最近再看vuex发现有人说({commit})是解构,我不是很理解,解构不是 const { } = { }的形式吗?怎么跟我学的不一样?为啥就直接可用commit('ADD')而不是context.commit(''ADD)呢?是怎么以按照我学的解构来解构出来的呢?
const actions ={
add({commit},num){
//提交一个名为 increment 的变化,名字可自定义,可以认为是类型名,与下方 mutations 中的 increment 对应
//简单的做个判断,如果自定义参会素是奇数,啥也不干
if(num%2 == 1) return;
//是偶数的话,commit 提交变化,修改数据的唯一方式就是显式的提交 mutations
commit('ADD')
}
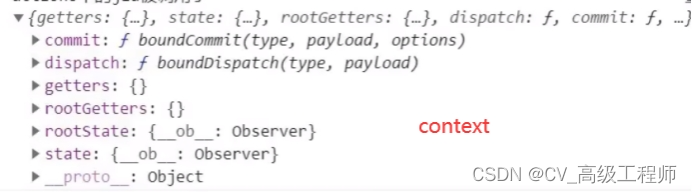
}首先我们应该了解add(参数1,参数2)的两个参数,第一个参数其实是自带的context,而第二个是数据。下图是context的内容
我们可以看到context下有一个属性名为commit,那么我们就可以用们学的解构的知识去套了
//定义一个context对象
let context = {
commit:{
b:function (){
console.log('我是







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








