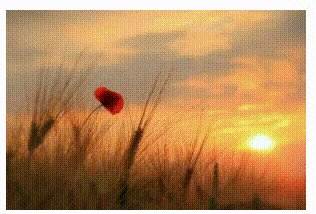
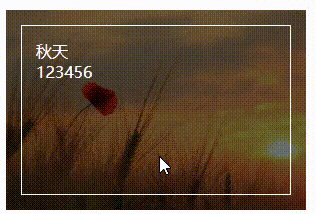
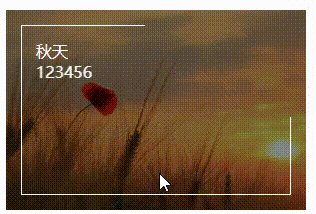
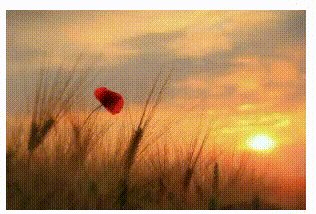
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
figure {
position: relative;
width: 300px;
height: 200px;
overflow: hidden;
}
figure::before {
z-index: 100;
display: block;
position: absolute;
width: 1px;
height: 0;
bottom: 15px;
left: 15px;
content: "";
background-color: #fff;
transition: all .5s linear .4s;
}
figure::after {
z-index: 100;
display: block;
position: absolute;
width: 0;
height: 1px;
left: 15px;
bottom: 15px;
content: "";
background-color: #fff;
transition: all .5s linear .4s;
}
img {
width: 100%;
height: 100%;
transition: all 0.3s linear;
}
figcaption {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
figcaption::before {
z-index: 100;
display: block;
position: absolute;
width: 1px;
height: 0;
bottom: 15px;
right: 15px;
content: "";
background-color: #fff;
transition: all .4s linear 0s;
}
figcaption::after {
z-index: 100;
display: block;
position: absolute;
width: 0;
height: 1px;
top: 15px;
left: 15px;
content: "";
background-color: #fff;
transition: all .4s linear 0s;
}
figure:hover img {
transform: scale(1.2);
}
figure:hover:before {
height: calc(100% - 30px);
transition: all .4s linear 0s;
}
figure:hover::after {
width: calc(100% - 30px);
transition: all .4s linear 0s;
}
figcaption:hover::before {
height: calc(100% - 30px);
transition: all .4s linear .4s;
}
figcaption:hover::after {
width: calc(100% - 30px);
transition: all .4s linear .4s;
}
.content {
box-sizing: border-box;
padding: 30px;
width: 100%;
height: 100%;
background-color: #00000000;
color: #fff;
transition: all 1.1s;
overflow: hidden;
}
.content:hover {
background-color: #00000091;
}
.box {
width: 100%;
height: 100%;
overflow: hidden;
}
.title {
transform: translateX(-100%);
transition: all .4s;
}
.text {
transform: translateX(-100%);
transition: all .4s .2s;
}
.content:hover .title {
transform: translateX(0);
}
.content:hover .text {
transform: translateX(0);
}
</style>
</head>
<body>
<figure>
<img src="file:///D:/gs/img/cover.png" alt="" />
<figcaption>
<div class="content">
<div class="box">
<div class="title">秋天</div>
<div class="text">123456</div>
</div>
</div>
</figcaption>
</figure>
</body>
</html>





















 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








