<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex</title>
<style>
body {
margin: 0;
padding: 0;
}
.box {
/* display: flex; */
height: 100%;
}
.box > .head {
width: 100%;
height: 100px;
position:absolute; /* 可以为任意属性值 */
top:0;
background-color: aqua;
}
.box > .content {
display: flex;
}
.box > .content > .left {
/* height: 100%; */
width: 200px;
position:fixed;
top:100px;
left:0;
bottom:0;
background-color: palegreen;
}
.box > .content > .right {
/* height: 100%; */
flex: 1;
overflow: hidden;
overflow-y:scroll;
position: fixed;
left: 200px;
top: 100px;
right: 0;
bottom: 0;
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="box">
<div class="head">
头部
</div>
<div class="content">
<div class="left">
<div>菜单</div>
</div>
<div class="right">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
<div>内容4</div>
<div>内容5</div>
<div>内容6</div>
<div>内容7</div>
<div>内容8</div>
<div>内容9</div>
<div>内容10</div>
<div>内容11</div>
<div>内容12</div>
<div>内容13</div>
<div>内容14</div>
<div>内容15</div>
<div>内容16</div>
<div>内容17</div>
<div>内容18</div>
<div>内容19</div>
<div>内容20</div>
<div>内容21</div>
<div>内容22</div>
<div>内容23</div>
<div>内容24</div>
<div>内容25</div>
<div>内容26</div>
<div>内容27</div>
<div>内容28</div>
<div>内容29</div>
<div>内容30</div>
<div>内容31</div>
<div>内容32</div>
<div>内容33</div>
<div>内容34</div>
<div>内容35</div>
<div>内容36</div>
<div>内容37</div>
<div>内容38</div>
<div>内容39</div>
<div>内容40</div>
<div>内容41</div>
<div>内容42</div>
<div>内容43</div>
<div>内容44</div>
<div>内容45</div>
<div>内容46</div>
<div>内容47</div>
<div>内容48</div>
<div>内容49</div>
<div>内容50</div>
</div>
</div>
</div>
</body>
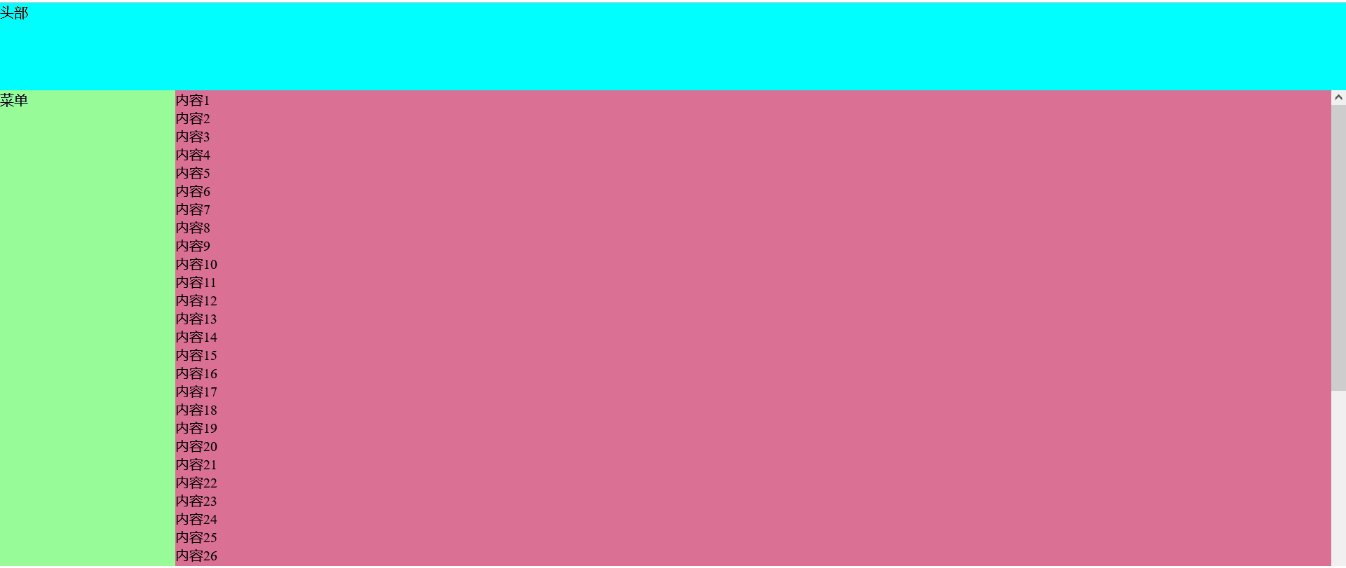
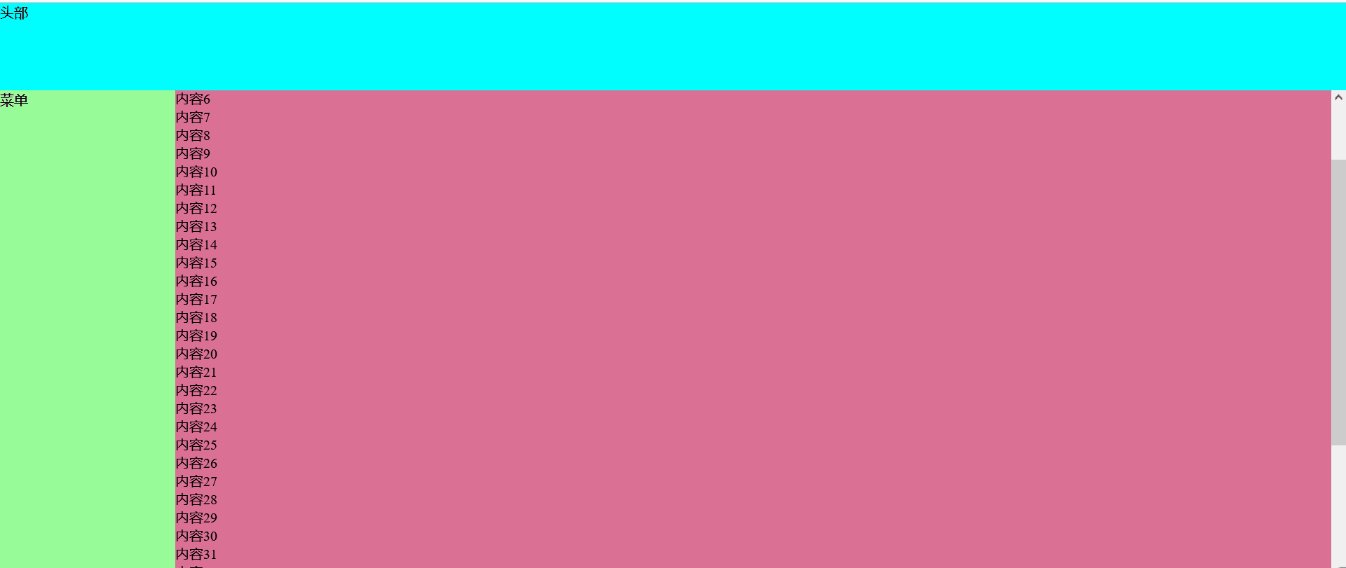
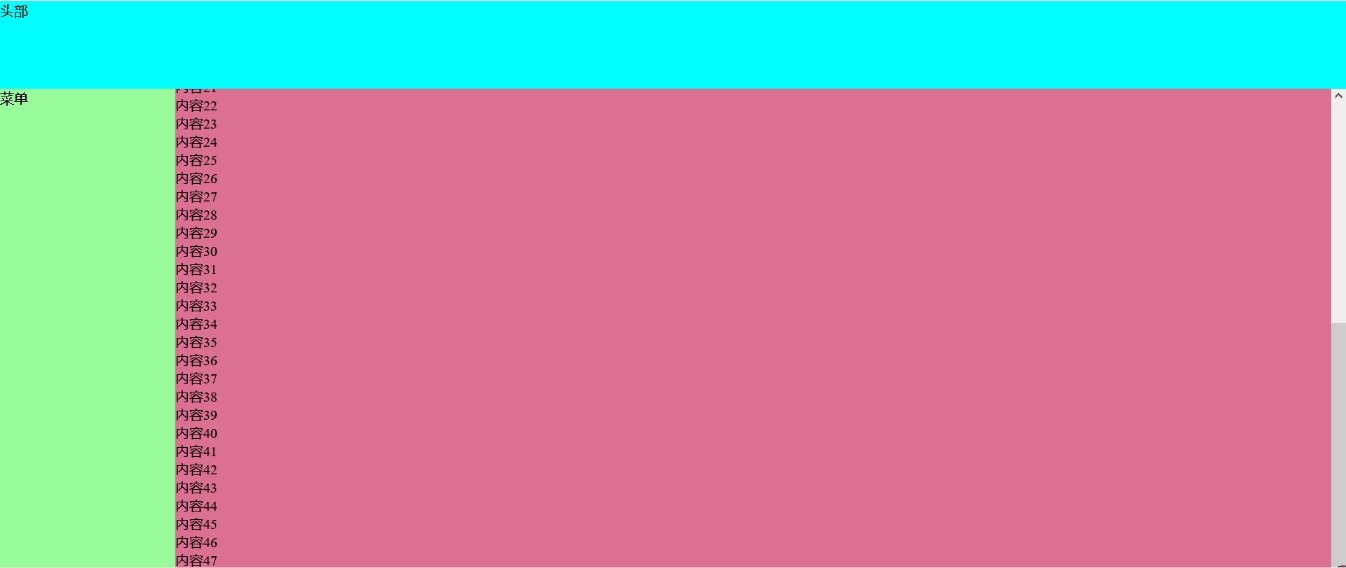
</html>得到效果图:

position属性:
- static:默认定位方式,子元素在父容器中挨个摆放
- absolute:绝对定位,元素不占据父容器空间,相当于文档body定位(如果元素的父级节点中有position不等于static的,则相当于最近的非static父节点定位)
- relative:相对定位,占据父容器空间,但显示位置相当于自身位置进行偏移
- fixed:固定定位,元素相当于窗口进行定(相当于窗口而不是文档定位,所以即使发生进度条滚动时,元素相当于窗口的位置仍然不变)
- sticky:粘性定位,这是一个带过渡效果的定位方式,只有在滚动时才能看出其变化效果
当偏移量大于指定值时,以static方式显示
当偏移量小于指定值时,以fixed方式显示,但却像relative方式一样占据父容器空间
当元素到达父容器边缘时,位置相当于父容器不再变化






















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








