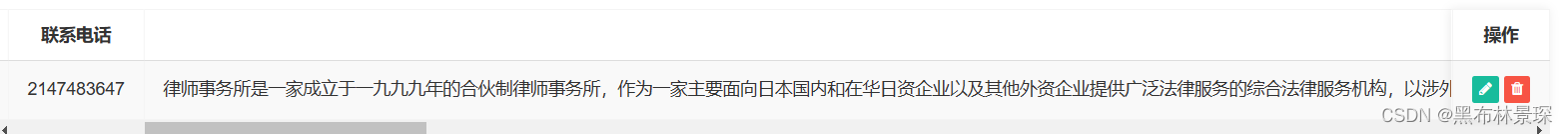
问题:显示文字区域过长,影响用户体验感

解决措施:
特别注意:
return "<span style='display: block;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;' title='" + row.contents + "'>" + value + "</span>"; 其中标红的区域需要根据自己数据库中的字段进行修改
{field: 'contents', title: __('Contents'), operate: 'LIKE',
formatter : function(value, row, index, field){
return "<span style='display: block;overflow: hidden;text-overflow: ellipsis;white-space:
nowrap;' title='" + row.contents + "'>" + value + "</span>";
},
cellStyle : function(value, row, index, field) {
return {
css: {
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width": "150px"
}
};
}
},因为律所介绍以及某些商品的介绍是很长的,如果不限制显示字数会导致几百甚至几千文字一行显示,很大程度上影响了用户的体验感并且很难显示到后面的字段
解释css所使用到的样式
1、text-overflow: ellipsis;
这里的重点样式是 text-overflow: ellipsis;
不过话说text-ellipsis是一个特殊的样式,有关解释是这样的:text-overflow属性仅是注解,当文本溢出时是否显示省略标记。并不具备其它的样式属性定义。要实现溢出时产生省略号的效果还须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
简单理解就是我要把文本限制在一行(white-space: nowrap;),肯定这一行是有限制的(width),并且你的溢出的部分要隐藏起来(overflow: hidden;),然后出现省略号(text-overflow: ellipsis)。
2、white-space
顺便解释一下white-space的用法
white-space属性声明建立布局过程中如何处理元素中空白符。(废话一句,这里的空白符应该指我们用键盘敲入的空格或回车,因为用 或<br>无论white-space设置什么都会有空格或回车。)
下面是wschool上white-space可能的值:
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。






















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








