在上一篇文章中,我们分享了如何运用NodeJS、Vue、MySQL以及其他技术来实现后台管理系统中的表格查询功能。今天,我们将继续探讨另外三个重要的功能实现原则。这些原则在构建后台管理系统时至关重要,同时还有导入和导出这两种功能也必不可少。关于导入和导出功能,我们会在下一次更新中详细介绍。下文中与上一篇文章重复的部分就不再进行详述,不懂的同学可以先看看上篇文章哦。
一、MySQL建表
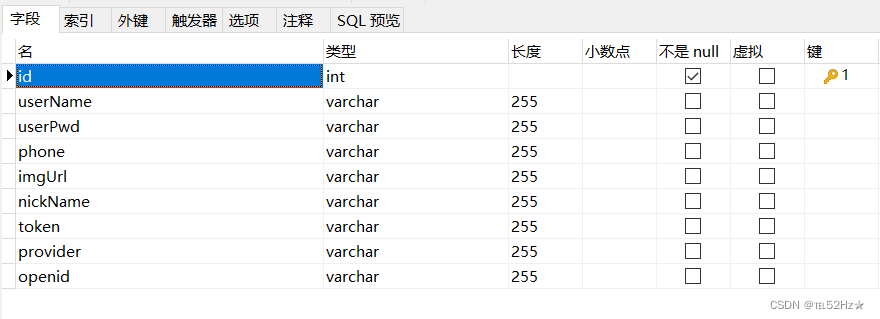
首先,利用Navicat软件,在项目文件夹内创建"user_list"表格,并添置相关字段。此举便于nodejs连接数据库时提供特定需要的信息。如下图所示:

为了后续便于前端更好的联调数据,这里建议在创建完表后,添加一条相应的数据。
二、nodejs模拟数据并连接数据库
初始表格数据及增删改操作,本节和上篇文章一样可用NodeJS进行模拟,无需额外在服务器端的 routes 目录创建新文件夹。为保持一致性,相关代码将与上篇文章所述查询数据置于同一文件内。数据库的连接与之前方法也相同,仅需进行一次配置。
var express = require('express');
var router = express.Router();
//连接数据库
var connection=require('../db/sql.js');
//用户表格接口
router.get('/api/user/getUserList', (req, res) => {
const sqlStr = 'select * from user_list';
connection.query(sqlStr, (error, results) => {
if (error) return res.json({
code: 404,
message: '数据不存在',
affextedRows: 0
})
res.json({
code: 200,
message: results,
affextedRows: results.affextedRows
})
})
})
//条件查找--请查看上篇文章
//添加用户信息
router.post('/api/user/addUserList', (req, res) => {
// console.log(req,'是')
const username = req.body.username;
const userPwd = req.body.userPwd;
const phone = req.body.phone;
const imgUrl=req.body.imgUrl||'https://img0.baidu.com/it/u=1307225259,750358157&fm=253&fmt=auto?w=500&h=500';
const nickName=req.body.nickName;
const sqlStr = "insert into user_list(username,userPwd,phone,imgUrl,nickName) values('" + username + "','" + userPwd + "','" + phone + "','" + imgUrl + "','" + nickName + "')";
connection.query(sqlStr,(err, results) => {
if (err) return res.json({
code: 404,
message: err,
affectedRows: 0
});
res.json({
code: 200,
message: '添加成功',
affectedRows: results.affectedRows
});
})
});
//修改用户信息
router.post('/api/user/updateUserList', (req, res) => {
// console.log(req.body,'是')
const id = req.body.id;
const username = req.body.username;
const userPwd = req.body.userPwd;
const phone = req.body.phone;
const imgUrl=req.body.imgUrl||'https://img0.baidu.com/it/u=1307225259,750358157&fm=253&fmt=auto?w=500&h=500';
const nickName=req.body.nickName;
const sqlStr = "update user_list set username='" + username + "',userPwd='" + userPwd + "',phone='" + phone + "',imgUrl='" + imgUrl + "',nickName='" + nickName + "'where id=" + id
connection.query(sqlStr,(err, results) => {
if (err) return res.json({
code: 404,
message: err,
affectedRows: 0
});
res.json({
code: 200,
message: '修改成功',
affectedRows: results.affectedRows
});
})
});
//删除用户信息
router.get('/api/user/deleteUserList/', (req, res) => {
const id = req.query.id;
// console.log(req.query,'shuju ')
// console.log(name,'name')
const sqlStr = "delete from user_list where id=? ";
connection.query(sqlStr, id,(err, results) => {
if (err){
console.log(err,'错误信息提示:')
return res.json({
code: 404,
message: err,
affextedRows: 0
});
}
res.json({
code: 200,
message: '删除成功',
affextedRows: results.affextedRows
});
})
})
module.exports = router;
三、前端界面开发
在上述操作都完成后,接下来就是前端界面的开发以及数据联调了。
(1)表格的添加和修改前端思想使用了ant design组件中的模态框以及表单,利用其表单的双向绑定来实现添加和修改数据,具体代码如下:
<template>
<div class="user-tab">
<!-- 新增用户 -->
<div class="tab-add-btn" @click="handleAddUser">
<i class="iconfont icon-jiahaotianjia"></i>
<span>新增用户</span>
</div>
<!-- 表格 -->
<div class="tab-body">
<a-table
:columns="columns"
bordered
:data-source="dataSource"
:pagination="pagination"
:loading="tableLoading"
rowKey="id"
:scroll="{ y: 'calc(100vh - 380px - 10px)', x: 200 }"
>
<template #index="{ index }">
{
{ index + 1 }}
</template>
<template #picture="{ record }">
<img style="width: 100px; heigth: 100px" :src="record.picture" />
</template>
<template #action="{ record }">
<a href="javascript:void(0)" @click="editGroup(record)">修改</a>
<a href="javascript:void(0)" @click="removeGroup(record)">删除</a>
</template>
</a-table>
</div>
<!-- 弹窗 -->
<div class="tab-modal">
<a-modal v-model:visible="visible" :footer="null" ok-text="确认"
cancel-text="取消">
<a-tabs>
<a-tab-pane key="1" :tab="submitDialogText === '1' ? '新增用户' : submitDialogText === '2' ? '修改信息' : ''">
<a-form
:label="{ span: 12, offset: 24 }"
layout="horizontal"
:rules="rules"
:model="submitForm"
style="padding: 15px 0 0 60px"
>
<a-row>
<a-col :span="20">
<a-form-item ref="adminName" label="用户账号" name="adminName">
<a-input v-model:value="submitForm.adminName" placeholder="请输入账号" />
</a-form-item>
</a-col>
<a-col :span="20">
<a-form-item ref="adminPwd" label="用户密码" name="adminPwd">
<a-input v-model:value="submitForm.adminPwd" placeholder="请







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








