常用 console.log()
console.log()支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
| 占位符 | 作用 |
|---|---|
| %s | 字符串 |
| %d | 整数 |
| %i | 整数 |
| %f | 浮点数 |
| %o | 可展开的DOM |
| &O | 列出DOM的属性 |
| %c | 根据提供的css样式格式化字符串 |
(1)%d,%i 表示一个整数
console.log("%d年%d月%d日", 2021, 10, 10);
console.log("%i年%i月%i日", 2021, 10, 10);
// 2021年10月10日
// 2021年10月10日
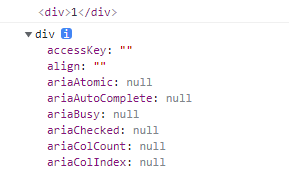
(2)%o,%O
%o格式成可展开的的DOM,%O访问DOM元素,可查看DOM元素的属性
console.log("%o", document.body.firstElementChild);
console.log("%O", document.body.firstElementChild);
输出:

(3)%c
%c 占位符是最常用的。使用 %c 占位符时,对应的后面的参数必须是 CSS 语句,用来对输出内容进行 CSS 渲染。常见的输出方式有两种:文字样式、图片输出。
console.log("%c你 %c好 %c吗", "color:red", "color:blue", "color:green");

输出图片:
console.log("%c ", "padding:50px 100px;background:url(https://www.baidu.com/img/flexible/logo/pc/result.png) no-repeat");

1. console.assert
assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。
console.assert(1 === 2, "错误")
// Assertion failed: 错误
2. console.table 格式化表格
console.table可以将一段同格式的数组转换为一个表格输出在控制台,方便查看。
var arr = [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
输出:

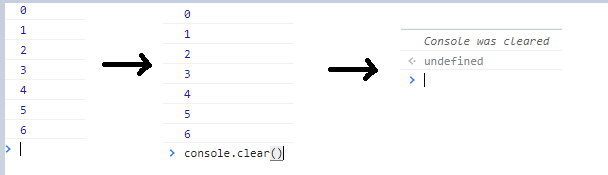
3. console.clear()
清除当前控制台的所有输出

4. console.count()
用于计数,输出它被调用了多少次。
for (let i = 0; i < 6; i++) {
console.count('count');
}
输出:

5. console.error()
输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈
console.error("错误")
输出:

6. console.group() 与 console.groupEnd();
console.group()用于将显示的信息分组,可以把信息进行折叠和展开。
console.groupEnd()结束内联分组
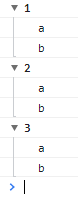
console.group("1");
console.log("a");
console.log("b");
console.groupEnd();
console.group("2");
console.log("a");
console.log("b");
console.groupEnd();
console.group("3");
console.log("a");
console.log("b");
console.groupEnd();
输出 :

7. console.info()
与console.log 相同,输出信息
console.info("123") // 123
8. console.time()
开始计时
console.time('计时1')
let sum = 0;
for (let i = 0; i < 10000; i++) {
sum += i;
}
console.log(sum);
console.timeEnd('计时1');
输出:

8. console.trace()
追踪函数的调用过程
function d(a) {
console.trace();
return a;
}
function b(a) {
return c(a);
}
function c(a) {
return d(a);
}
var a = b('123');
输出:

9. console.warn()
输出警告信息
console.warn("警告")
输出:






















 1996
1996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








