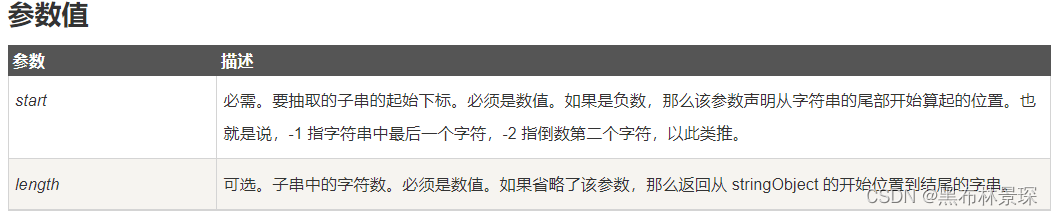
一、substr(){已经被弃用}
语法:string.substr(start,length);
返回值:截取后的字符组成新的字符串,string类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>截取字符串</title>
<script src="jq/jq.js"></script>
</head>
<body>
<text class="txt">hello world</text>
<script>
var a = $(".txt").html(); //声明a变量获取txt中的文本内容
console.log(a); //打印出未截取的文本内容
var b = a.substr(1,3); //截取字符
console.log(b); //输出截取后的文本内容
</script>
</body>
</html>
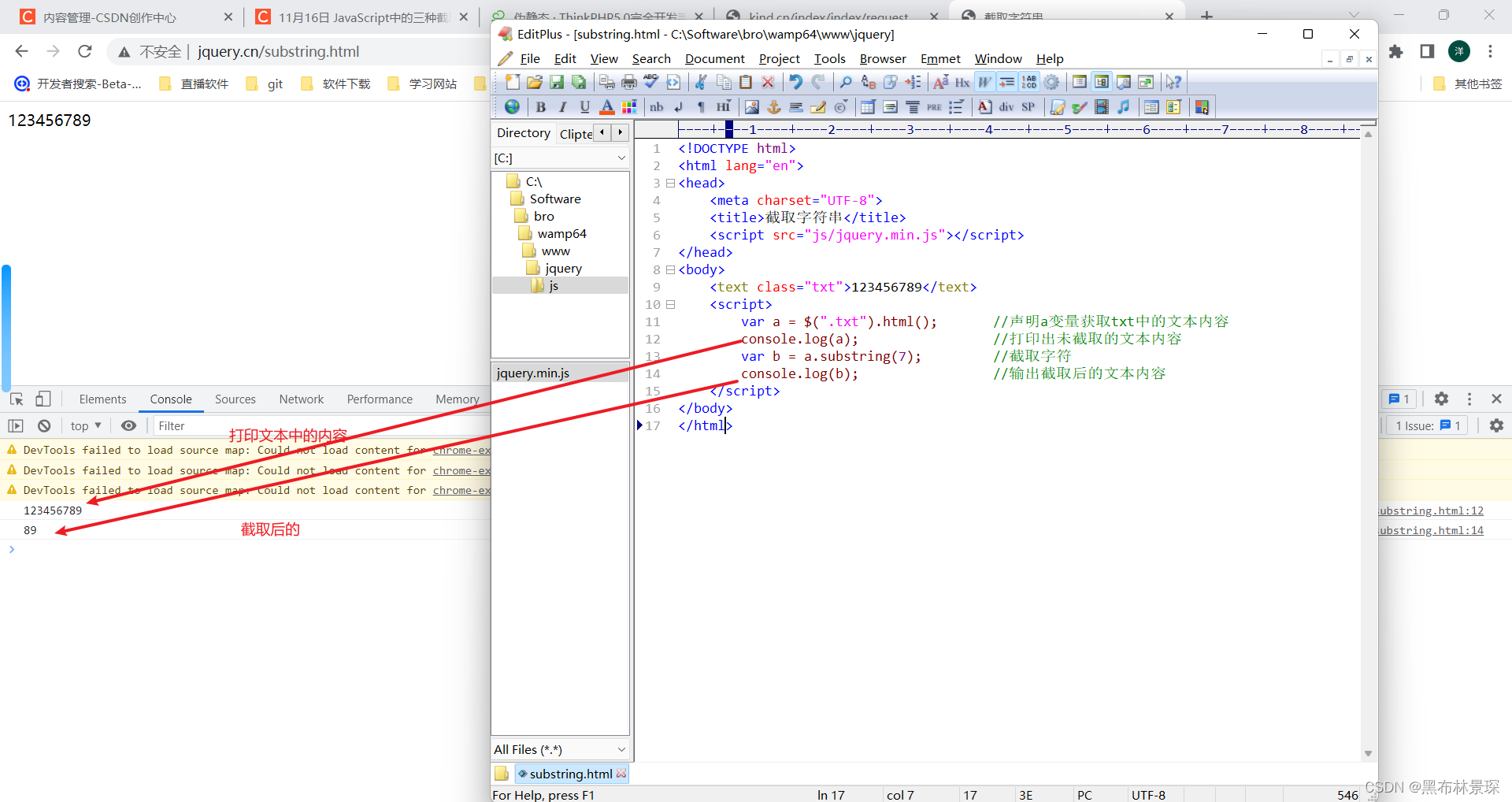
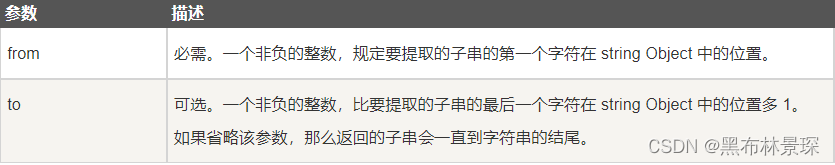
二、substring()
定义和用法:
substring()方法用于提取字符串中介于两个指定下标之间的字符
substring()方法返回的字符串包括开始处的字符,但不包括结束处的字符
语法:string.substring(from,to);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>截取字符串</title>
<script src="jq/jq.js"></script>
</head>
<body>
<text class="txt">台湾是中国的,中国对台湾实行一国两制</text>
<script>
var a = $(".txt").html(); //声明a变量获取txt中的文本内容
console.log(a); //打印出未截取的文本内容
var b = a.substring(7); //截取字符
console.log(b); //输出截取后的文本内容
</script>
</body>
</html>
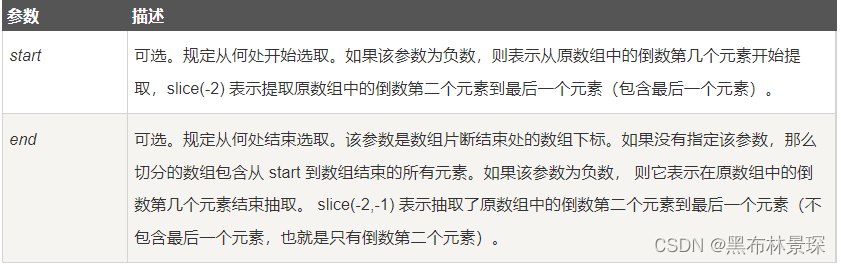
三、slice()
定义和用法:
slice() 方法可从已有的数组中返回选定的元素
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分注意: slice() 方法不会改变原始数组.
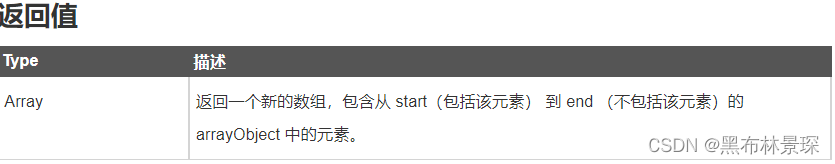
语法:array.slice(start, end)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slice()方法</title>
</head>
<body>
<div>1</div>
<script>
var a = ["1", "2", "3", "4"];
console.log(a); //打印原数组
var b = a.slice(1); //截取原数组
console.log(b); //打印截取后的原数组
</script>
</body>
</html>
保留几位小数的方法(截图来自菜鸟教程)


























 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








