目录
简介:
- 移动端浏览器兼容性较好,不需要考虑JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有自己独特的地方。
- 如触屏事件touch (也称触摸事件) , Android和IOS都有。
- 随着智能手机普及,有越来越多的手机网页和网页版游戏,手机触摸、移动、旋转等等,多种操作。
- 一般电脑的人机交互靠的是鼠标,而手机用的就是触摸。
区别:
- PC 端一个电脑只能有一个鼠标,而移动端有多点触摸。
- PC 端添加效果使用 mouseup、mousedown、mousemov。,
- 而移动端使用的 touchstart、touchmove、touchend 。
touch事件类型
- touchstart - 手指触摸屏幕,在元素上按下时触发
- touchmove - 手指移动,在元素上按下之后屏幕上任意移动
- tounchend - 手指在元素上按下之后,屏幕任意位置抬起时触发
- touchcancel - 触摸过程中被系统取消时触发 (很少使用)
touch 事件与mouse事件区别:
- touchstart:手指按下,mousedown:鼠标按下。
- touchmove:手指在屏幕上移动,mousemove:鼠标在网页上移动。
- touchend:手指抬起,mouseup:鼠标弹起。
- touch:事件只能在移动端使用,mouse :事件只能在 PC 端使用。
- touchstart:只在绑定元素内按下触发,touchmove、touchend可以在屏幕的任意位置执行。
- 而 mousedown、mousemove、mouseup 都只能在绑定元素内执行。
- touchmove、touchend 只能在 touchstart 触发后,才能执行。
- 但是 mousemove 只要鼠标在绑定元素上,不按下也能执行
事件绑定
使用语法:
element.addEventListener( 'eventtype' , function(){} , useCapture )touchstart 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:200px;
height:200px;
border:solid 1px red;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload = function(){
let oBox = document.getElementsByClassName('box')[0]
oBox.addEventListener('touchstart',function(ev){
console.log(ev)
},false)
}
</script>
</body>
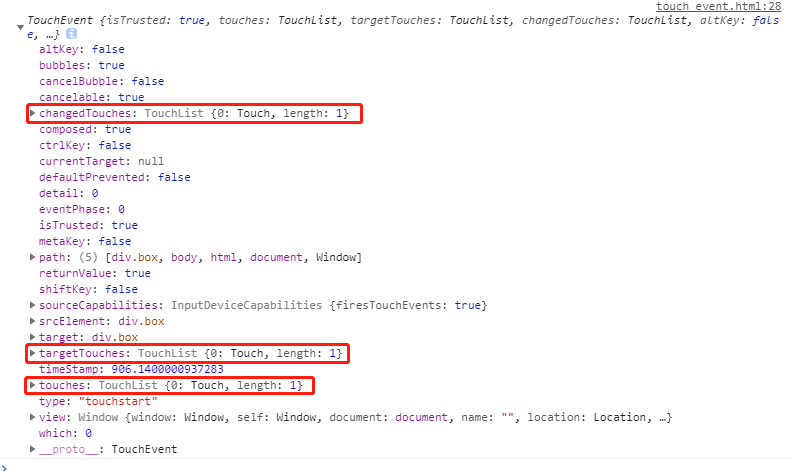
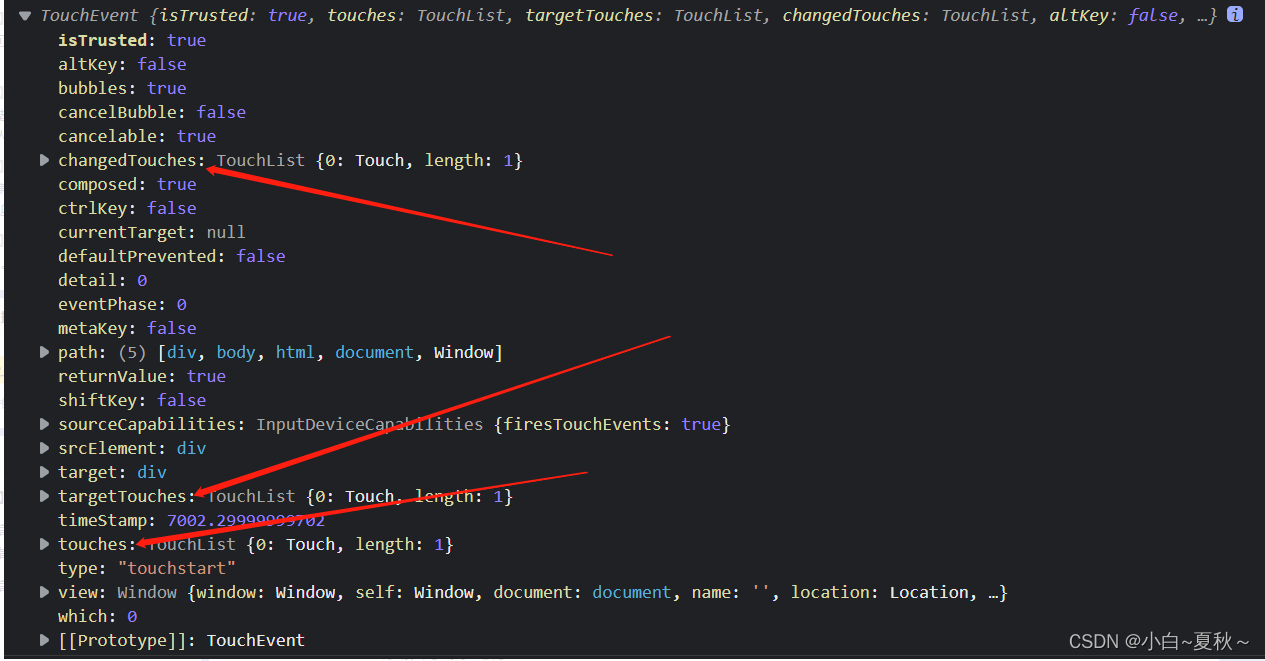
</html>每个touch事件的 event 对象,提供了手指触摸过程中的常见属性。打印函数返回的 event 对象,发现有很多参数,如图:

touchEvent 对象属性
- targetTouches - 当前元素目标上 touch 列表。
- touches - 当前屏幕上的手指触摸 touch 列表。
- changedTouches - 触发当前事件的触摸 touch 列表。
获取方法:
let oBox = document.getElementsByClassName('box')[0]
oBox.addEventListener('touchstart',function(ev){
console.log(ev.touches)
console.log(ev.targetTouches)
console.log(ev.changedTouches)
},false)手机运行网页,手机触摸屏幕,在元素上触摸等观察上述三个属性打印情况。
我们发现它们都是一个数组,每个元素代表一个触摸点。
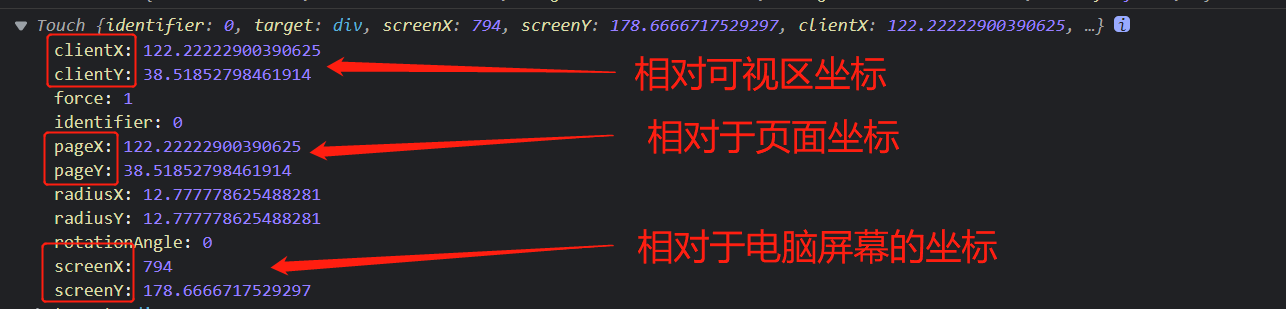
每个触摸点对应的 都有一些重要的属性,
分别为:
- clientX - 触摸点在可视区的 x 坐标。
- clientY - 触摸点在可视区的 y 坐标。
- pageX - 触摸点在网页上的 x 坐标。
- pageY - 触摸点在网页上的 y 坐标。
- screenX - 触摸点在屏幕中的 x 坐标。
- screenY - 触摸点在屏幕中的 y 坐标。
- identifier - 触摸点的唯一标识 id。
- target - 触摸的 DOM 节点。
触摸简介
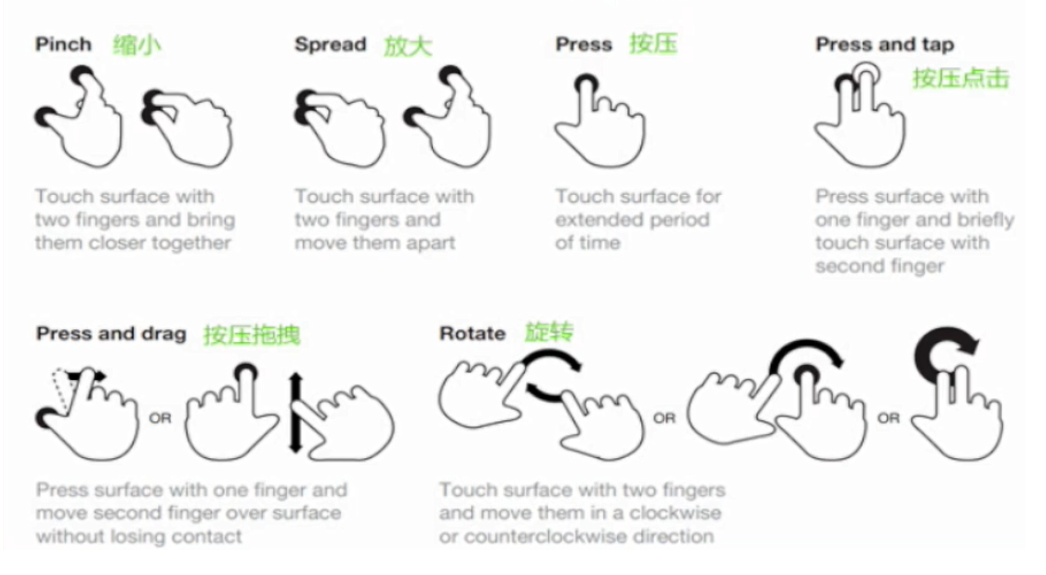
- 很多情况下触摸事件会分为两种,单点触发和多点触发。
- 单点触发,指的一个指头在屏幕触摸、滑动,主要应用在下拉刷新,手机端banner滑动切换等。
- 注意:如果是单点触摸,但是有多个手指同时触发,此时需要求三个点的平均值作为触摸点。
- 多点触发:多个手指同时触摸屏幕,进行旋转、缩放、放大、拖拽等操作。
触摸图解

触摸事件跟鼠标事件的触发先后顺序
Touchstart > toucheend > mousemove > mousedown > mouseup > click
总结:
1、触摸事件
介绍:
- touchstart 手指触摸到一个DOM元素时触发
- touchmove 手指在一个DOM元素上滑动时触发
- touchend 手指从一个DOM元素上移开时触发
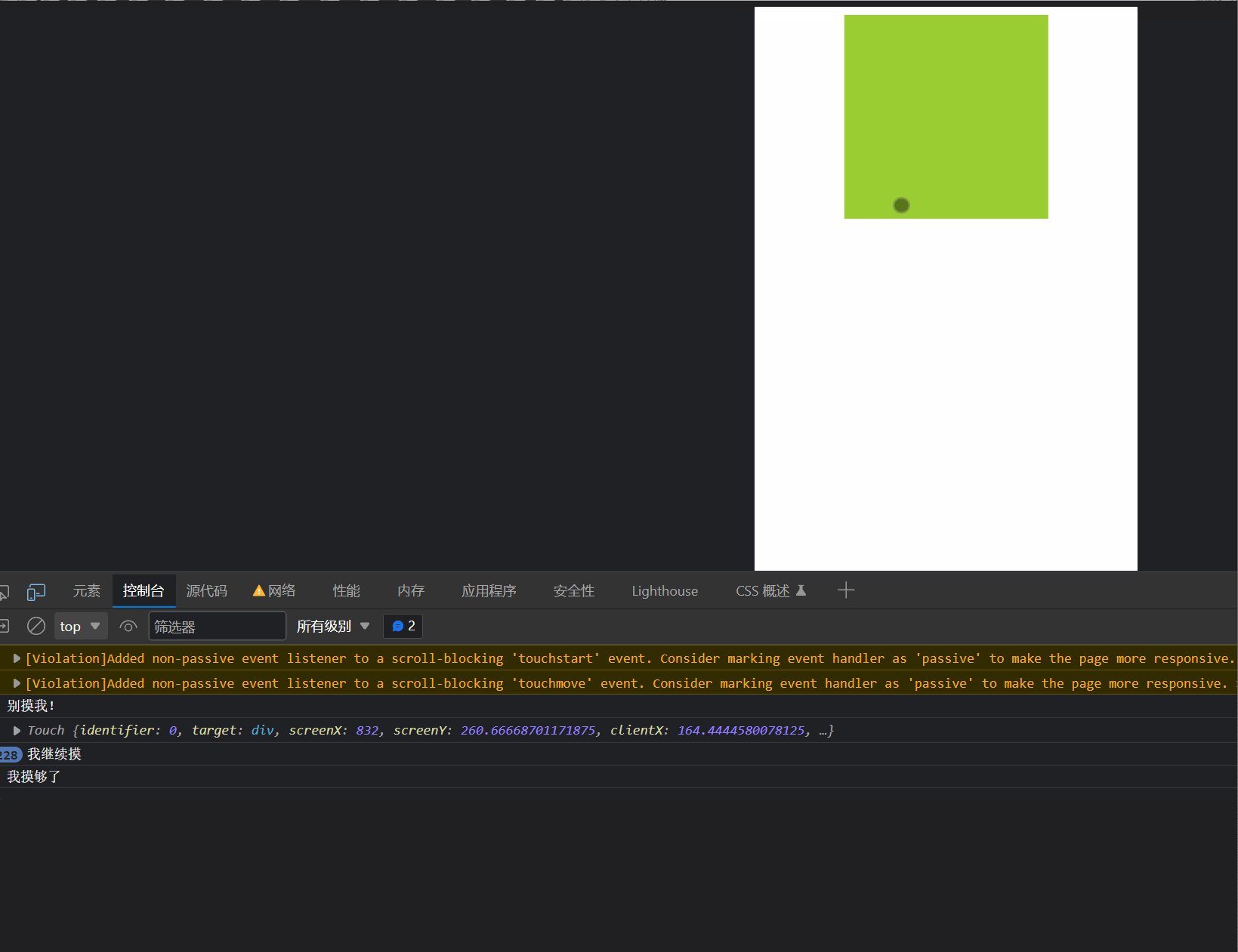
代码
<body>
<div></div>
<script>
var div = document.querySelector('div');
// 手指触摸DOM事件
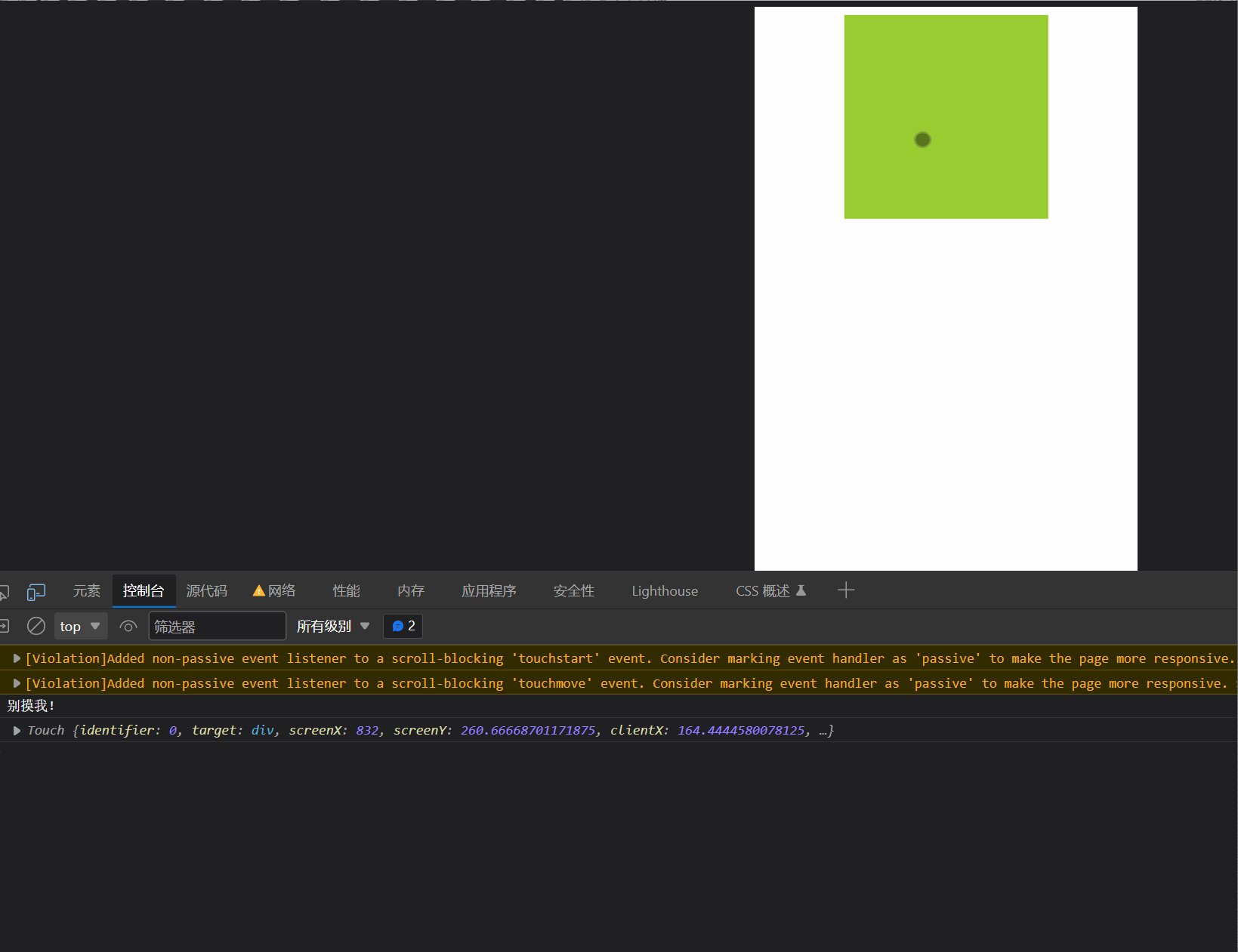
div.addEventListener('touchstart', function () {
console.log('别摸我!');
})
// 手指触摸滑动DOM事件
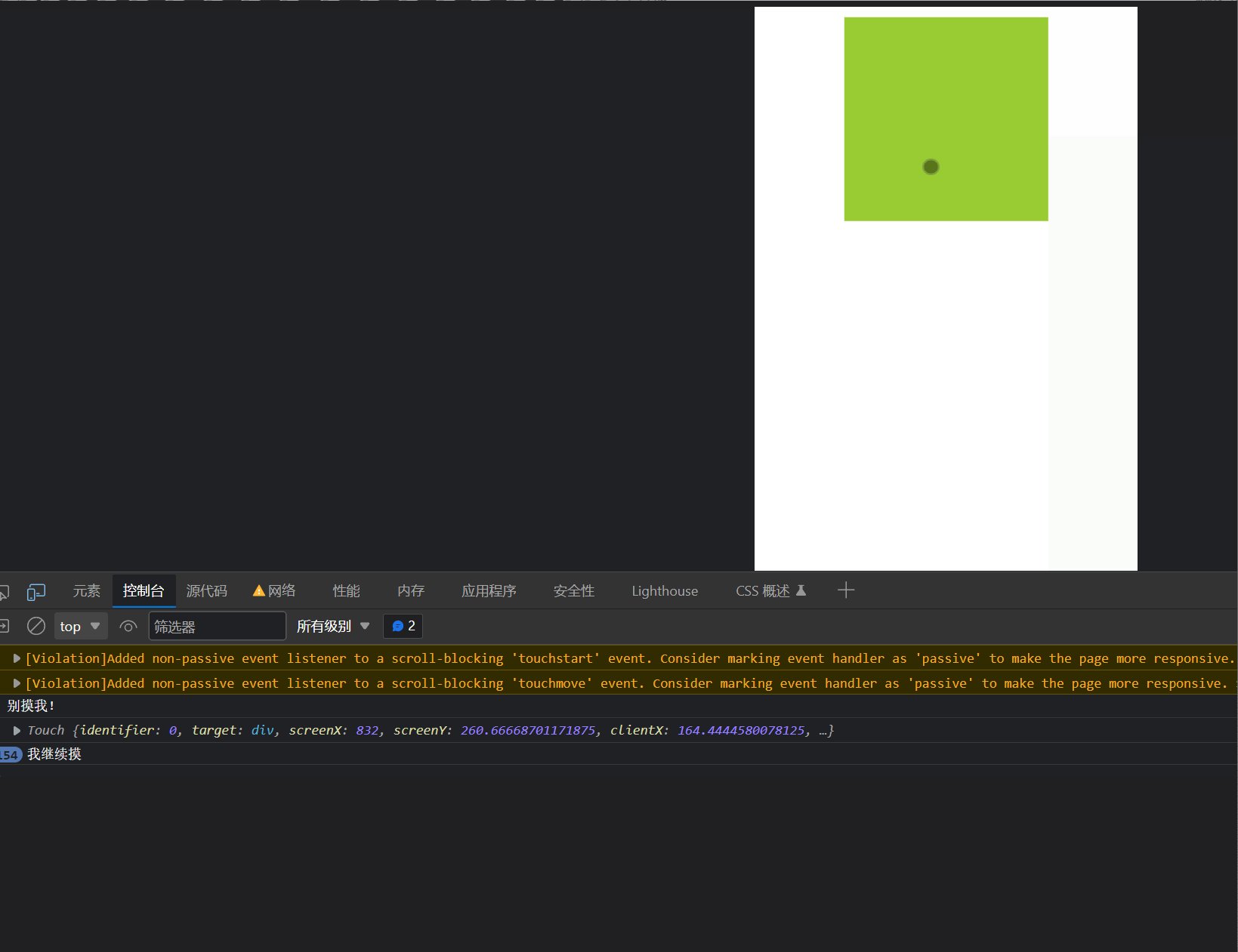
div.addEventListener('touchmove', function () {
console.log('我继续摸');
})
// 手指触摸离开DOM事件
div.addEventListener('touchend', function () {
console.log('我摸够了');
})
</script>图示

2、触屏事件
介绍
- TouchEvent是一类描述手指在触摸平面 (触摸屏、触摸板等)的状态变化的事件。
- 这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的加和减少,等等 touchstart、touchmove、 touchend 三个事件都会各自有事件对象。
- touches 正在触摸屏幕的所有手指的一个列表
- targetTouches 正在触摸当前DOM元素上的手指的一一个列表
- changedTouches 手指状态发生了改变的列表,从无到有,从有到无变化
图示

3、TouchEvent触摸事件对象
介绍
touches 正在触摸屏幕的所有于指的列衣,targetTouches 正在触摸当前DOM元素的手指列表如果侦听的是一个DOM元素,他们两个是一样的,changedTouches 手指状态发生了改变的列表从无到有或者从有到无
图示

4、拖动元素
介绍
- touchstart,touchmove,touchend 可以实现拖动元素
- 但是拖动元素需要当前手指的坐标值我们可以使用targetTouches[0] 里面的pageX和pageY
- 拖动的原理:手指移动计算出手指移动的距离,然后用盒子原来的位置+手指移动的距离
- 手指移动的距离 = 手指滑动中的位置 - 手指刚开始触摸的位置
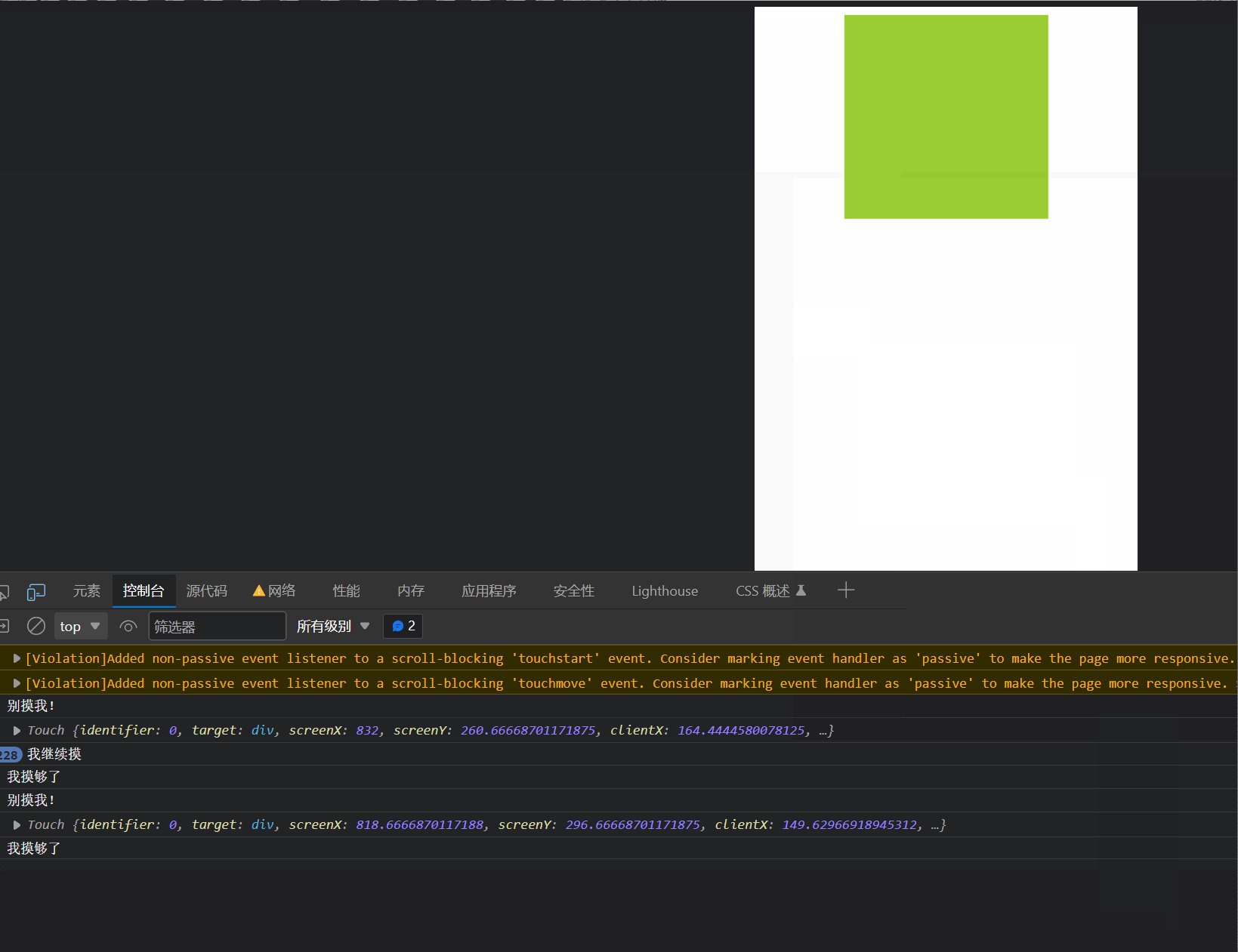
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: plum;
}
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
// 获取手指初始坐标和盒子的原来位置
var startX = 0;
var startY = 0;
// 获取盒子原来的位置
var x = 0;
var y = 0;
div.addEventListener('touchstart', function (e) {
// 得到初始的手指坐标
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
// 获取盒子坐标
x = this.offsetLeft;
y = this.offsetTop;
})
div.addEventListener('touchmove', function (e) {
// 手指的移动距离= 手指移动之后的坐标 - 手指初始的坐标
var moveX = e.targetTouches[0].pageX - startX;
var moveY = e.targetTouches[0].pageY - startY;
// 移动盒子,盒子原来的位置+手指移动的距离
this.style.left = x + moveX + 'px';
this.style.top = y + moveY + 'px';
// 阻止屏幕滚动行为
e.preventDefault();
})
</script>
</body>
</html>图示























 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








