ES6的介绍
ECMAScript 6,简称ES6,是JavaScript语言的一次重大更新。 它于2015年发布,是原来的ECMAScript标准的第六个版本。ES6带来了大量的新特性,包括箭头函数、模板字符串、let和const关键字、解构、默认参数值、模块系统等等,大大提升了JavaScript的开发体验。
由于VUE3中大量使用了ES6的语法,所以ES6成为了学习VUE3的门槛之一
![]()
ES6的变量和模版字符串
let和const的区别
二者都是声明变量,但是细节上有区别
1、let 不能重复声明;
2、let有块级作用域,非函数的花括号遇见let会有块级作用域,也就是只能在花括号里面访问;
3、let不会预解析进行变量提升;
4、let 定义的全局变量不会作为window的属性;
5、let在es6中推荐优先使用;
const和var的区别
1、新增const和let类似,只是const定义的变量不能修改;
2、并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动;
1)const修改常量值会修改地址,所以报错
2)const对应数组和对象的修改不酸常量修改,修改值不会修改地址,所以不会报错
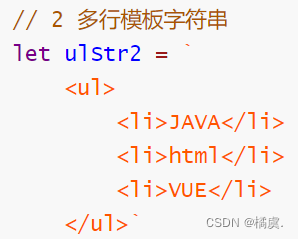
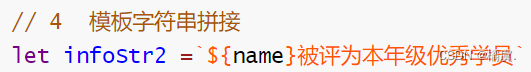
模板字符串
模板字符串是增强版的字符串,用反引号(飘号``)标识
1.字符串中可以出现换行符

2.可以使用${xxx}形式输出变量和拼接变量

es6的解构表达式
比较方便的语法,可以快速将数组或对象中的值拆分并赋值给变量,用{ }表示对象,用[ ]表示数组
数组解构赋值
数组中的值会与元素一一对应,无需手动赋值
let [a, b, c, d = 4] = [1, 2, 3];
console.log(a,b,c,d); // 4对象解构赋值
新增变量名必须和属性名相同,本质是初始化变量的值为对象中同名属性的值
等价于 let a = 对象.a let b = 对象.b
let {a, b} = {a: 1, b: 2};
console.log(a,b); let {a: x, b: y} = {a: 1, b: 2};
console.log(x,y);函数参数解构赋值
该函数接受一个数组作为参数,将其中的第一个值赋给 x,第二个值赋给 y,然后返回它们的和
function add([x, y]) {
return x + y;
}
add([1, 2]);es6的箭头函数
es6允许使用"箭头"函数,类似java中的Lambda表达式
声明和特点
1.箭头函数不需要写function关键字
2.单参数可以省略()
3.方法体只有一行时可以 省略{}
4.当函数体只有一句返回值时,可以省略{}和return语句
5.箭头函数没有自己的this, this指向的是外层上下文环境的this
let function1 = () =>{
console.log(Hello World!)
}rest和spread
es6的对象创建和拷贝
对象创建的语法糖
ES6中新增了对象创建的语法糖,支持使用class extends constructor等关键字,让ES6的语法和面向对象的语法更加接近
<script>
class Person{
// 属性
#n;
age;
get name(){
return this.#n;
}
set name(n){
this.#n =n;
}
// 实例方法
eat(food){
console.log(this.age+"岁的"+this.#n +"用筷子吃"+food)
}
// 静态方法
static sum(a,b){
return a+b;
}
// 构造器
constructor(name,age){
this.#n=name;
this.age = age;
}
}
let person =new Person("张三",10);
// 访问对象属性
// 调用对象方法
console.log(person.name)
console.log(person.#n ) // 私有 报错
person.name="小明"
console.log(person.age)
person.eat("火锅")
console.log(Person.sum(1,2))
class Student extends Person{
grade ;
score ;
study(){
}
constructor(name,age ) {
super(name,age);
}
}
let stu =new Student("学生小李",18);
stu.eat("面条")
</script>对象的深拷贝和浅拷贝
对象的拷贝:快速获得一个和已有对象相同的对象的方式
浅拷贝
<script>
let arr =['java','c','python']
let person ={
name:'张三',
language:arr
}
// 浅拷贝,person2和person指向相同的内存
let person2 = person;
person2.name="小黑"
console.log(person.name)
</script>深拷贝
<script>
let arr =['java','c','python']
let person ={
name:'张三',
language:arr
}
// 深拷贝,通过JSON和字符串的转换形成一个新的对象
let person2 = JSON.parse(JSON.stringify(person))
person2.name="小黑"
console.log(person.name)
console.log(person2.name)
</script>es6的模块化处理
模块化介绍
模块化包括了定义、导出、导入以及管理模块的方法和规范,可以提高代码的可维护性、可复用性和可扩展性
ES6模块化的几种暴露和导入方式:1.分别导出 2.统一导出 3.默认导出
注意:ES6中无论以何种方式导出,导出的都是一个对象,导出的内容都可以理解为是向这个对象中添加属性或者方法
关键字:export
分别导出

1.module.js文件中先将模块向外暴露
2.app.js文件导入module.js文件向外暴露的模块(成员)
3.index.html作为程序启动的入口,导入app.js
module.js分别向外暴露成员
//1.分别暴露
// 模块想对外导出,添加export关键字即可!
// 导出一个变量
export const PI = 3.14
// 导出一个函数
export function sum(a, b) {
return a + b;
}
// 导出一个类
export class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);
}
}app.js中导入module.js中的成员
/*
*代表module.js中的所有成员
m1代表所有成员所属的对象
*/
import * as m1 from './module.js'
// 使用暴露的属性
console.log(m1.PI)
// 调用暴露的方法
let result =m1.sum(10,20)
console.log(result)
// 使用暴露的Person类
let person =new m1.Person('张三',10)
person.sayHello()index.html作为程序启动的入口,导入app.js
<!-- 导入JS文件 添加type='module' 属性,否则不支持ES6的模块化 -->
<script src="./app.js" type="module" /> 统一导出

1.module.js向外统一导出成员

2.app.js中导入module.js中的成员
3.index.html作为程序启动的入口 ,导入 app.js
module.js向外统一导出成员:
//2.统一暴露
// 模块想对外导出,export统一暴露想暴露的内容!
// 定义一个常量
const PI = 3.14
// 定义一个函数
function sum(a, b) {
return a + b;
}
// 定义一个类
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);
}
}
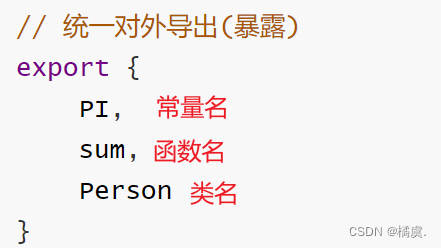
// 统一对外导出(暴露)
export {
PI,
sum,
Person
}app.js导入module.js中的成员:
/*
{}中导入要使用的来自于module.js中的成员
{}中导入的名称要和module.js中导出的一致,也可以在此处起别名
{}中如果定义了别名,那么在当前模块中就只能使用别名
{}中导入成员的顺序可以不是暴露的顺序
一个模块中可以同时有多个import
多个import可以导入多个不同的模块,也可以是同一个模块
*/
//import {PI ,Person ,sum } from './module.js'
//import {PI as pi,Person as People,sum as add} from './module.js'
import {PI ,Person ,sum,PI as pi,Person as People,sum as add} from './module.js'
// 使用暴露的属性
console.log(PI)
console.log(pi)
// 调用暴露的方法
let result1 =sum(10,20)
console.log(result1)
let result2 =add(10,20)
console.log(result2)
// 使用暴露的Person类
let person1 =new Person('张三',10)
person1.sayHello()
let person2 =new People('李四',11)
person2.sayHello()index.html作为程序启动的入口 ,导入 app.js,同上
默认导出

1.modules混合向外导出(分别,统一,还有默认default)
2.app.js 的default和其他导入写法混用
3.index.html作为程序启动的入口 ,导入 app.js,同上
modules混合向外导出:
// 3默认和混合暴露
/*
默认暴露语法 export default sum
默认暴露相当于是在暴露的对象中增加了一个名字为default的属性
三种暴露方式可以在一个module中混合使用
*/
export const PI = 3.14
// 导出一个函数
function sum(a, b) {
return a + b;
}
// 导出一个类
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);
}
}
// 导出默认
export default sum
// 统一导出
export {
Person
}app.js 的default和其他导入写法混用:
/*
*代表module.js中的所有成员
m1代表所有成员所属的对象
*/
import * as m1 from './module.js'
import {default as add} from './module.js' // 用的少
import add2 from './module.js' // 等效于 import {default as add2} from './module.js'
// 调用暴露的方法
let result =m1.default(10,20)
console.log(result)
let result2 =add(10,20)
console.log(result2)
let result3 =add2(10,20)
console.log(result3)
// 引入其他方式暴露的内容
import {PI,Person} from './module.js'
// 使用暴露的Person类
let person =new Person('张三',10)
person.sayHello()
// 使用暴露的属性
console.log(PI)





















 8633
8633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








