上周面试被问到这个问题,磕磕绊绊地答了一点,写个博客记录一下解决的主要思路

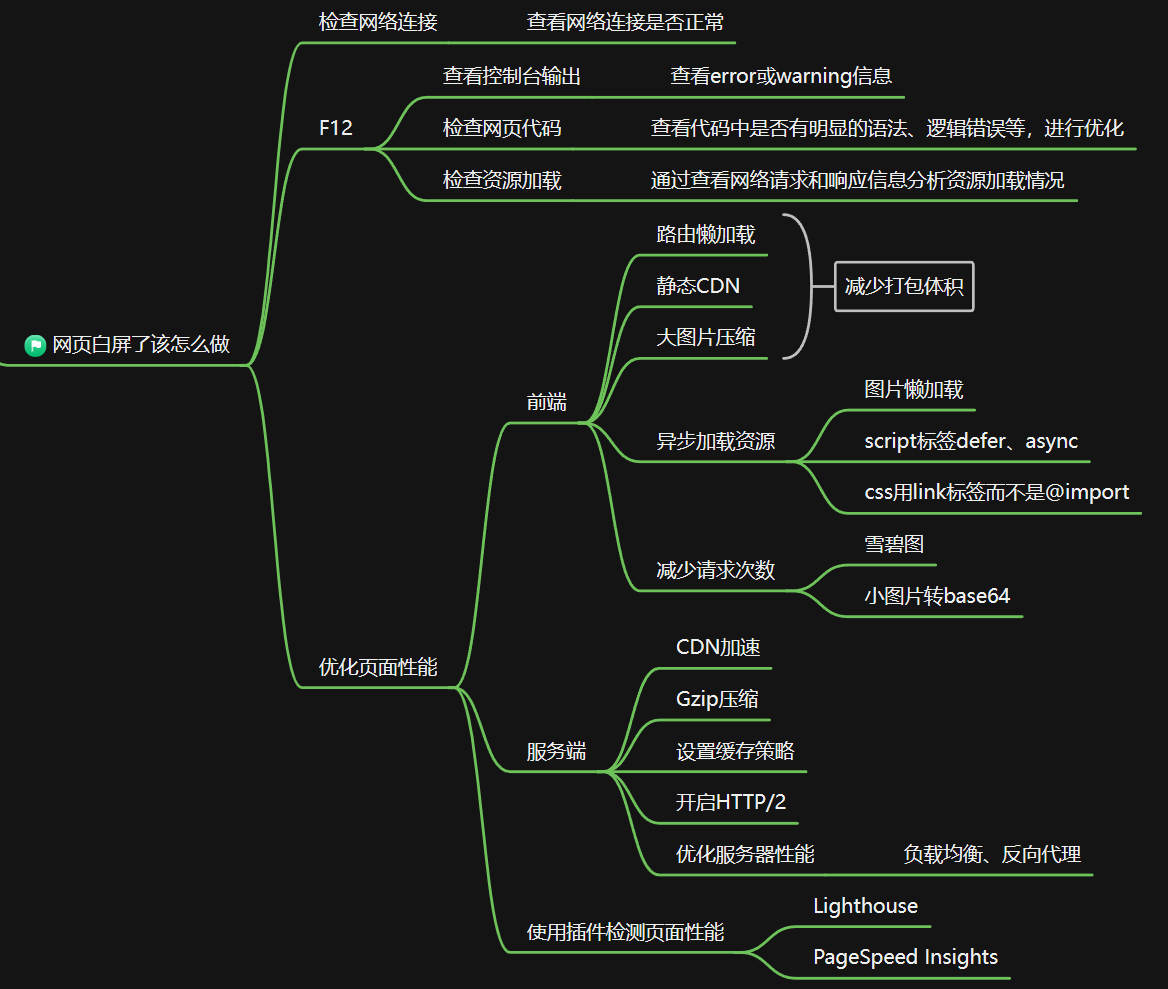
检查网络连接
首先检查网络连接是否正常,如果网络不稳定或者中断了,可能会导致网页无法加载
F12开发者工具
查看控制台输出
查看错误与警告信息判断问题所在
检查网页代码
查看代码中是否有明显的语法、逻辑错误等,进行优化
检查资源加载
通过查看网络请求和响应信息分析资源加载情况
优化页面性能
前端优化
减少打包体积:通过路由懒加载、静态CDN、大图片压缩
异步化加载资源:未在视口中显示的图片懒加载,js资源加载放在页面底部或加defer、async属性,css加载用link标签而不是@import
减少请求次数:如使用雪碧图、小图片转base64
服务端优化
CDN加速:使用 CDN 将网站资源缓存到全球各地的服务器上,从而减少网络传输时间,提高资源加载速度。常见的有阿里云、腾讯云CDN
Gzip压缩:压缩资源减少传输的数据量。服务器端开启 Gzip 压缩。
设置缓存策略:Nginx中进行缓存配置。
开启HTTP2:在配置了https后可开启http2。
提升服务器性能:如负载均衡、反向代理等。
使用工具检测页面性能
Lighthouse、PageSpeed Insights等工具可以帮助开发者分析页面性能,并提出优化建议。






















 1785
1785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








