1.定义函数


2.调用函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//function方程
function abs(x){
//手动抛出异常
if (typeof x!='number'){
throw 'not a number';
}
if(x>=0){
return x;
}else {
return -x;
}
}
</script>
</head>
<body>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var abs=function (x){
console.log("x=>"+x);
for (var i=0;i<arguments.length;i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else {
return -x;
}
}
</script>
</head>
<body>
</body>
</html>
arguments代表传入的参数为数组
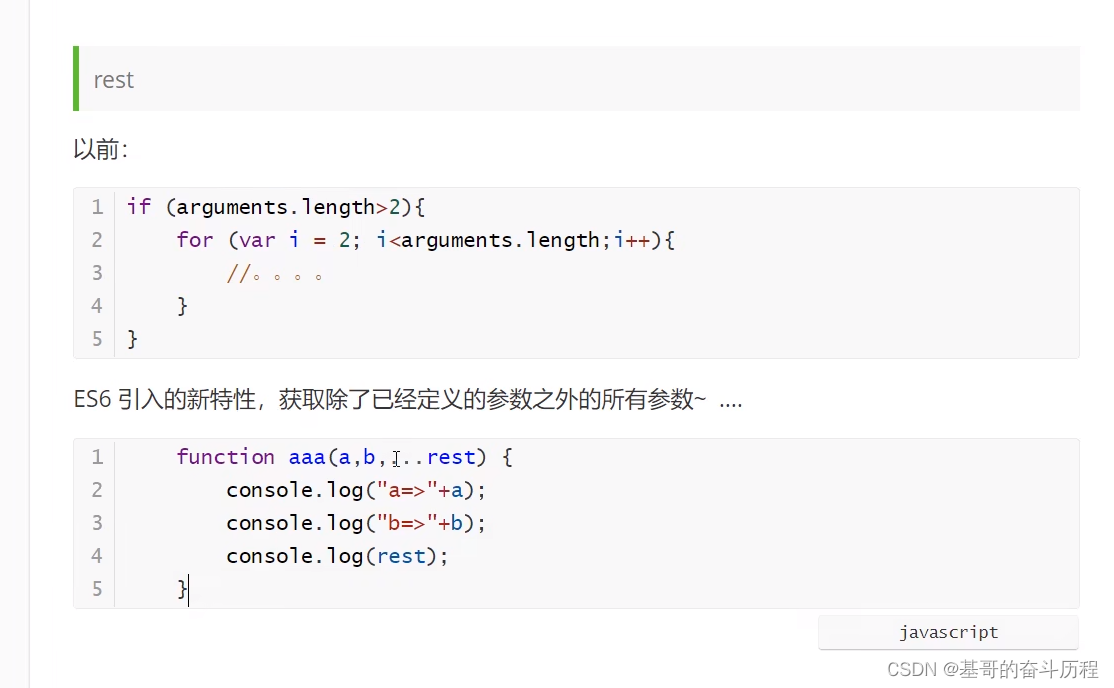
问题:argument包含所有的参数,我们想使用多余的参数来进行附加操作,需要排出已有的参数~
这时候就引入了新特性
rest:获取已经定义参数之外的所有参数























 1800
1800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








