响行数是否为1
if(results.affectedRows !== 1){
// return res.send({
// status: 1,
// message: '注册用户失败,请稍后再试!'
// })
return res.cc('注册用户失败,请稍后再试!')
}
//上面流程都没出问题,说明插入成功,注册用户成功
// res.send({
// status: 1,
// message: '注册成功'
// })
res.cc('注册成功',0)
})
})
}
优化表单数据验证
表单验证的原则:前端验证为辅,后端验证为主,后端永远不要相信前端提交过来的任何内容
在实际开发中,前后端都需要对表单的数据进行合法性的验证,而且,后端做为数据合法性验证的最后一个关口,在拦截非法数据方面,起到了至关重要的作用。
单纯的使用 if...else... 的形式对数据合法性进行验证,效率低下、出错率高、维护性差。因此,推荐使用第三方数据验证模块,来降低出错率、提高验证的效率与可维护性,让后端程序员把更多的精力放在核心业务逻辑的处理上。
- 安装
joi包,为表单中携带的每个数据项,定义验证规则:
npm install joi

- 安装
@escook/express-joi中间件,来实现自动对表单数据进行验证的功能:
npm i @escook/express-joi

- 新建
/schema/user.js用户信息验证规则模块,并初始化代码如下:
// 导入定义校验规则的 joi 第三方包
const joi = require('joi')
/**
* string() 值必须是字符串
* alphanum() 值只能是包含 a-z、A-Z、0-9 的字符串
* min(length) 最小长度
* max(length) 最大长度
* required() 值是必填项,不能为 undefined
* pattern(正则表达式) 值必须符合正则表达式的规则
*/
// 用户名的验证规则
const username = joi.string().alphanum().min(1).max(10).required()
// 密码的验证规则
const password = joi
.string()
//下面这一句正则表达式的含义是:
//1、字符串的长度必须在6到12个字符之间(包括6和12)。
//2、字符串中不能包含任何空白字符(如空格、制表符、换行符等)。
.pattern(/^[\S]{6,12}$/)
.required()
// 向外共享注册和登录表单的验证规则对象
module.exports.reg_login_schema = {
// 表示需要对 req.body 中的数据进行验证
body: {
username,
password,
},
}
此时的项目目录结构为:

- 修改
/router/user.js中的代码如下:
//引入 express
const express = require('express')
//创建路由对象
const router = express.Router()
//导入用户路由处理函数模块
const userHandler = require('../router_handler/user')
//导入验证数据的中间件
const expressJoi = require('@escook/express-joi')
//导入需要的验证规则对象
const { reg_login_schema } = require('../schema/user')
//注册新用户
// 3. 在注册新用户的路由中,声明局部中间件,对当前请求中携带的数据进行验证
// 3.1 数据验证通过后,会把这次请求流转给后面的路由处理函数
// 3.2 数据验证失败后,终止后续代码的执行,并抛出一个全局的 Error 错误,进入全局错误级别中间件中进行处理
router.post('/reguser', expressJoi(reg_login_schema), userHandler.regUser)
//登录
router.post('/login', userHandler.login)
//将路由对象共享出去
module.exports = router
- 在
app.js中还要注册一个全局的错误处理中间件:
//定义全局错误级别的中间件,一定要放在路由和其他中间件的最后面嗷
app.use((err, req, res, next)=>{
//验证失败导致的错误
if(err instanceof joi.ValidationError){
return res.cc(err)
}
//否则就是未知的错误
res.cc(err)
})
登录
实现步骤
- 检测表单数据是否合法
- 根据用户名查询用户的数据
- 判断用户输入的密码是否正确
- 生成 JWT 的 Token 字符串
检测登录表单的数据是否合法
- 将
/router/user.js中登录的路由代码修改如下:
// 登录的路由
router.post('/login', expressJoi(reg_login_schema), userHandler.login)
根据用户名查询用户的数据
- 接收表单数据:
const userinfo = req.body
- 定义 SQL 语句:
const sql = `select * from ev_users where username=?`
- 执行 SQL 语句,查询用户的数据:
db.query(sql, userinfo.username, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 执行 SQL 语句成功,但是查询到数据条数不等于 1
if (results.length !== 1) return res.cc('登录失败!')
// TODO:判断用户输入的登录密码是否和数据库中的密码一致
})
判断用户输入的密码是否正确
核心实现思路:调用
bcrypt.compareSync(用户提交的密码, 数据库中的密码)方法比较密码是否一致
返回值是布尔值(true 一致、false 不一致)
具体的实现代码如下:
// 拿着用户输入的密码,和数据库中存储的密码进行对比
const compareResult = bcrypt.compareSync(userinfo.password, results[0].password)
// 如果对比的结果等于 false, 则证明用户输入的密码错误
if (!compareResult) {
return res.cc('登录失败!')
}
// TODO:登录成功,生成 Token 字符串
生成 JWT 的 Token 字符串
核心注意点:在生成 Token 字符串的时候,一定要剔除 密码 和 头像 的值
- 通过 ES6 的高级语法,快速剔除
密码和头像的值:
// 剔除完毕之后,user 中只保留了用户的 id, username, nickname, email 这四个属性的值
const user = { ...results[0], password: '', user_pic: '' }
- 运行如下的命令,安装生成 Token 字符串的包:
npm i jsonwebtoken

- 在
/router_handler/user.js模块的头部区域,导入jsonwebtoken包:
// 用这个包来生成 Token 字符串
const jwt = require('jsonwebtoken')
- 创建
config.js文件,并向外共享 加密 和 还原 Token 的jwtSecretKey字符串:
module.exports = {
jwtSecretKey: 'itheima No1. ^_^',
}
- 将用户信息对象加密成 Token 字符串:
// 导入配置文件
const config = require('../config')
// 生成 Token 字符串
const tokenStr = jwt.sign(user, config.jwtSecretKey, {
expiresIn: '10h', // token 有效期为 10 个小时
})
- 将生成的 Token 字符串响应给客户端:
res.send({
status: 0,
message: '登录成功!',
// 为了方便客户端使用 Token,在服务器端直接拼接上 Bearer 的前缀
token: 'Bearer ' + tokenStr,
})
完整登录用户的代码:
//对外共享登录处理函数
module.exports.login = (req,res)=>{
//接收表单的数据
const userInfo = req.body
//定义 sql 语句
const sql = 'select * from ev_users where username = ?'
//执行 sql 语句
db.query(sql, userInfo.username, (err, results)=>{
//执行失败
if(err) return res.cc(err)
//执行成功,但是获取到的数据条数不等于 1
if(results.length !== 1) return res.cc('登录失败')
// 拿着用户输入的密码和数据库中存储的密码进行对比
// 第一个参数是输入的密码,第二个参数才是数据库中的密码嗷
const compareRes = bcrypt.compareSync(userInfo.password, results[0].password)
if(compareRes === false){
return res.cc('登录失败')
}
//在服务端生成 Token 的字符串
const user = { ...results[0], password:'', user_pid:''}
//对用户信息进行加密,生成 Token 字符串
const tokenStr = jwt.sign(user, config.jwtSecretKey, { expiresIn: config.expiresIn })
//响应给客户端
res.send({
status: 0,
message: '登录成功',
token: 'Bearer ' + tokenStr
})
})
}
配置解析 Token 的中间件
- 运行如下的命令,安装解析 Token 的中间件:
npm i express-jwt

- 在
app.js中注册路由之前,配置解析 Token 的中间件:
// 导入配置文件
const config = require('./config')
// 解析 token 的中间件
const expressJWT = require('express-jwt')
// 使用 .unless({ path: [/^\/api\//] }) 指定哪些接口不需要进行 Token 的身份认证
// 这里是以 /api 开头的接口都不需要进行 token 认证
app.use(expressJWT.expressjwt({ secret: config.jwtSecretKey, algorithms: ["HS256"] }).unless({ path: [/^\/api/]}))
- 在
app.js中的错误级别中间件里面,捕获并处理 Token 认证失败后的错误:
// 错误中间件
app.use((err, req, res, next)=>{
//验证失败导致的错误
if(err instanceof joi.ValidationError){
return res.cc(err)
}
//身份认证失败后的错误
if(err.name === 'UnauthorizedError') {
return res.cc('身份认证失败')
}
//否则就是未知的错误
res.cc(err)
})
完整的 app.js 代码
//1、导入 express 模块
const express = require('express')
//2、创建 express 的服务器实例
const app = express()
// 导入并注册 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
//导入 joi 包
const joi = require('joi')
// 一定要在路由之前配置解析 Token 的中间件
const expressJWT = require('express-jwt')
//还要引入我们编写的配置文件
const config = require('./config')
//在路由之前封装 res.cc 函数:即全局处理失败的中间件函数
app.use((req,res,next)=>{
// status 默认值为1,表示失败的情况
// err的值,可能是一个错误对象,也可能是一个错误的描述字符串
res.cc = function (err, status=1){
res.send({
status,
message: err instanceof Error ? err.message : err
})
}
next()
})
//注册全局中间件
app.use(expressJWT.expressjwt({ secret: config.jwtSecretKey, algorithms: ["HS256"] }).unless({ path: [/^\/api/]}))
//配置解析表单数据的内置中间件,这个中间件只能解析 application/x-www-form-urlencoded 格式的表单文件
app.use(express.urlencoded({ extended: false}))
//导入并注册用户路由模块
const userRouter = require('./router/user')
app.use('/api', userRouter)
//定义错误级别的中间件
app.use((err, req, res, next)=>{
//验证失败导致的错误
if(err instanceof joi.ValidationError){
return res.cc(err)
}
//身份认证失败后的错误
if(err.name === 'UnauthorizedError') {
return res.cc('身份认证失败')
}
//否则就是未知的错误
res.cc(err)
})
//调用 app.listen() 方法,指定端口号并启动 web 服务器
app.listen(3007, ()=> {
console.log('Api server running at http://127.0.0.1:3007')
})
注意:如果报 res.cc is not a function 错误
必须将我们的自定义全局中间件放在 jwt 中间件引入和解析的前面,不然代码还没有运行到 cc 函数那里就已经报错了。
个人中心
获取用户的基本信息
实现步骤
- 初始化 路由 模块
- 初始化 路由处理函数 模块
- 获取用户的基本信息
初始化路由模块
- 创建
/router/userinfo.js路由模块,并初始化如下的代码结构:
// 导入 express
const express = require('express')
// 创建路由对象
const router = express.Router()
// 获取用户的基本信息
router.get('/userinfo', (req, res) => {
res.send('ok')
})
// 向外共享路由对象
module.exports = router
- 在
app.js中导入并使用个人中心的路由模块:
// 导入并使用用户信息路由模块
const userinfoRouter = require('./router/userinfo')
// 注意:以 /my 开头的接口,都是有权限的接口,需要进行 Token 身份认证
app.use('/my', userinfoRouter)
初始化路由处理函数模块
- 创建
/router_handler/userinfo.js路由处理函数模块,并初始化如下的代码结构:
// 获取用户基本信息的处理函数
exports.getUserInfo = (req, res) => {
res.send('ok')
}
- 修改
/router/userinfo.js中的代码如下:
const express = require('express')
const router = express.Router()
// 导入用户信息的处理函数模块
const userinfo_handler = require('../router_handler/userinfo')
// 获取用户的基本信息
router.get('/userinfo', userinfo_handler.getUserInfo)
module.exports = router
获取用户的基本信息
- 在
/router_handler/userinfo.js头部导入数据库操作模块:
// 导入数据库操作模块
const db = require('../db/index')
- 定义 SQL 语句:
// 根据用户的 id,查询用户的基本信息
// 注意:为了防止用户的密码泄露,需要排除 password 字段
const sql = `select id, username, nickname, email, user_pic from ev_users where id=?`
- 调用
db.query()执行 SQL 语句:
// 注意:req 对象上的 auth 属性,是 Token 解析成功,express-jwt 中间件帮我们挂载上去的
db.query(sql, req.auth.id, (err, results) => {
// 1. 执行 SQL 语句失败
if (err) return res.cc(err)
// 2. 执行 SQL 语句成功,但是查询到的数据条数不等于 1
if (results.length !== 1) return res.cc('获取用户信息失败!')
// 3. 将用户信息响应给客户端
res.send({
status: 0,
message: '获取用户基本信息成功!',
data: results[0],
})
})
更新用户的基本信息
实现步骤
- 定义路由和处理函数
- 验证表单数据
- 实现更新用户基本信息的功能
定义路由和处理函数
- 在
/router/userinfo.js模块中,新增更新用户基本信息的路由:
// 更新用户的基本信息
router.post('/userinfo', userinfo_handler.updateUserInfo)
- 在
/router_handler/userinfo.js模块中,定义并向外共享更新用户基本信息的路由处理函数:
// 更新用户基本信息的处理函数
module.exports.updateUserInfo = (req, res) => {
res.send('ok')
}
验证表单数据
- 在
/schema/user.js验证规则模块中,定义id,nickname,email的验证规则如下:
// 定义 id, nickname, emial 的验证规则
const id = joi.number().integer().min(1).required()
const nickname = joi.string().required()
const user_email = joi.string().email().required()
- 并使用
exports向外共享如下的验证规则对象:
// 验证规则对象 - 更新用户基本信息
module.exports.update_userinfo_schema = {
body: {
id,
nickname,
//上面因为规则里叫id且前端传的参数也叫id,因此可以简写成一个id
//如果不一样的话,比如下面这个规则里user_email
//然后前端传来的又叫 email 的话,就需要写成这种键值对形式
email: user_email,
},
}
- 在
/router/userinfo.js模块中,导入验证数据合法性的中间件:
// 导入验证数据合法性的中间件
const expressJoi = require('@escook/express-joi')
- 在
/router/userinfo.js模块中,导入需要的验证规则对象:
// 导入需要的验证规则对象
const { update_userinfo_schema } = require('../schema/user')
- 在
/router/userinfo.js模块中,修改更新用户的基本信息的路由如下:
// 更新用户的基本信息
router.post('/userinfo', expressJoi(update_userinfo_schema), userinfo_handler.updateUserInfo)
实现更新用户基本信息的功能
- 定义待执行的 SQL 语句:
const sql = `update ev_users set ? where id=?`
- 调用
db.query()执行 SQL 语句并传参:
db.query(sql, [req.body, req.body.id], (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 执行 SQL 语句成功,但影响行数不为 1
if (results.affectedRows !== 1) return res.cc('修改用户基本信息失败!')
// 修改用户信息成功
return res.cc('修改用户基本信息成功!', 0)
})
重置密码
实现步骤
- 定义路由和处理函数
- 验证表单数据
- 实现重置密码的功能
定义路由和处理函数
- 在
/router/userinfo.js模块中,新增重置密码的路由:
// 重置密码的路由
router.post('/updatepwd', userinfo_handler.updatePassword)
- 在
/router_handler/userinfo.js模块中,定义并向外共享重置密码的路由处理函数:
// 重置密码的处理函数
module.exports.updatePassword = (req, res) => {
res.send('ok')
}
验证表单数据
核心验证思路:旧密码与新密码,必须符合密码的验证规则,并且新密码不能与旧密码一致!
- 在
/schema/user.js模块中,使用exports向外共享如下的验证规则对象:
// 验证规则对象 - 重置密码
module.exports.update_password_schema = {
body: {
// 使用 password 这个规则,验证 req.body.oldPwd 的值
oldPwd: password,
// 使用 joi.not(joi.ref('oldPwd')).concat(password) 规则,验证 req.body.newPwd 的值
// 解读:
// 1. joi.ref('oldPwd') 表示 newPwd 的值必须和 oldPwd 的值保持一致
// 2. joi.not(joi.ref('oldPwd')) 表示 newPwd 的值不能等于 oldPwd 的值
// 3. .concat() 用于合并 joi.not(joi.ref('oldPwd')) 和 password 这两条验证规则
newPwd: joi.not(joi.ref('oldPwd')).concat(password),
},
}
- 在
/router/userinfo.js模块中,导入需要的验证规则对象:
// 导入需要的验证规则对象
const { update_userinfo_schema, update_password_schema } = require('../schema/user')
- 并在
重置密码的路由中,使用update_password_schema规则验证表单的数据,示例代码如下:
router.post('/updatepwd', expressJoi(update_password_schema), userinfo_handler.updatePassword)
实现重置密码的功能
- 根据
id查询用户是否存在:
// 定义根据 id 查询用户数据的 SQL 语句
const sql = `select * from ev_users where id=?`
// 执行 SQL 语句查询用户是否存在
db.query(sql, req.auth.id, (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 检查指定 id 的用户是否存在
if (results.length !== 1) return res.cc('用户不存在!')
// TODO:判断提交的旧密码是否正确
})
- 判断提交的 旧密码 是否正确:
// 在头部区域导入 bcryptjs 后,
// 即可使用 bcrypt.compareSync(提交的密码,数据库中的密码) 方法验证密码是否正确
// compareSync() 函数的返回值为布尔值,true 表示密码正确,false 表示密码错误
const bcrypt = require('bcryptjs')
// 判断提交的旧密码是否正确
const compareResult = bcrypt.compareSync(req.body.oldPwd, results[0].password)
if (!compareResult) return res.cc('原密码错误!')
- 对新密码进行
bcrypt加密之后,更新到数据库中:
// 定义更新用户密码的 SQL 语句
const sql = `update ev_users set password=? where id=?`
// 对新密码进行 bcrypt 加密处理
const newPwd = bcrypt.hashSync(req.body.newPwd, 10)
// 执行 SQL 语句,根据 id 更新用户的密码
db.query(sql, [newPwd, req.auth.id], (err, results) => {
// SQL 语句执行失败
if (err) return res.cc(err)
// SQL 语句执行成功,但是影响行数不等于 1
if (results.affectedRows !== 1) return res.cc('更新密码失败!')
// 更新密码成功
res.cc('更新密码成功!', 0)
})
更新用户头像
实现步骤
- 定义路由和处理函数
- 验证表单数据
- 实现更新用户头像的功能
定义路由和处理函数
- 在
/router/userinfo.js模块中,新增更新用户头像的路由:
// 更新用户头像的路由
router.post('/update/avatar', userinfo_handler.updateAvatar)
- 在
/router_handler/userinfo.js模块中,定义并向外共享更新用户头像的路由处理函数:
// 更新用户头像的处理函数
module.exports.updateAvatar = (req, res) => {
res.send('ok')
}
验证表单数据
- 在
/schema/user.js验证规则模块中,定义avatar的验证规则如下:
// dataUri() 指的是如下格式的字符串数据:
// data:image/png;base64,VE9PTUFOWVNFQ1JFVFM=
const avatar = joi.string().dataUri().required()
- 并使用
exports向外共享如下的验证规则对象:
// 验证规则对象 - 更新头像
module.exports.update_avatar_schema = {
body: {
avatar,
},
}
- 在
/router/userinfo.js模块中,导入需要的验证规则对象:
const { update_avatar_schema } = require('../schema/user')
- 在
/router/userinfo.js模块中,修改更新用户头像的路由如下:
router.post('/update/avatar', expressJoi(update_avatar_schema), userinfo_handler.updateAvatar)
实现更新用户头像的功能
- 定义更新用户头像的 SQL 语句:
const sql = 'update ev_users set user_pic=? where id=?'
- 调用
db.query()执行 SQL 语句,更新对应用户的头像:
db.query(sql, [req.body.avatar, req.auth.id], (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 执行 SQL 语句成功,但是影响行数不等于 1
if (results.affectedRows !== 1) return res.cc('更新头像失败!')
// 更新用户头像成功
return res.cc('更新头像成功!', 0)
})
文章分类管理
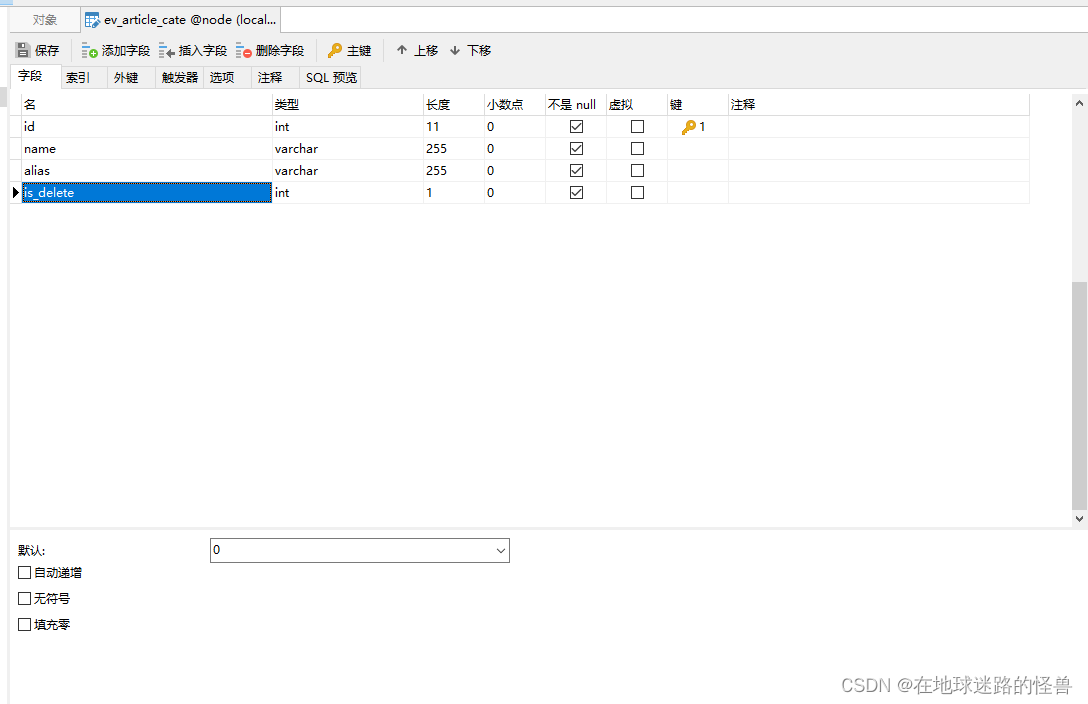
新建 ev_article_cate 表
创建表结构

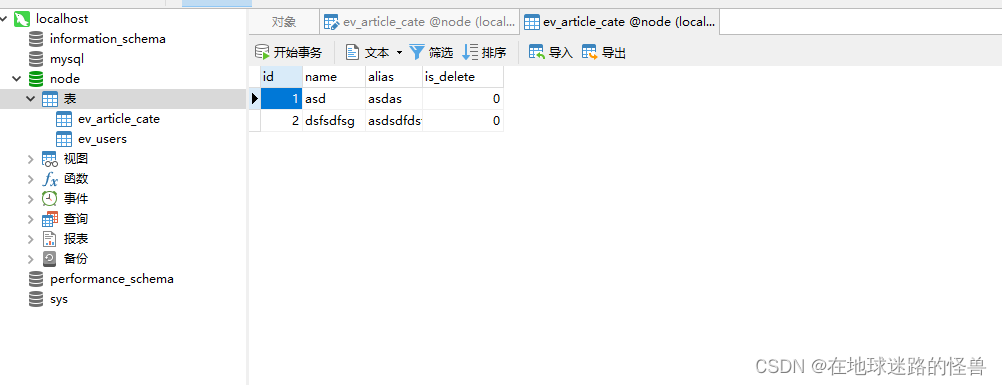
新增两条初始数据

获取文章分类列表
实现步骤
- 初始化路由模块
- 初始化路由处理函数模块
- 获取文章分类列表数据
初始化路由模块
- 创建
/router/artcate.js路由模块,并初始化如下的代码结构:
// 导入 express
const express = require('express')
// 创建路由对象
const router = express.Router()
// 获取文章分类的列表数据
router.get('/cates', (req, res) => {
res.send('ok')
})
// 向外共享路由对象
module.exports = router
- 在
app.js中导入并使用文章分类的路由模块:
// 导入并使用文章分类路由模块
const artCateRouter = require('./router/artcate')
// 为文章分类的路由挂载统一的访问前缀 /my/article
app.use('/my/article', artCateRouter)
初始化路由处理函数模块
- 创建
/router_handler/artcate.js路由处理函数模块,并初始化如下的代码结构:
// 获取文章分类列表数据的处理函数
module.exports.getArticleCates = (req, res) => {
res.send('ok')
}
- 修改
/router/artcate.js中的代码如下:
const express = require('express')
const router = express.Router()
// 导入文章分类的路由处理函数模块
const artcate_handler = require('../router_handler/artcate')
// 获取文章分类的列表数据
router.get('/cates', artcate_handler.getArticleCates)
module.exports = router
获取文章分类列表数据
- 在
/router_handler/artcate.js头部导入数据库操作模块:
// 导入数据库操作模块
const db = require('../db/index')
- 定义 SQL 语句:
// 根据分类的状态,获取所有未被删除的分类列表数据
// is_delete 为 0 表示没有被 标记为删除 的数据
const sql = 'select * from ev_article_cate where is_delete=0 order by id asc'
- 调用
db.query()执行 SQL 语句:
db.query(sql, (err, results) => {
// 1. 执行 SQL 语句失败
if (err) return res.cc(err)
// 2. 执行 SQL 语句成功
res.send({
status: 0,
message: '获取文章分类列表成功!',
data: results,
})
})
新增文章分类
实现步骤
- 定义路由和处理函数
- 验证表单数据
- 查询
分类名称与分类别名是否被占用 - 实现新增文章分类的功能
定义路由和处理函数
- 在
/router/artcate.js模块中,添加新增文章分类的路由:
// 新增文章分类的路由
router.post('/addcates', artcate_handler.addArticleCates)
- 在
/router_handler/artcate.js模块中,定义并向外共享新增文章分类的路由处理函数:
// 新增文章分类的处理函数
module.exports.addArticleCates = (req, res) => {
res.send('ok')
}
验证表单数据
- 创建
/schema/artcate.js文章分类数据验证模块,并定义如下的验证规则:
// 导入定义验证规则的模块
const joi = require('joi')
// 定义 分类名称 和 分类别名 的校验规则
const name = joi.string().required()
const alias = joi.string().alphanum().required()
// 校验规则对象 - 添加分类
module.exports.add_cate_schema = {
body: {
name,
alias,
},
}
- 在
/router/artcate.js模块中,使用add_cate_schema对数据进行验证:
// 导入验证数据的中间件
const expressJoi = require('@escook/express-joi')
// 导入文章分类的验证模块
const { add_cate_schema } = require('../schema/artcate')
// 新增文章分类的路由
router.post('/addcates', expressJoi(add_cate_schema), artcate_handler.addArticleCates)
查询分类名称与别名是否被占用
- 定义查重的 SQL 语句:
// 定义查询 分类名称 与 分类别名 是否被占用的 SQL 语句
const sql = `select * from ev_article_cate where name=? or alias=?`
- 调用
db.query()执行查重的操作:
// 执行查重操作
db.query(sql, [req.body.name, req.body.alias], (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 判断 分类名称 和 分类别名 是否被占用
if (results.length === 2) return res.cc('分类名称与别名被占用,请更换后重试!')
// 分别判断 分类名称 和 分类别名 是否被占用
if (results.length === 1 && results[0].name === req.body.name) return res.cc('分类名称被占用,请更换后重试!')
if (results.length === 1 && results[0].alias === req.body.alias) return res.cc('分类别名被占用,请更换后重试!')
// TODO:新增文章分类
})
实现新增文章分类的功能
- 定义新增文章分类的 SQL 语句:
const sql = `insert into ev_article_cate set ?`
- 调用
db.query()执行新增文章分类的 SQL 语句:
db.query(sql, req.body, (err, results) => {
// SQL 语句执行失败
if (err) return res.cc(err)
// SQL 语句执行成功,但是影响行数不等于 1
if (results.affectedRows !== 1) return res.cc('新增文章分类失败!')
// 新增文章分类成功
res.cc('新增文章分类成功!', 0)
})
根据 Id 删除文章分类
实现步骤
- 定义路由和处理函数
- 验证表单数据
- 实现删除文章分类的功能
定义路由和处理函数
- 在
/router/artcate.js模块中,添加删除文章分类的路由:
// 删除文章分类的路由
router.get('/deletecate/:id', artcate_handler.deleteCateById)
- 在
/router_handler/artcate.js模块中,定义并向外共享删除文章分类的路由处理函数:
// 删除文章分类的处理函数
module.exports.deleteCateById = (req, res) => {
res.send('ok')
}
验证表单数据
- 在
/schema/artcate.js验证规则模块中,定义 id 的验证规则如下:
// 定义 分类Id 的校验规则
const id = joi.number().integer().min(1).required()
- 并使用
exports向外共享如下的验证规则对象:
// 校验规则对象 - 删除分类
module.exports.delete_cate_schema = {
params: {
id,
},
}
- 在
/router/artcate.js模块中,导入需要的验证规则对象,并在路由中使用:
// 导入删除分类的验证规则对象
const { delete_cate_schema } = require('../schema/artcate')
// 删除文章分类的路由
router.get('/deletecate/:id', expressJoi(delete_cate_schema), artcate_handler.deleteCateById)
实现删除文章分类的功能
- 定义删除文章分类的 SQL 语句:
const sql = `update ev_article_cate set is_delete=1 where id=?`
- 调用
db.query()执行删除文章分类的 SQL 语句:
db.query(sql, req.params.id, (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// SQL 语句执行成功,但是影响行数不等于 1
if (results.affectedRows !== 1) return res.cc('删除文章分类失败!')
// 删除文章分类成功
res.cc('删除文章分类成功!', 0)
})
根据 Id 获取文章分类数据
实现步骤
- 定义路由和处理函数
- 验证表单数据
- 实现获取文章分类的功能
定义路由和处理函数
- 在
/router/artcate.js模块中,添加根据 Id 获取文章分类的路由:
router.get('/cates/:id', artcate_handler.getArticleById)
- 在
/router_handler/artcate.js模块中,定义并向外共享根据 Id 获取文章分类的路由处理函数:
// 根据 Id 获取文章分类的处理函数
module.exports.getArticleById = (req, res) => {
res.send('ok')
}
验证表单数据
- 在
/schema/artcate.js验证规则模块中,使用exports向外共享如下的验证规则对象:
// 校验规则对象 - 根据 Id 获取分类
module.exports.get_cate_schema = {
params: {
id,
},
}
- 在
/router/artcate.js模块中,导入需要的验证规则对象,并在路由中使用:
// 导入根据 Id 获取分类的验证规则对象
const { get_cate_schema } = require('../schema/artcate')
// 根据 Id 获取文章分类的路由
router.get('/cates/:id', expressJoi(get_cate_schema), artcate_handler.getArticleById)
实现获取文章分类的功能
- 定义根据 Id 获取文章分类的 SQL 语句:
const sql = `select * from ev_article_cate where id=?`
- 调用
db.query()执行 SQL 语句:
db.query(sql, req.params.id, (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// SQL 语句执行成功,但是没有查询到任何数据
if (results.length !== 1) return res.cc('获取文章分类数据失败!')
// 把数据响应给客户端
res.send({
status: 0,
message: '获取文章分类数据成功!',
data: results[0],
})
})
根据 Id 更新文章分类数据
实现步骤
- 定义路由和处理函数
- 验证表单数据
- 查询
分类名称与分类别名是否被占用 - 实现更新文章分类的功能
定义路由和处理函数
- 在
/router/artcate.js模块中,添加更新文章分类的路由:
// 更新文章分类的路由
router.post('/updatecate', artcate_handler.updateCateById)
- 在
/router_handler/artcate.js模块中,定义并向外共享更新文章分类的路由处理函数:
// 更新文章分类的处理函数
module.exports.updateCateById = (req, res) => {
res.send('ok')
}
验证表单数据
- 在
/schema/artcate.js验证规则模块中,使用exports向外共享如下的验证规则对象:
// 校验规则对象 - 更新分类
module.exports.update_cate_schema = {
body: {
Id: id,
name,
alias,
},
}
- 在
/router/artcate.js模块中,导入需要的验证规则对象,并在路由中使用:
// 导入更新文章分类的验证规则对象
const { update_cate_schema } = require('../schema/artcate')
// 更新文章分类的路由
router.post('/updatecate', expressJoi(update_cate_schema), artcate_handler.updateCateById)
查询分类名称与别名是否被占用
- 定义查重的 SQL 语句:
// 定义查询 分类名称 与 分类别名 是否被占用的 SQL 语句
const sql = `select * from ev_article_cate where Id<>? and (name=? or alias=?)`
- 调用
db.query()执行查重的操作:
// 执行查重操作
db.query(sql, [req.body.Id, req.body.name, req.body.alias], (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 判断 分类名称 和 分类别名 是否被占用
if (results.length === 2) return res.cc('分类名称与别名被占用,请更换后重试!')
if (results.length === 1 && results[0].name === req.body.name) return res.cc('分类名称被占用,请更换后重试!')
if (results.length === 1 && results[0].alias === req.body.alias) return res.cc('分类别名被占用,请更换后重试!')
// TODO:更新文章分类
})
实现更新文章分类的功能
- 定义更新文章分类的 SQL 语句:
const sql = `update ev_article_cate set ? where Id=?`
- 调用
db.query()执行 SQL 语句:
db.query(sql, [req.body, req.body.Id], (err, results) => {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// SQL 语句执行成功,但是影响行数不等于 1
if (results.affectedRows !== 1) return res.cc('更新文章分类失败!')
// 更新文章分类成功
res.cc('更新文章分类成功!')
})
总结
那么 Node.js 到这里就全部结束啦!
后端接口基本都是 CRUD 的各种变种,掌握这些已经足以成为一名 Express.js 的后端开发工程师了捏。
继续加油!























 62
62











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










