mouseenter 与mouseover 区别
mouseenter与mouseover有什么不同,也许可以从两方面去讲。
看他们是是否支持冒泡或者是否为事件的触发时机;
只有当鼠标指针在对象的边界之外,用户把鼠标移动到对象的边界内时,事件mouseenter才触发。
- 如果鼠标当时正在边界内,用户想要触发该事件,需要把鼠标移动到对象边界外再移动到边界内。
- 因此,mouseenter不支持事件冒泡,所以导致在一个元素的子元素上进入或离开的时候会触发其mouseover和mouseout事件,但是却不会触发mouseenter和mouseleave事件。
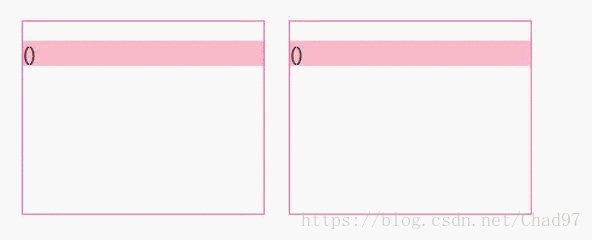
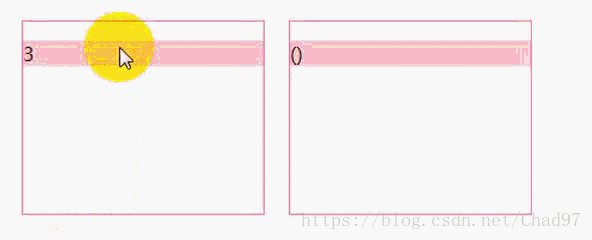
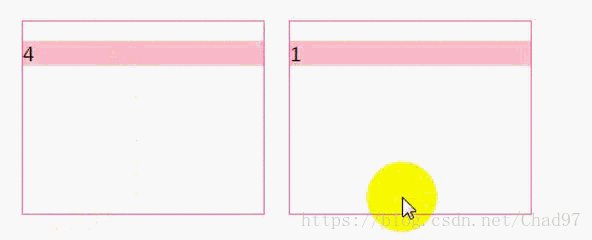
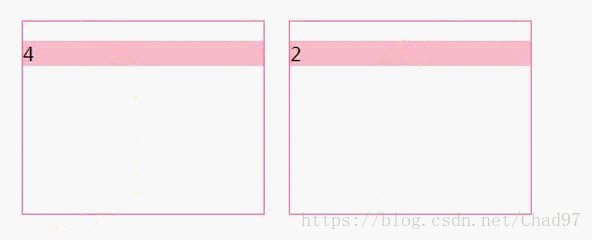
图示:

演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.3.1.js"></script>
<style>
div{
width: 200px;
height: 160px;
float: left;
border: 1px solid hotpink;
margin: 10px 10px;
}
</style>
</head>
<body>
<script>
$(function () {
let tep1=0;
let tep2=0;
$("#dv1>p").mouseover(function () {
$(tep1+=1);
$("#dv1>p").text(tep1);
});
$("#dv1").mouseover(function () {
$(tep1+=1);
$("#dv1>p").text(tep1);
});
$("#dv2>p").mouseenter(function () {
$(tep2+=1);
$("#dv2>p").text(tep2);
});
$("#dv2").mouseenter(function () {
$(tep2+=1);
$("#dv2>p").text(tep2);
});
});
</script>
<div id="dv1"><p style="background-color: pink;">()</p></div>
<div id="dv2"><p style="background-color: pink;">()</p></div>
</body>
</html>





















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








