vue2+饿了么el-tree实现可新增、编辑、删除、拖拽节点的树形结构el-tree
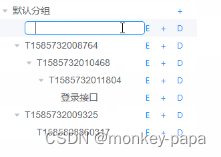
效果图1

代码1
<template>
<div class="custom-tree-container">
<div class="block"
style="width:300px">
<p>使用 scoped slot</p>
<el-tree :data="data"
node-key="id"
default-expand-all
:expand-on-click-node="false"
@node-click="nodeclick"
@node-drag-start="handleDragStart"
@node-drag-enter="handleDragEnter"
@node-drag-leave="handleDragLeave"
@node-drag-over="handleDragOver"
@node-drag-end="handleDragEnd"
@node-drop="handleDrop"
draggable
:allow-drop="allowDrop"
:allow-drag="allowDrag">
<span class="custom-tree-node"
slot-scope="{ node, data }">
<!-- 如果是编辑状态 -->
<template v-if="data.isEdit==1">
<el-input ref="input"
@blur="() => submitEdit(node,data)"
v-model="newApiGroupName"
style="height:20px line-height:20px"></el-input>
<!-- 放弃、提交按钮废弃,改为失去焦点自动提交 -->
<!-- <el-button type="text"
size="mini"
@click="() => cancelEdit(node,data)">C</el-button>
<el-button type="text"
size="mini"
@click="() => submitEdit(node,data)">S</el-button> -->
</template>
<!-- 如果不是编辑状态 -->
<span v-else
v-text="data.apiGroupName"></span>
<span>
<el-button v-if="data.id!=1"
type="text"
size="mini"
@click="() => edit(node,data)">
E
</el-button>
<el-button type="text"
size="mini"
@click="() => append(node,data)">
+
</el-button>
<el-button v-if="data.id!=1"
type="text"
size="mini"
@click="() => remove(node, data)">
D
</el-button>
</span>
</span>
</el-tree>
</div>
</div>
</template>
<script>
// import { fetchList } from '@/api/article'
import { getApiGroup } from '@/api/appium'
import { updateApiGroup } from '@/api/appium'
// let id = 1000
export default {
name: 'appiumTree1',
data() {
return {
data: [],
newApiGroupName: '',
defaultProps: {
children: 'children',
apiGroupName: 'apiGroupName'
}
}
},
created() {
this.getApiGroupData()
},
methods: {
// 调api获取接口分组数据
getApiGroupData() {
getApiGroup(1)
.then(response => {
this.data = response
console.log('data:', this.data)
})
.catch(err => {
console.log(err)
})
},
handleDragStart(node, ev) {
console.log('drag start', node.data.apiGroupName)
},
handleDragEnter(draggingNode, dropNode, ev) {
console.log('tree drag enter: ', dropNode.data.apiGroupName)
},
handleDragLeave(draggingNode, dropNode, ev) {
console.log('tree drag leave: ', dropNode.data.apiGroupName)
},
handleDragOver(draggingNode, dropNode, ev) {
console.log('tree drag over: ', dropNode.data.apiGroupName)
},
handleDragEnd(draggingNode, dropNode, dropType, ev) {
console.log(
'tree drag end: ',
dropNode && dropNode.data.apiGroupName,
dropType
)
// 调后端更新
this.updateApiGroup(this.data)
},
handleDrop(draggingNode, dropNode, dropType, ev) {
console.log('tree drop: ', dropNode.data.apiGroupName, dropType)
},
allowDrop(draggingNode, dropNode, type) {
if (dropNode.data.id === 1) {
return false
} else {
return true
}
},
allowDrag(draggingNode) {
// 顶层默认分组不允许拖拽
if (draggingNode.data.id === 1) {
return false
} else {
return true
}
// return draggingNode.data.apiGroupName.indexOf('三级 3-2-2') === -1
},
append(node, data) {
// var pid = data.parentApiGroupId + ':' + data.id
var timestamp = new Date().getTime()
const newChild = {
id: timestamp,
isEdit: 0,
apiGroupName: 'T' + timestamp,
children: []
}
if (!data.children) {
this.$set(data, 'children', [])
}
data.children.push(newChild)
this.updateApiGroup(this.data)
},
remove(node, data) {
const parent = node.parent
const children = parent.data.children || parent.data
const index = children.findIndex(d => d.id === data.id)
children.splice(index, 1)
this.updateApiGroup(this.data)
},
edit(node, data) {
console.log(
'before:',
data.id,
// data.parentApiGroupId,
data.apiGroupName,
data.isEdit
)
this.$set(data, 'isEdit', 1)
this.newApiGroupName = data.apiGroupName
this.$nextTick(() => {
this.$refs.input.focus()
})
console.log('after:', data.id, data.apiGroupName, data.isEdit)
},
submitEdit(node, data) {
// console.log('点击了保存按钮')
if (data.apiGroupName == this.newApiGroupName) {
console.log('没有修改')
this.newApiGroupName = ''
this.$set(data, 'isEdit', 0)
} else {
this.$set(data, 'apiGroupName', this.newApiGroupName)
this.newApiGroupName = ''
this.$set(data, 'isEdit', 0)
// console.log('after:', data.id, data.apiGroupName)
// console.log(this.data)
this.updateApiGroup(this.data)
}
},
cancelEdit(node, data) {
// console.log('放弃编辑')
// console.log(data.id, data.apiGroupName)
this.newApiGroupName = ''
this.$set(data, 'isEdit', 0)
},
updateApiGroup(data) {
console.log(data)
updateApiGroup(1, data)
.then(response => {
console.log(response)
})
.catch(err => {
console.log(err)
})
},
nodeclick(node, data, obj) {
console.log('点击了:', node.id, node.apiGroupName)
this.$store.dispatch('appium/changeApiGroupId', node.id)
console.log(this.$store.getters.apiGroupId)
}
}
}
</script>
<style scoped>
.custom-tree-node {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 14px;
padding-right: 20px;
}
/* 修改el-input高度,方案一: */
/* 某些预处理器(sass)无法识别>>>,建议使用方案二 */
/* >>> .el-input__inner {
height: 20px;
} */
/* 修改el-input高度,方案二: */
/deep/ .el-input__inner {
height: 20px;
}
</style>
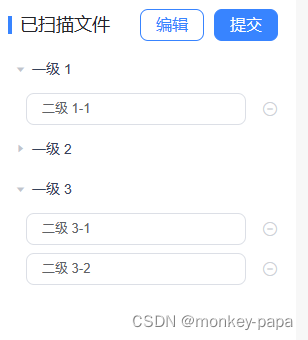
效果图2

代码2
<el-tree v-else :data="data" node-key="id" @node-click="nodeClick">
<span class="custom-tree-node" slot-scope="{ node, data }">
<!-- 如果是编辑状态 -->
<template v-if="data.isEdit == 1">
<el-input clearable style="width: 100%; height: 32px; line-height: 32px" ref="input" v-model="data.label" />
</template>
<!-- 如果不是编辑状态 -->
<span v-else v-text="data.label"></span>
<span>
<el-button v-if="!firstIds.includes(data.id) && isEdit" type="text" size="mini" @click="() => remove(node, data)"
><i class="el-icon-remove-outline"></i
></el-button>
</span>
</span>
</el-tree>
data: [
{
id: 1,
label: "一级 1",
children: [
{
id: 4,
label: "二级 1-1"
}
]
},
{
id: 2,
label: "一级 2",
children: [
{
id: 5,
label: "二级 2-1"
},
{
id: 6,
label: "二级 2-2"
}
]
},
{
id: 3,
label: "一级 3",
children: [
{
id: 7,
label: "二级 3-1"
},
{
id: 8,
label: "二级 3-2"
}
]
}
], // 树形结构数据
updateApiGroup(data) {
console.log(data);
},
remove(node, data) {
const parent = node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex((d) => d.id === data.id);
children.splice(index, 1);
this.updateApiGroup(this.data);
},
editAll() {
this.isEdit = true;
this.data.forEach((d) => {
d.children.forEach((item) => {
this.$set(item, "isEdit", 1);
});
});
},
submitEditAll() {
this.isEdit = false;
this.data.forEach((d) => {
d.children.forEach((item) => {
this.$set(item, "label", item.label);
this.$set(item, "isEdit", 0);
});
});
this.updateApiGroup(this.data);
},
nodeClick(node, data, obj) {
console.log("点击了:", node.id, node.label);
console.log(data, obj);
},
::v-deep {
.el-tree-node:focus > .el-tree-node__content {
background: unset;
}
.el-tree-node__content {
line-height: 32px;
height: 32px;
margin-bottom: 8px;
&:hover {
background: unset;
}
.is-leaf {
display: none;
}
}
}
.custom-tree-node {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 14px;
padding-right: 20px;
span:first-child {
color: #36425a;
font-size: 14px;
}
::v-deep .el-input {
width: 220px !important;
.el-input__inner:hover {
border-color: var(--primary-color);
}
}
.el-icon-remove-outline {
color: #ced1d7;
&:hover {
color: var(--primary-color);
}
}
}
.el-tree-node__children {
.custom-tree-node {
span:first-child {
color: #82868c;
font-size: 14px;
}
}
}
}
保存接口在updateApiGroup函数写就行啦~~





















 7236
7236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








