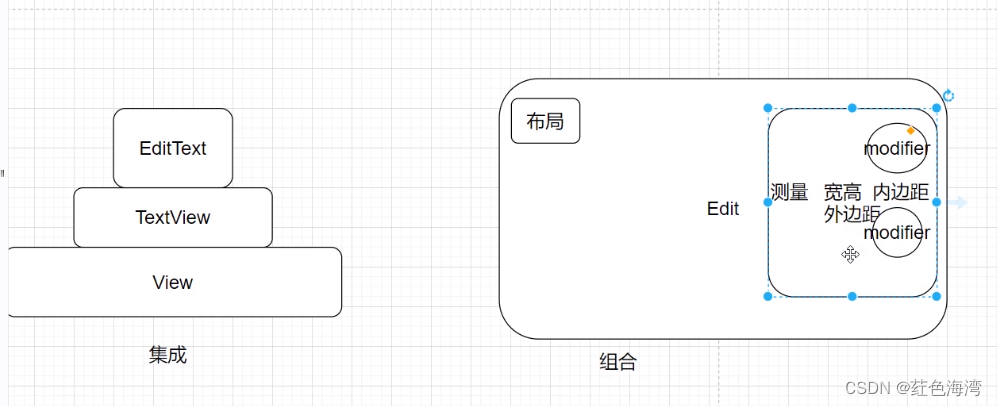
在以前的view goup 是继承关系
而现在的compose是组合关系。 进行了解耦。组件与组件之间没有关联,拿过来直接用就可以了,不会因为一个的改动去改变另一个。
1.Android的整体结构
phone Window 窗口 Activity Dialog Toast
DecirView 父View
LinearLayout
TitleView
ContentView R.layout.xxx
ComoseView 连接 View 与 Compose 的一个桥梁
LayoutNode 最终会变成虚拟节点 Compose
Text -> LayoutNode 轻量
Image -> LayoutNode 也是一个树形结构
1.View ViewGoup 修改升级十分麻烦

2. 简单视图编写
package com.tiger.compose0117
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.width
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.ImageBitmap
import androidx.compose.ui.res.imageResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.tiger.compose0117.ui.theme.Compose0117Theme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Compose0117Theme {
// // A surface container using the 'background' color from the theme
// Surface(
// modifier = Modifier.fillMaxSize(),
// color = MaterialTheme.colorScheme.background
// ) {
// Greeting("Android")
// }
// }
Greeting(name = "Compose Colin")
}
}
}
@Composable//微件
fun Greeting(name: String) {
Column {
Text(text = "Hello $name!")
Image(ImageBitmap.imageResource(id = R.mipmap.boy), contentDescription = null, modifier = Modifier
.width(400.dp)//宽
.height(400.dp)//高
.padding(10.dp)//内边距
.clip(shape = RoundedCornerShape(200.dp)))//圆角
}
}
//
//@Preview(showBackground = true)
//@Composable
//fun GreetingPreview() {
// Compose0117Theme {
// Greeting("Android")
// }
//}
竖状列表
package com.tiger.compose0117
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.width
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.ImageBitmap
import androidx.compose.ui.res.imageResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.tiger.compose0117.ui.theme.Compose0117Theme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Greeting(name = "Compose Colin")
}
}
}
@Composable//微件
fun Greeting(name: String) {
Column {
Text(text = "Hello $name!")
Image(ImageBitmap.imageResource(id = R.mipmap.boy), contentDescription = null, modifier = Modifier
.width(300.dp)//宽
.height(400.dp)//高
.padding(10.dp)//内边距
.clip(shape = RoundedCornerShape(50.dp)))//圆角
Text(text = "Hello $name!")
Image(ImageBitmap.imageResource(id = R.mipmap.boy), contentDescription = null, modifier = Modifier
.width(300.dp)//宽
.height(400.dp)//高
.padding(10.dp)//内边距
.clip(shape = RoundedCornerShape(50.dp)))//圆角
}
}








 本文介绍了Android从传统的ViewGroup继承结构向Compose的组合模式转变,强调了Compose的灵活性和独立性。通过示例展示了如何使用Compose编写简单的视图,如Greeting组件和竖列布局。
本文介绍了Android从传统的ViewGroup继承结构向Compose的组合模式转变,强调了Compose的灵活性和独立性。通过示例展示了如何使用Compose编写简单的视图,如Greeting组件和竖列布局。














 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








