一、spring boot 学习---开搞idea(没有涉及数据库)
*快速使用 --------hello world之spring boot
1、利用IDEA提供的Spring Initializr创建SpringBoot应用
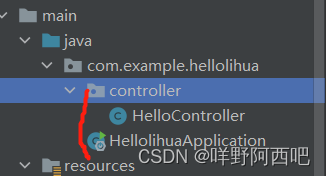
2.创建controller包(注意是跟主启动类一个级别,否则访问不了),在目录controller中,
创建HelloController.java文件


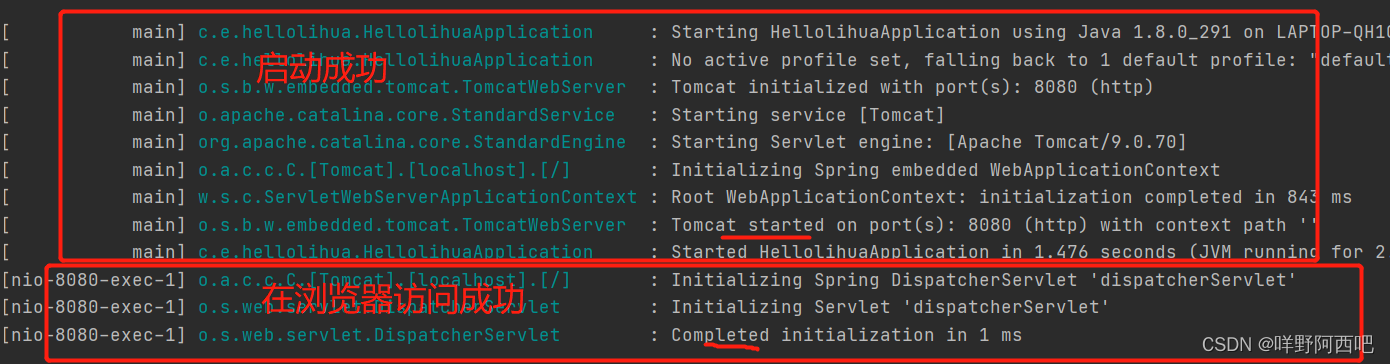
启动项目,在浏览器窗口中输入“http://localhost:8080/hello”

完成!!
**环境热部署--部署之后不用重新编译、重新启动,影响开发效率。
第一步:在pom.xml配置文件中添加dev-tools依赖。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>第二步:在application.properties中配置devtools。
#热部署生效
spring.devtools.restart.enabled=true
#设置重启目录
spring.devtools.restart.additional-paths=src/main/java
#设置classpath目录:下WEB-INF文件夹内容修改不重启
spring.devtools.restart.exclude=static/**第三步:
打开Settings页面,在左边的菜单栏依次找到Build,Execution,Deployment→Compile,勾选Build project automatically(每个项目都要重新搞)
按 Ctrl+Shift+Alt+/ 快捷键调出Maintenance页面,单击Registry,勾compiler.automake.allow.when.app.running复选框。(设置一次,以后就不用了)
然后以后按ctrl+ s 保存,即可自动编译
***springboot常识
导入别人的项目:需要改maven配置地址。
Spring Boot将传统Web开发的mvc、json、tomcat等框架整合,提供了spring-boot-starter-web组件,创建SpringBoot项目勾选Spring Web选项后,会自动将spring-boot-starter-web组件加入到pom文件中。如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>控制器
看回前面创建的controller包控制器(称为控制器),里面的HelloController类

Spring Boot提供@Controller和@RestController两种注解来标识此类负责接收和处理HTTP请求。 如果请求的是页面和数据,使用@Controller注解即可;如果只是请求数据,则可以使用@RestController注解。
@RequestMapping注解主要负责URL的路由映射。它可以添加在Controller类或者具体的方法上。(上面就是加在index方法上),除此还有@GetMapping、@PostMapping。写完这两个注解,用户在前端浏览器输入该地址就会跳转到该方法上。
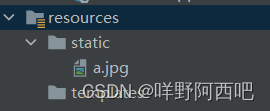
访问静态资源例如图片
将图片放置在static目录下: 即可访问


文件上传
在properties文件中加入 spring.servlet.multipart.max-file-size=10MB 可上传10M的文件
拦截器(Interceptor)
拦截器在Web系统中非常常见,对于某些全局统一的操作,我们可以把它提取到拦截器中实现。如登录检测,进入处理程序检测是否登录,如果没有,则直接返回登录页面。读取cookie得到用户信息并将用户对象放入请求,从而方便后续流程使用,
拦截器的执行流程:
1.程序先执行preHandle()方法,如果该方法的返回值为true,则程序会继续向下执行处理器中的方法,否则将不再向下执行。
2.在业务处理器(即所谓控制器Controller类)处理完请求后,会执行postHandle()方法,然后会通过DispatcherServlet向客户端返回响应。
3.在DispatcherServlet处理完请求后,才会执行afterCompletion()方法。
多个拦截器的执行顺序是: 拦截器A的preHandler-->拦截器B的preHandler-->B的postHandler-->A的postHandler-->B的afterCompletion-->A的afterCompletion

使用步骤:1、建立一个intercepter包(与controller包同级), 建立一个LoginInterceptor类 去implements 父类 HandlerInterceptor
2、建立config包(与controller包同级),建立一个Webconfig类去implements 父类WebMvcConfigurer
二、springboot + mybatis-plus
1、mybatis-plus快速使用:(未涉及前端,仅在idea的test类中测试mybatis-plus的功能,例如增删改查)
mybatis-plus开发日记_咩野阿西吧的博客-CSDN博客
通过上面的连接搞懂mapper包,entity包 ,test包
2、springboot + mybatis-plus 结合
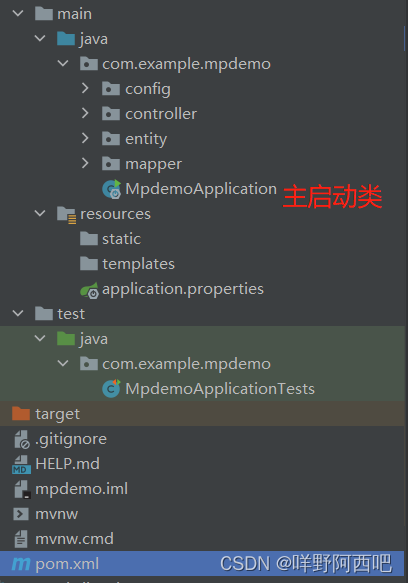
一个项目该有的样子: main包与test包同级

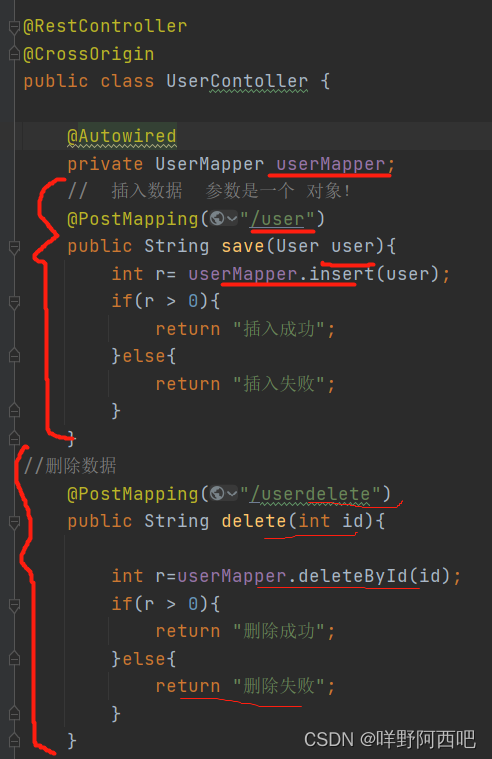
springboot + mybatis-plus 结合只需再加一个controller包,建立UserContreller(自建)类,导入entity包mapper包的类即可使用。

通过url映射跳转到该方法,将前端传来的数据传给局部参数user/id,user再传给操作对象的方法,完成!
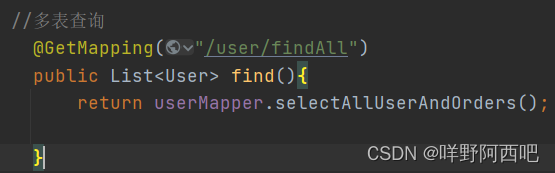
3、多表查询
前端通过url访问UserController的方法,在方法里面再调用Usermapper类的方法,重写Usermapper类的方法(本来不用重写,可直接用,但是mybatis-plus不提供多表查询)。

// UserMapper类: 查询用户及其所有的订单 下面是一个整体
@Select("select * from user") //可以查看User 虚构了一个变量属性 orders 用来存放用户的一条条的购买记录
@Results(
{
@Result(column = "id",property = "id"), //column代表user表格里id,映射给 User类定义的对象user.id
@Result(column = "username",property = "username"),
@Result(column = "password",property = "password"),
@Result(column = "birthday",property = "birthday"),
//将user表格里id传给User类的orders,但是orders是一个list类型, 传给了List<Orderrr> orders的uid,然后就当参数传给OrderrrMapper.selectByUid,返回list类型
@Result(column = "id",property = "orders",javaType = List.class, many=@Many(select = "com.example.mpdemo.mapper.OrderrrMapper.selectByUid")
)
}
)
List<User> selectAllUserAndOrders();
//整体二、Vue
环境:
编码工具:VSCode
依赖管理:NPM 是一个NodeJS包管理和分发工具。相当于maven
项目构建:VueCli
1、快速上手 (手撸代码,没有涉及后端)
hello world 之vue:在vscode创建html文件,保存,再在浏览器打开即可完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
</body>
</html>MVVM代码大概意思:创建一个要控制的view(V),创建data(Model),创建一个viewmodel对象(VM)。将M传给VM,VM再挂载在V上。
2、要使用NPM,首先要安装Node.js工具。(后面会用npm创建vue项目,不用手撸了)

下载长期支持版本。
npm install -g @vue/cli
3、使用 vue create hello 创建vue的hello 项目
4、导入 'axios'
同源策略:
列子;
我们的主体网址是: http://localhost:5000/
我们通过jquery的 ajax 来请求 http://localhost:5000/ 下的 data.js 脚本文件,成功请求到了 data.js 脚本文件中的数据,
通过jquery的 ajax 来请求 http://www.example.com:5000/ 下的 data.js 脚本文件,会报出错误
因为浏览器的同源策略,无法通过该域的网址去访问别的域下的脚本文件, 这就是浏览器同源策略起到的作用。
本质上 SOP 并不是禁止跨域请求,而是在请求后拦截了请求的回应。这与网页里面的跳转链接情况不一样。
vscode 终端命令;
npm run serve //运行vue项目
npm install //下载package.json 里面的依赖的文件去node-modules(程序会自动创建)
5、vscode项目(前端)与idea项目(后端)联系起来
*idea要改端口号
**允许跨源访问
6、vueRouter





















 3209
3209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








