一:使用IDEA创建springboot项目:
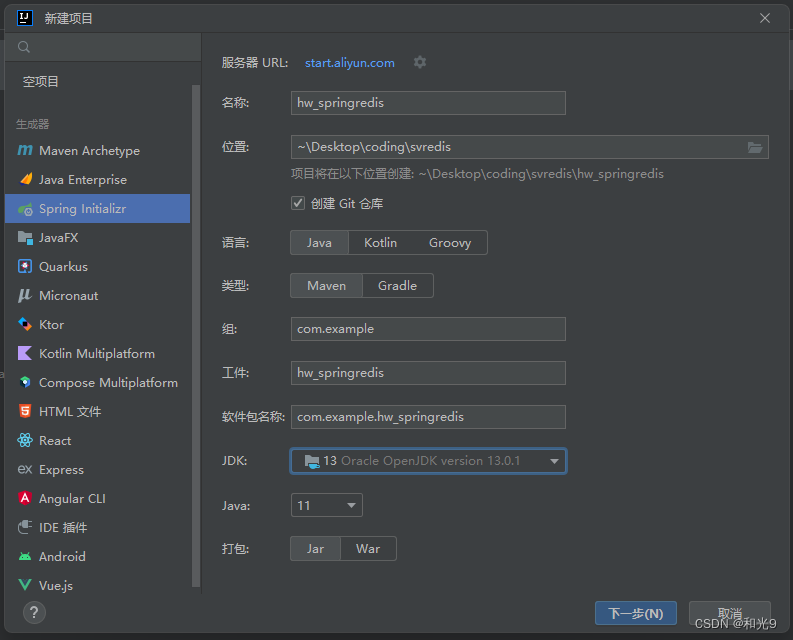
输入项目名称,选择位置,需要版本管理就勾选创建Git仓库,选择JDK版本,选择打包方式(为了后续部署服务器做准备)

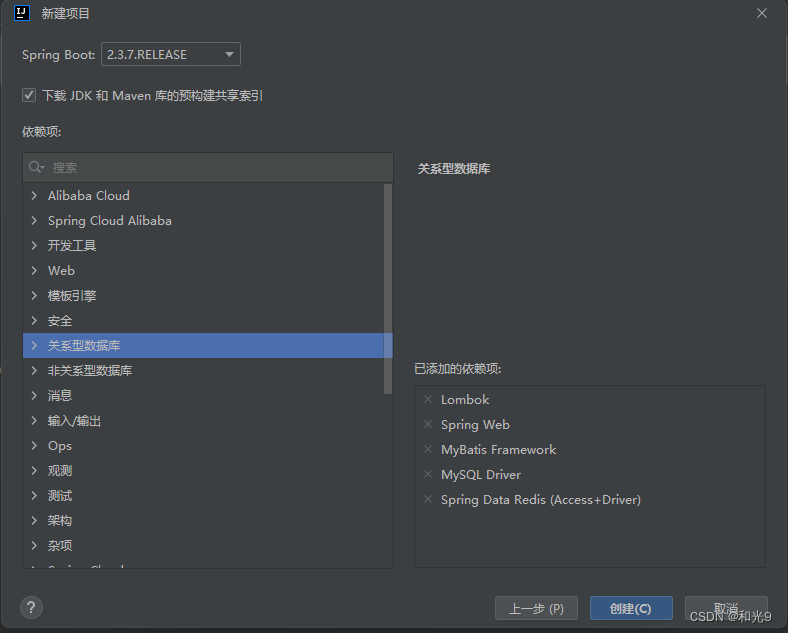
勾选自己需要的依赖(后续有需要再利用maven引入也可以),本次项目不涉及Spring Cloud

点击创建
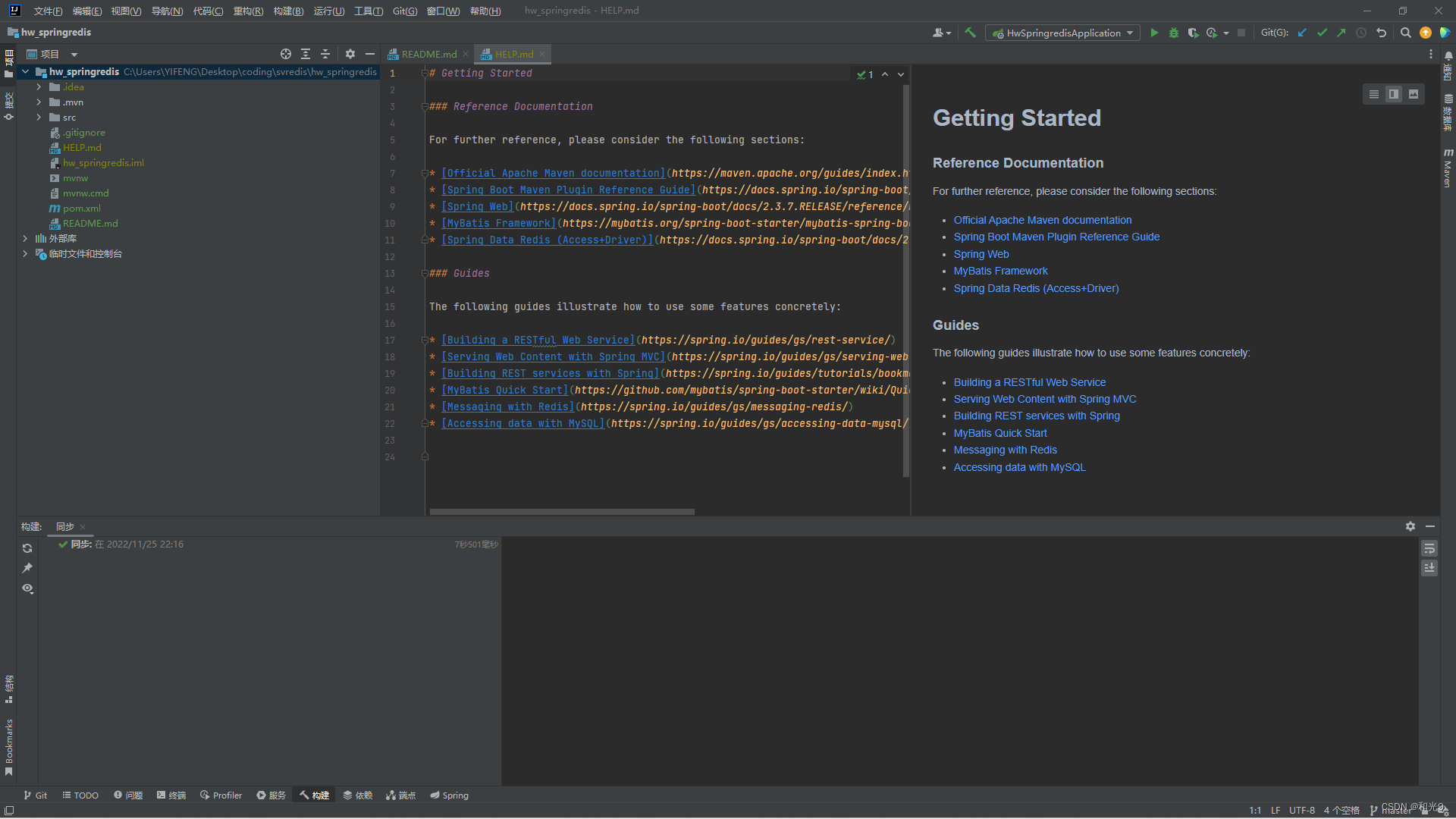
创建成功:

链接数据库:
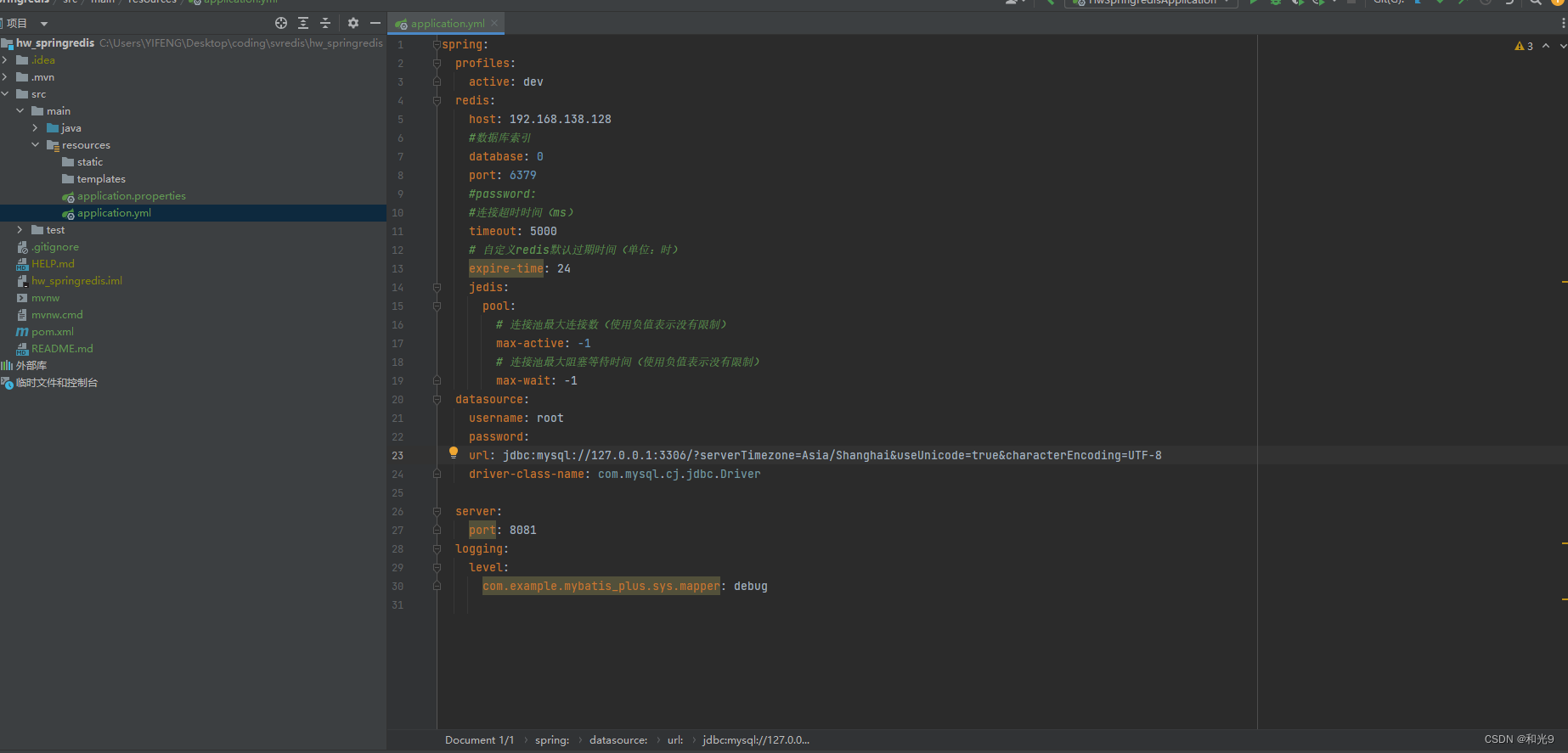
编辑配置文件:
.properties写起来比较麻烦,定义一个application.yml文件
配置一下redis,数据库,端口等信息(我这里没有填数据库名字)

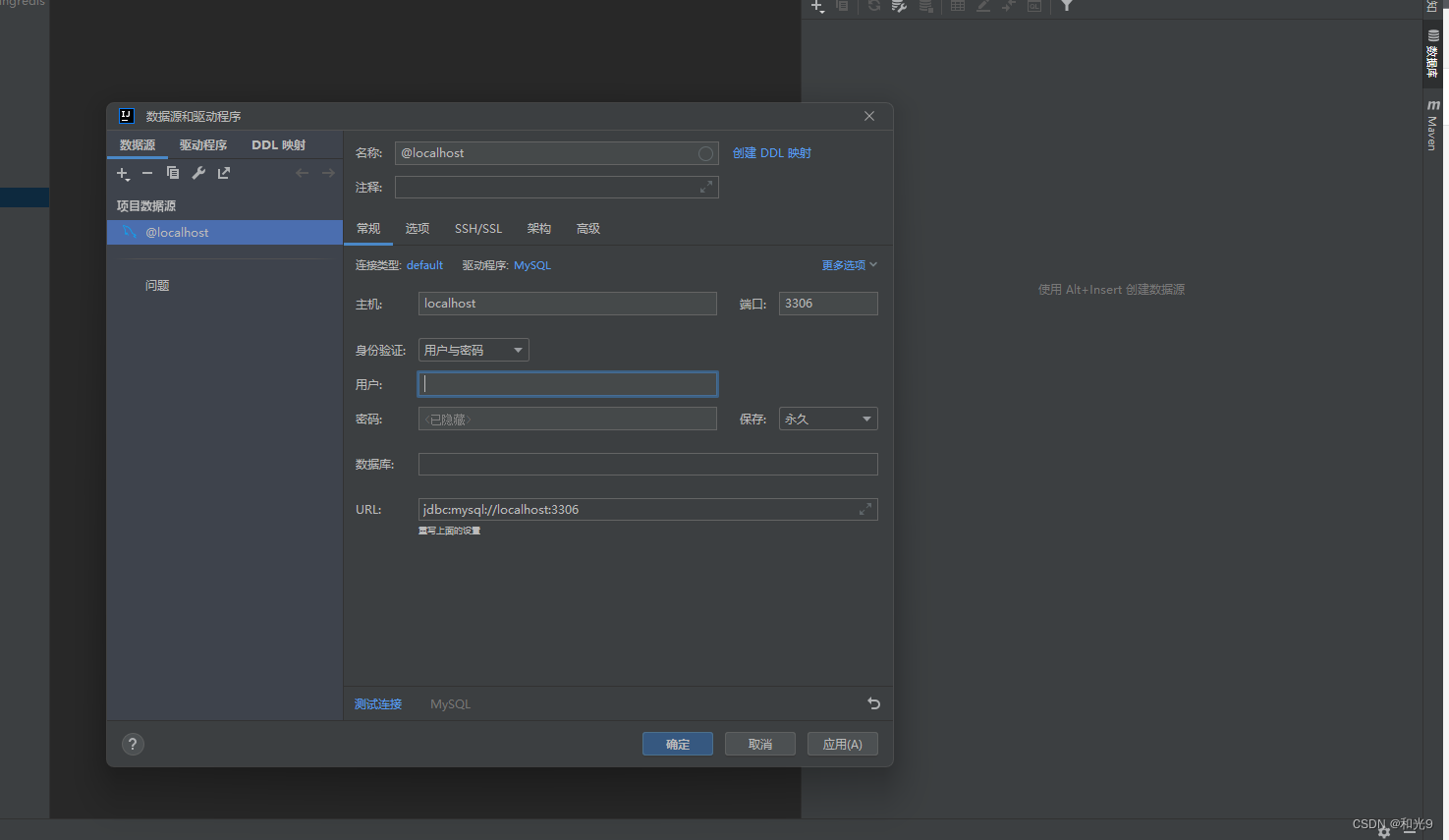
使用IDEA自带的数据库工具:

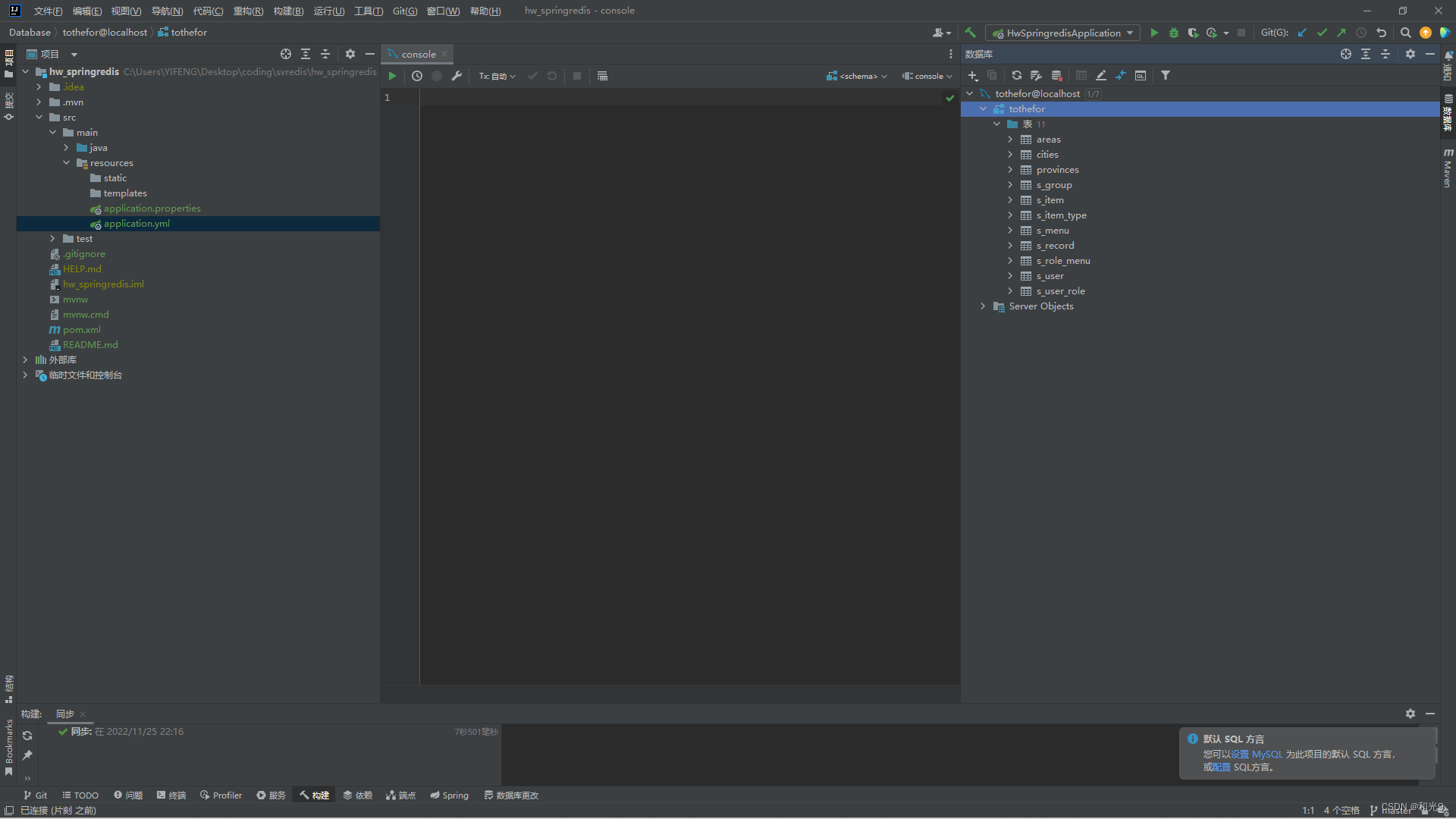
输入用户名,密码,数据库名称后,成功链接:

二:创建vue项目:
最好是在与springboot项目相同的文件夹,这样后面处理方便一点
打开终端,输入
vue ui
关于vue的安装配置,我就不赘述了,本站有许多文章
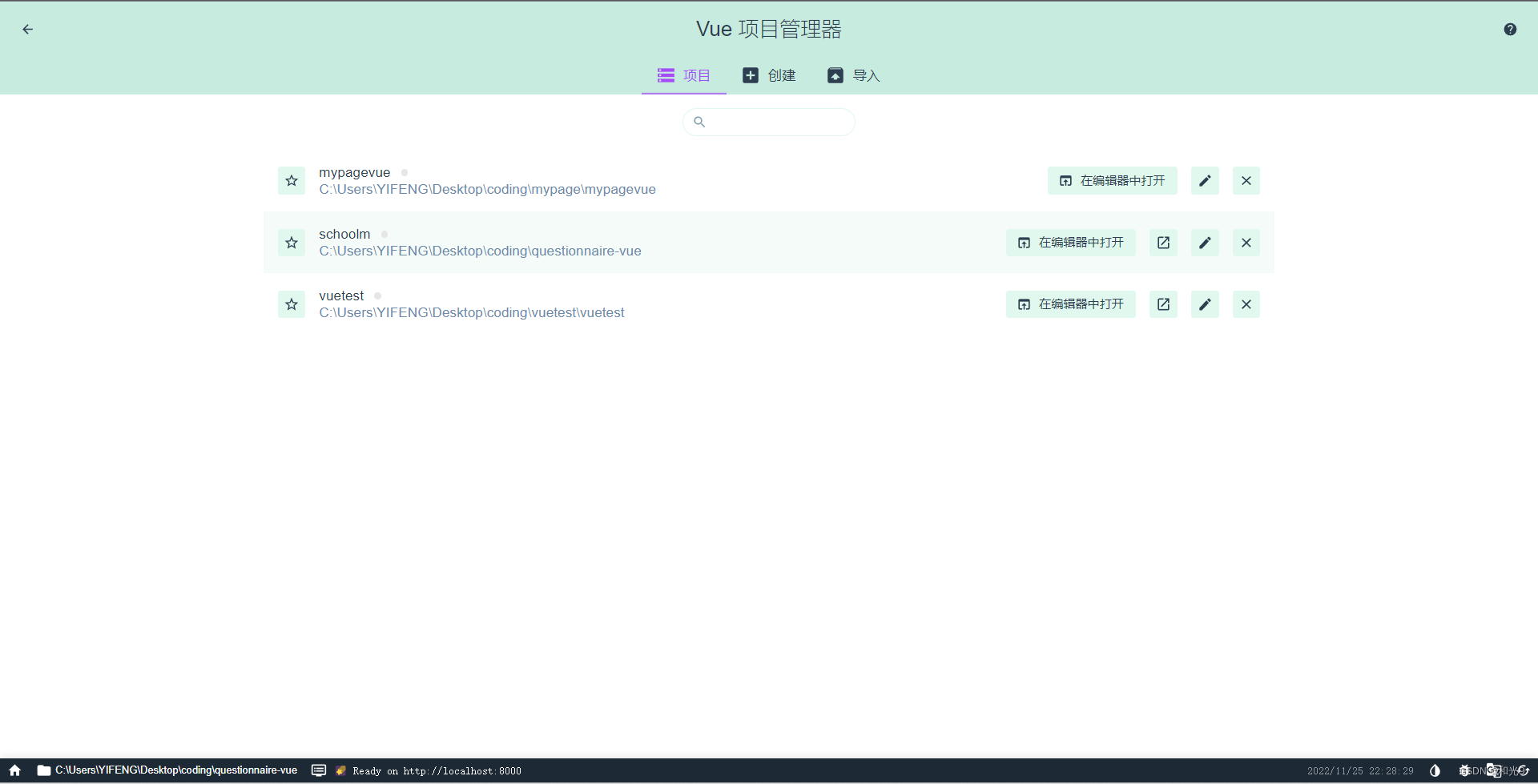
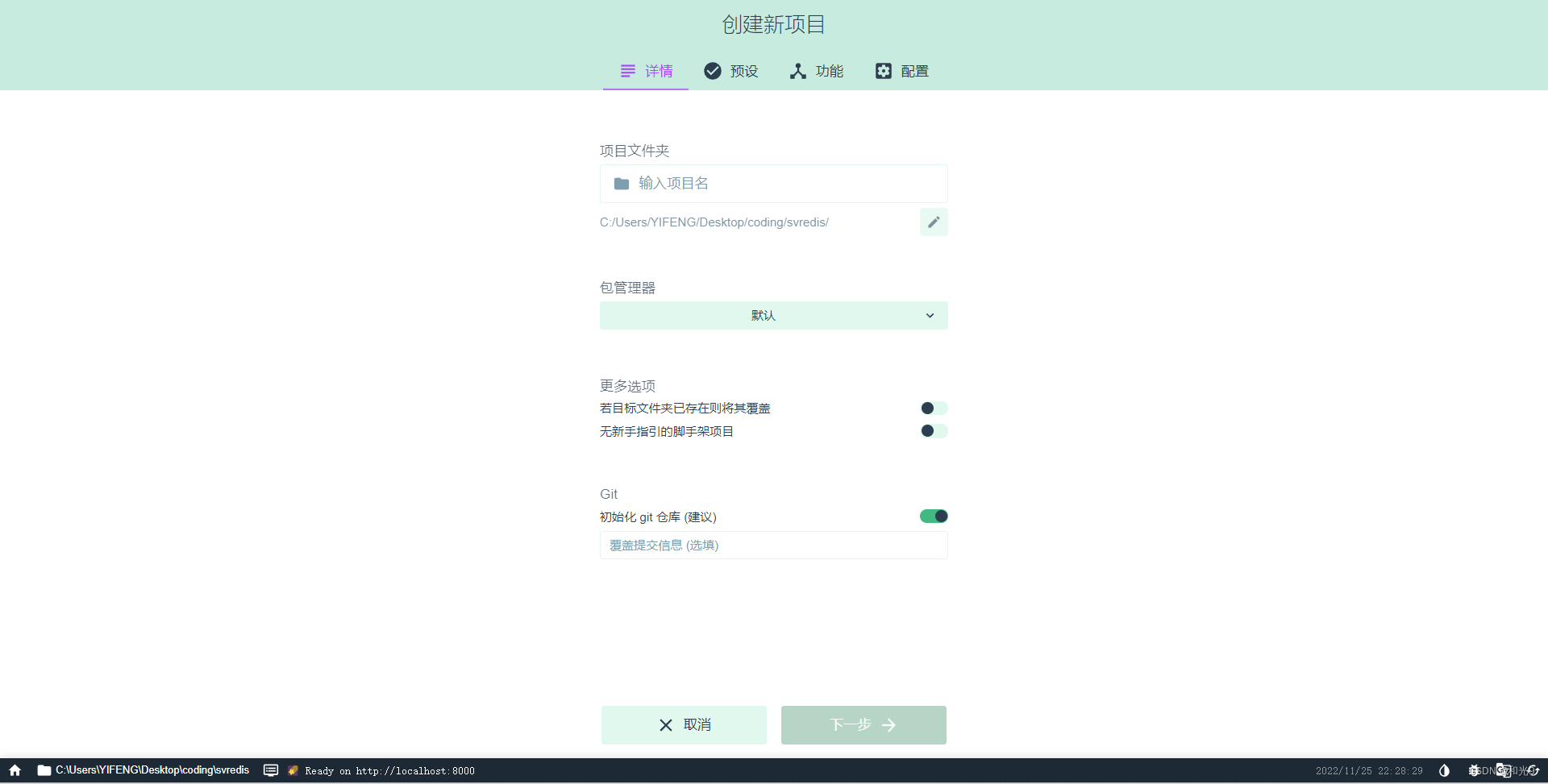
打开创建界面:


点击“创建”,输入项目名称

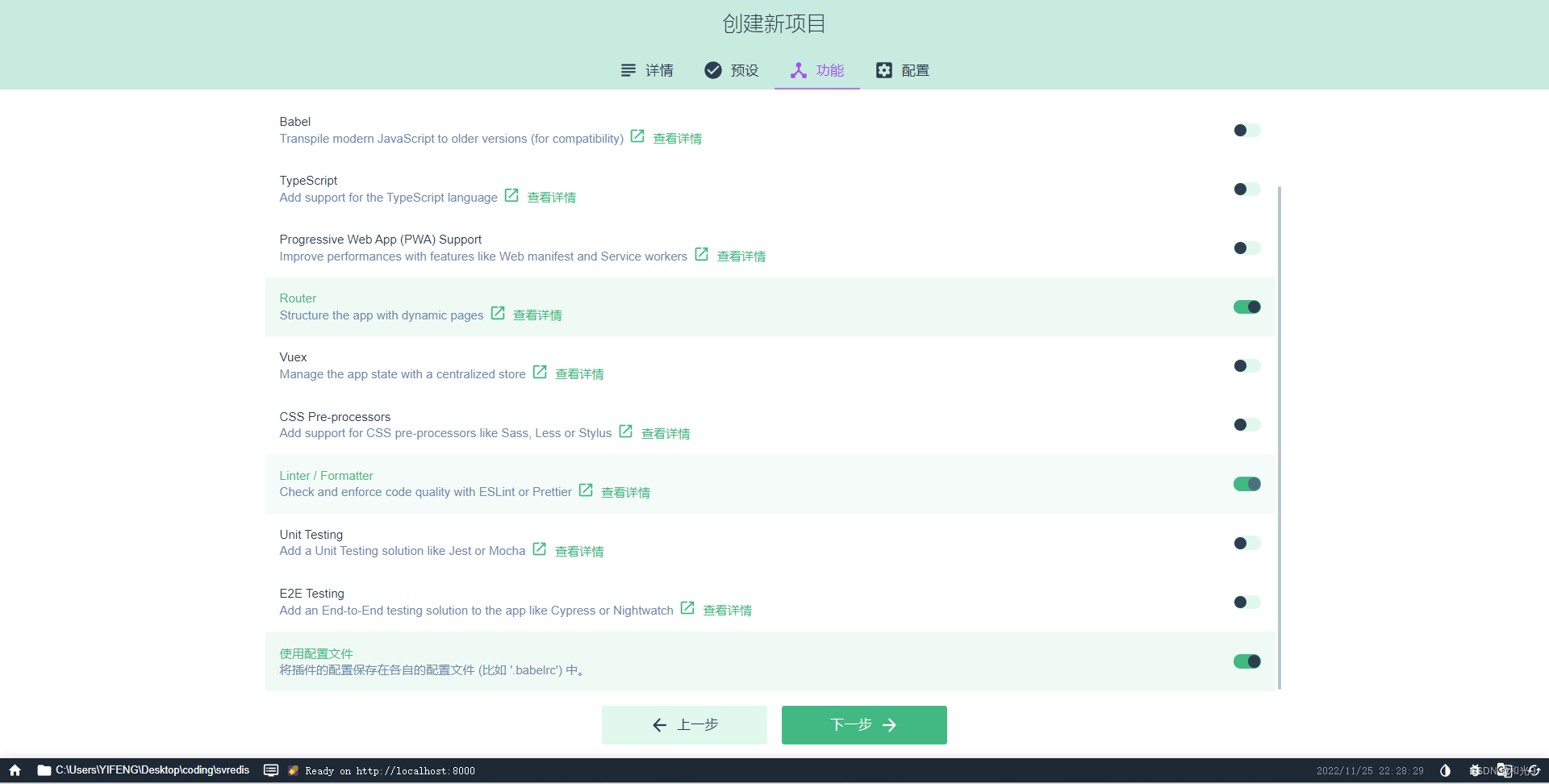
选择自定义预设,进入功能页面,选择需要的功能

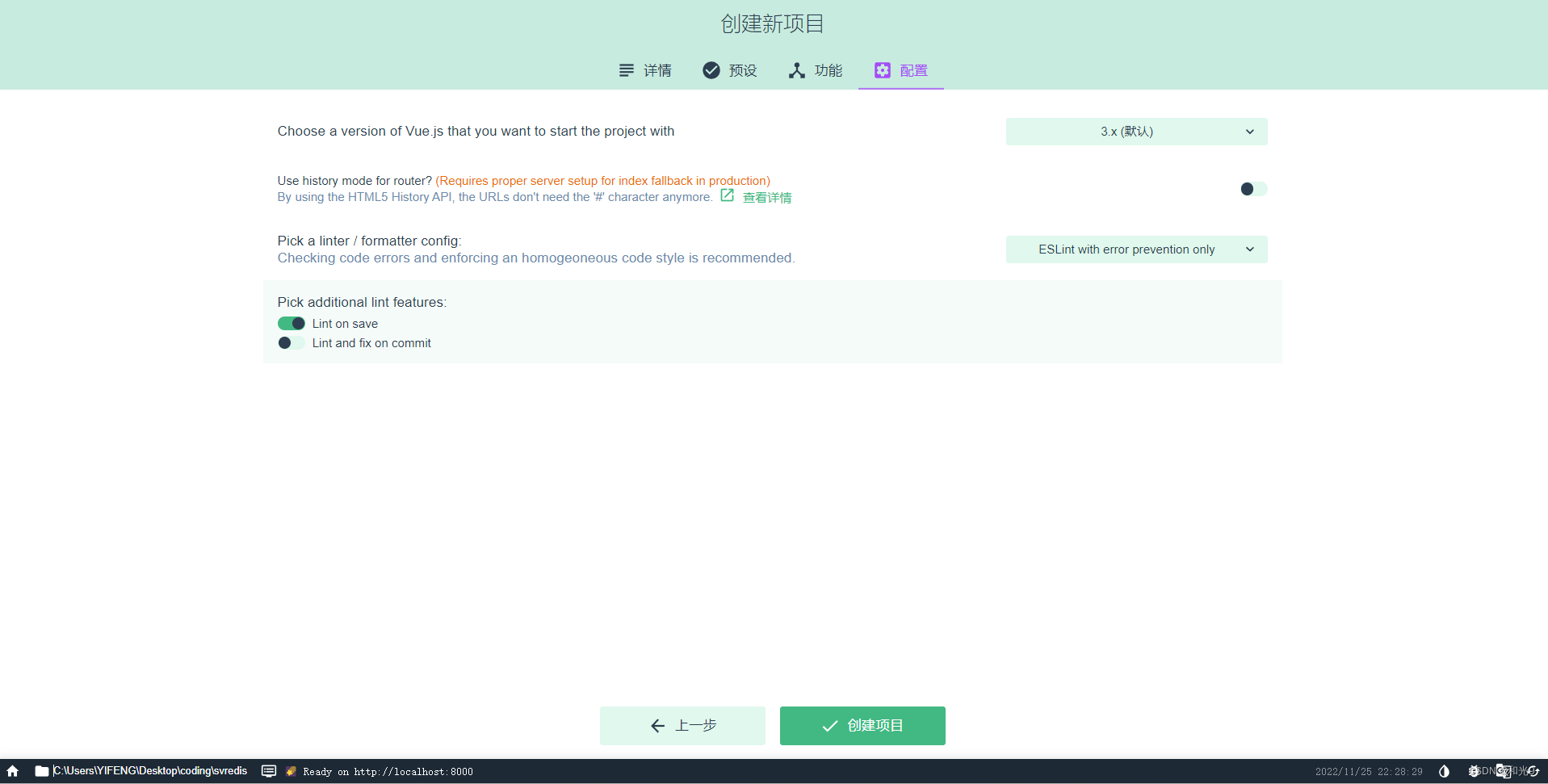
配置一下项目的vue版本和代码书写风格

最后点击创建项目就可以了
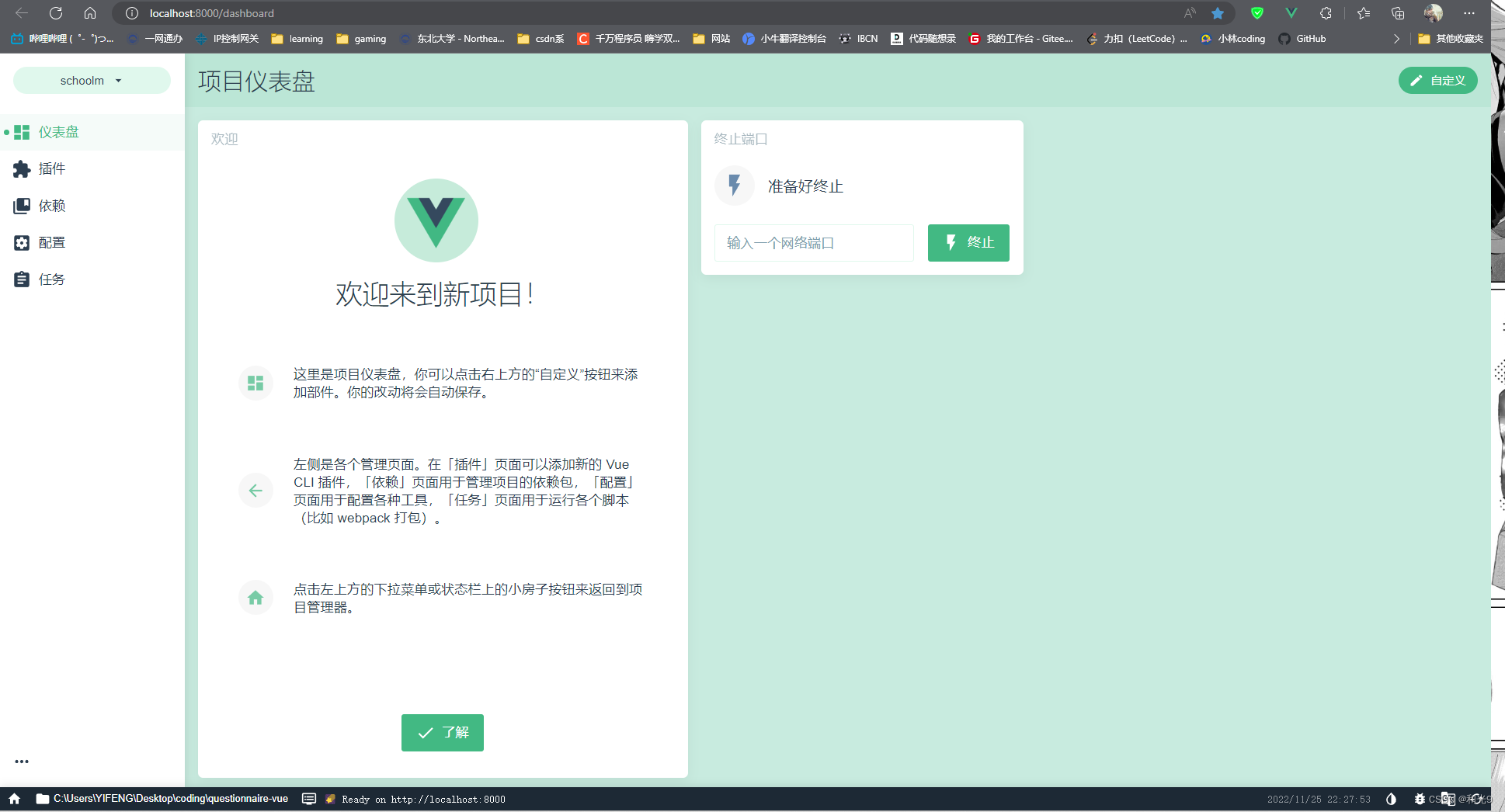
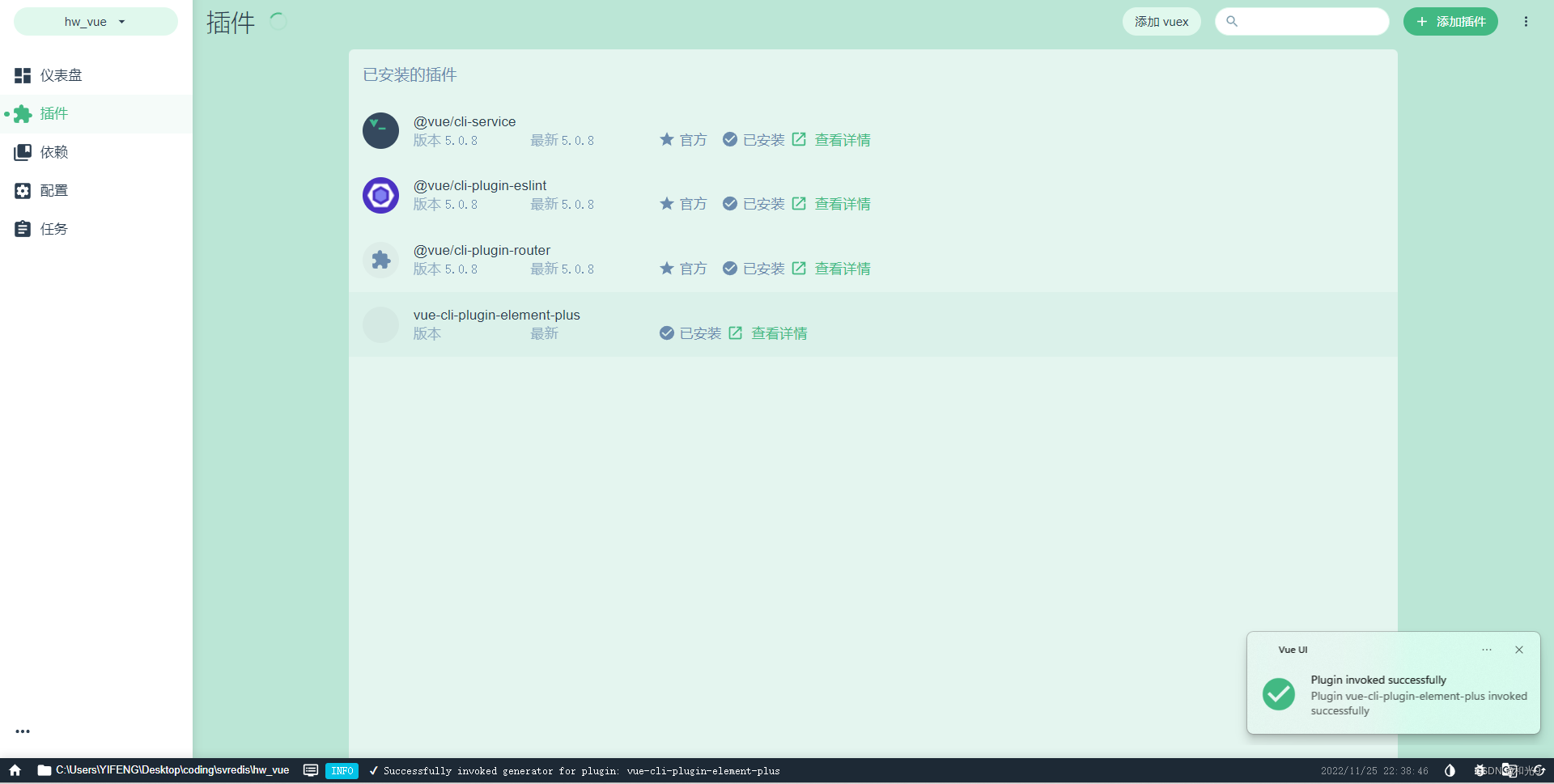
创建项目成功:

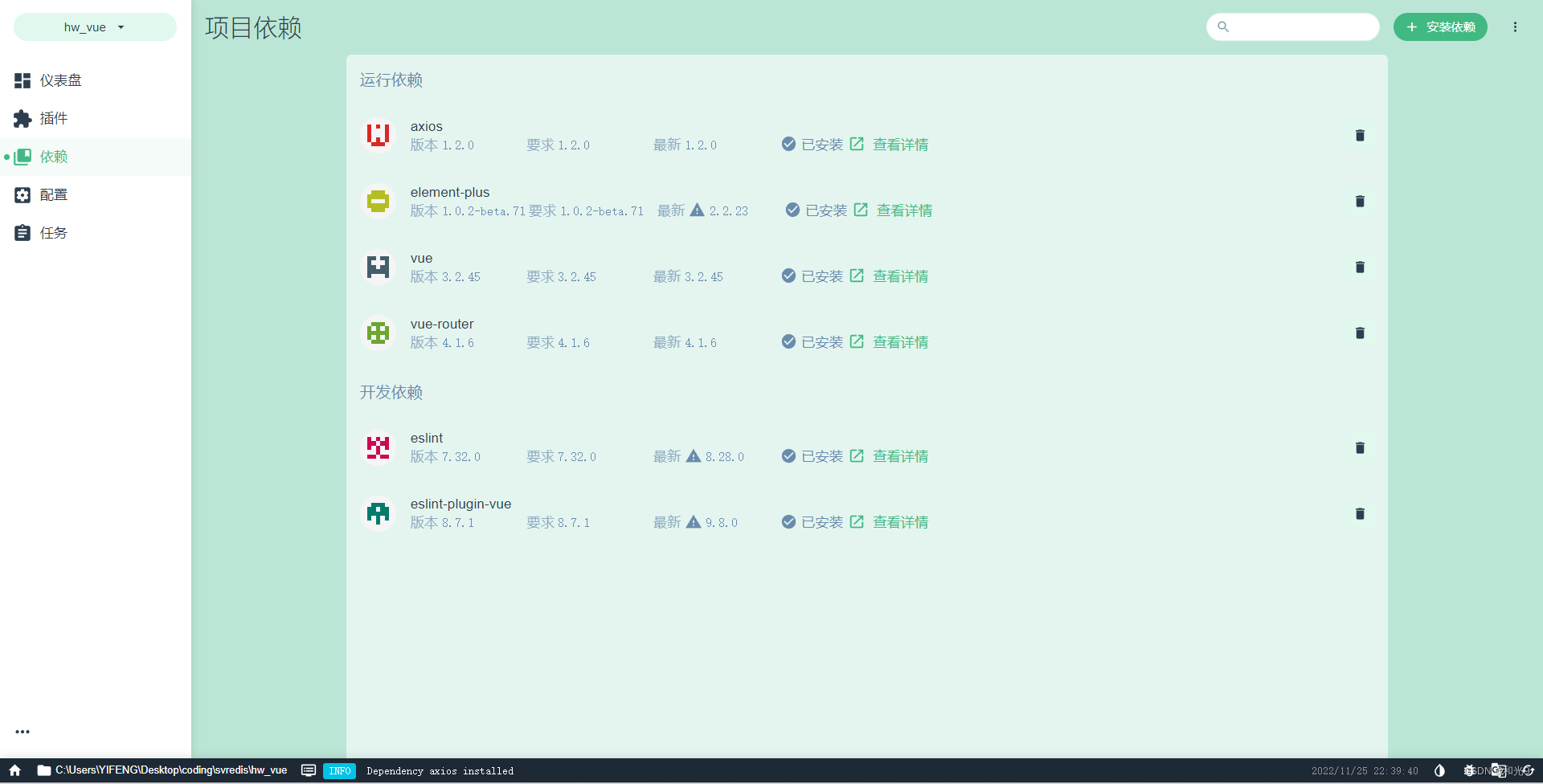
如果有需要的插件或者是依赖,直接到对应的页面加入就可以了(但是似乎并不是很管用,毕竟是beta版本,解决办法就是可以使用yml进行安装)
下图额外安装了element plus和axios


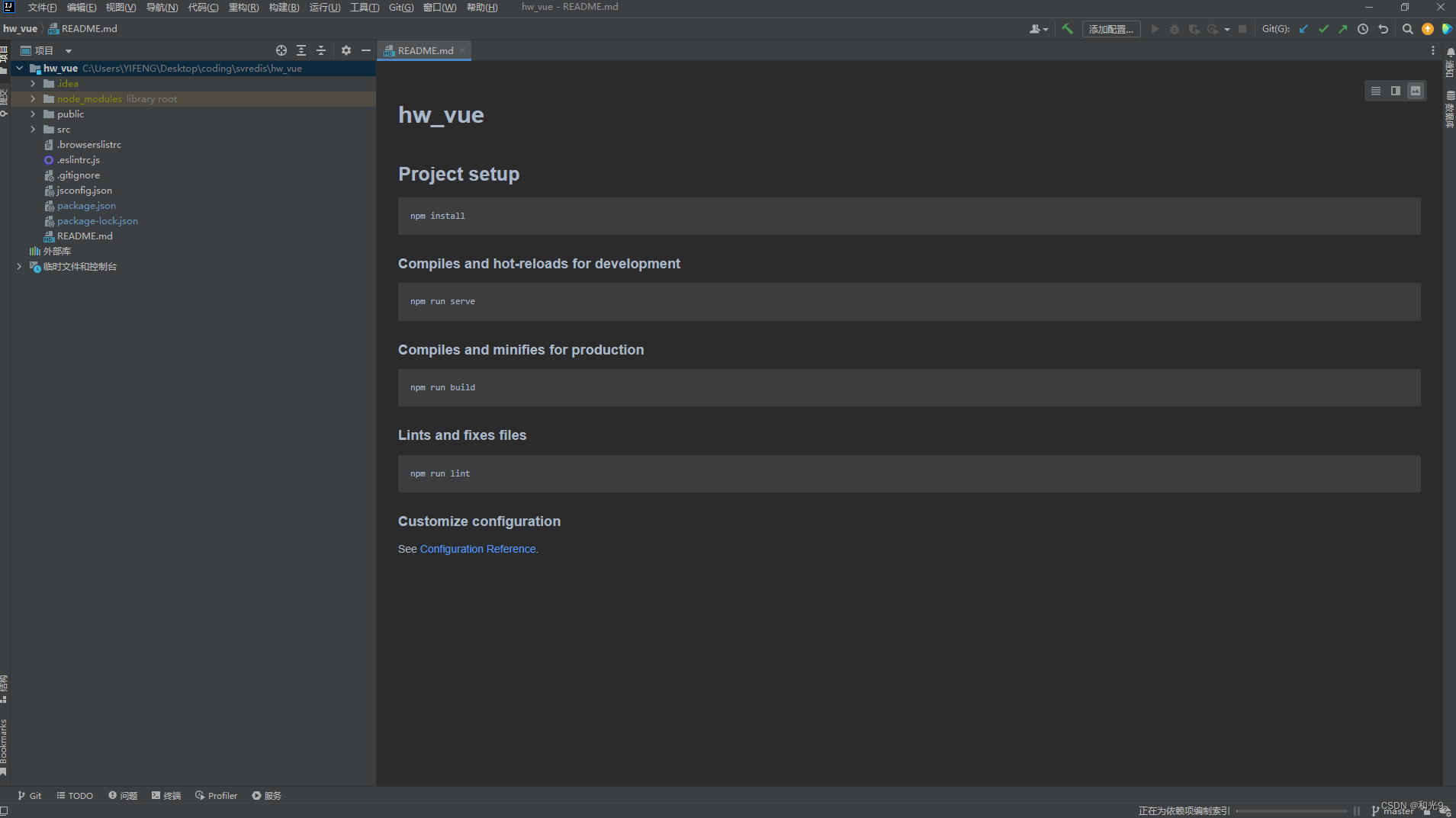
创建好的vue项目可以使用IDEA打开(懒得再搞WebStorm了,毕竟IDEA也不是不能用)























 4697
4697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








