一. 在idea中创建一个spring boot项目
在idea的file中选择新键一个项目如下图

选择SPring Initializr项目进行创建spring boot项目

二.实现简单的前端与数据库
然后接下来我我们去写一个非常简单的前端页面我只用了html来实现这个页面,没有用css这些来修饰和美化页面,如下图
下面是写的javascript写的连接后端以及在页面反馈的代码

下面的显示的方法和上面的插入方法差不多就少了数据的插入

以上我们就实现了前端的代码 前端页面如下图:
 然后是在数据库中创建一个表包含name和age两个数据的表入下图:
然后是在数据库中创建一个表包含name和age两个数据的表入下图:

三.后端的实现
编写spring boot如下
首先我们看一下spring boot的目录

连接数据库代码如下

下面是具体代码
首先我先介绍一下我的main目录如下图
 然后我们在分别介绍里面的各个类
然后我们在分别介绍里面的各个类
1.实体类
 2.接口类,连接数据库用的
2.接口类,连接数据库用的
 3.业务层用来进一步加工接口层对数据的增查
3.业务层用来进一步加工接口层对数据的增查 4.控制层
4.控制层
 运行成功界面
运行成功界面

四.环境的配置
然后是配置tomcat如下图


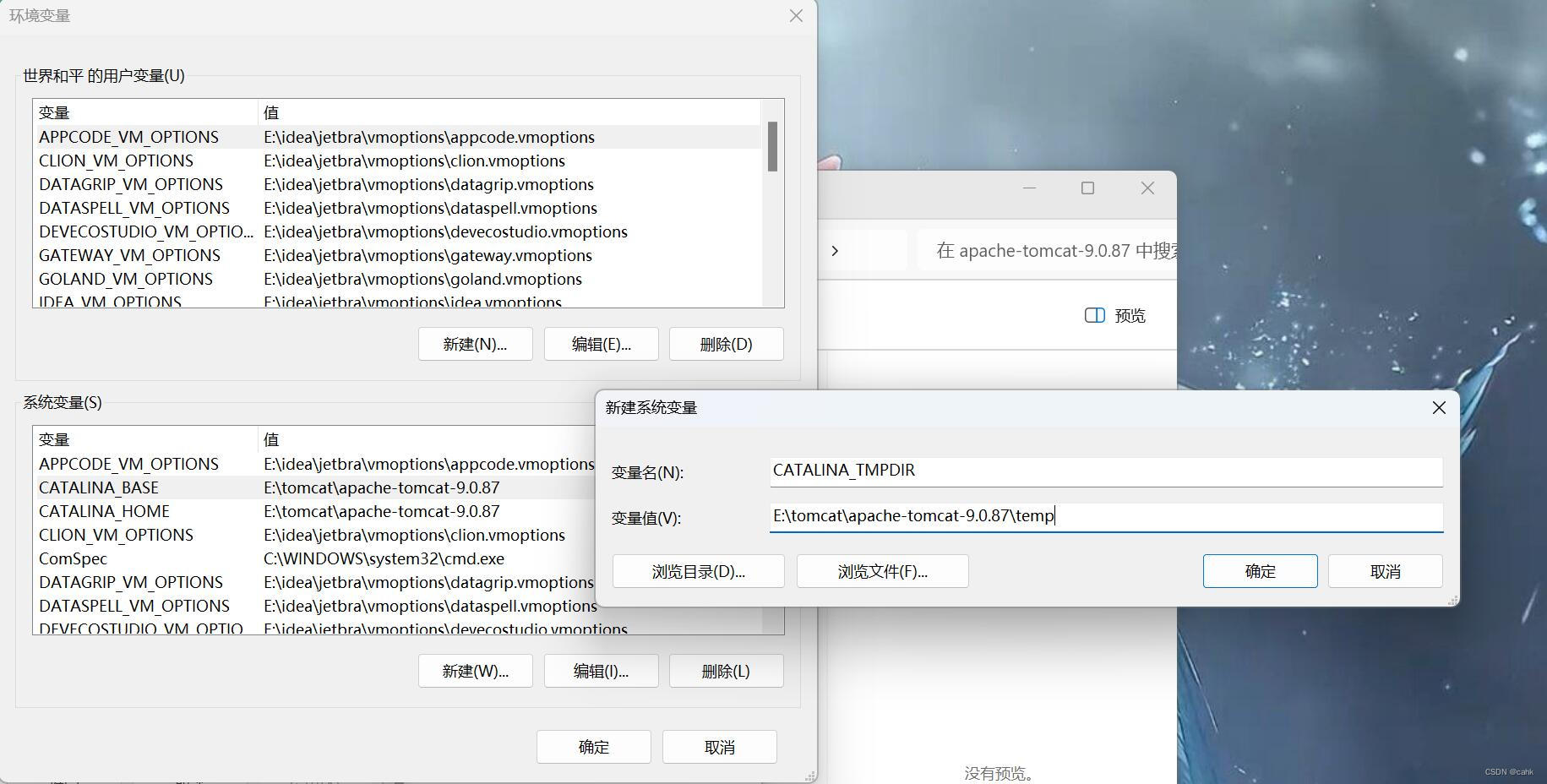
 然后是配置tomcat的环境如下图:
然后是配置tomcat的环境如下图:


在完成这个配置后我们还需要安装ftb服务器如下图:

完成后我们才能访问localhost如下图:

五.成果展示
然后就可以连接了如下图我在前端页面输入了信息可以录入数据库



六.总结
经过本周学习我大慨了解了如何实现前端与后端的连接,也学习到了spring项目大慨有什么结构其中在连接前后端时他一直报不支持跨域连接,我找了很多方法比如在本地终端运行html文件,结果还是不行,又因为他是报的不支持跨域,所以我就认为他是前端软件与idea不适配问题,所以我又把html文件拉到后端文件中看看在idea中能否实现结果还是不行,我就去百度知道了我应该在控制层加一个@CrossOrigin这个注释就可以解决跨域问题。我希望通过以后的学习进一步完善我对spring boot的认识。























 700
700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








