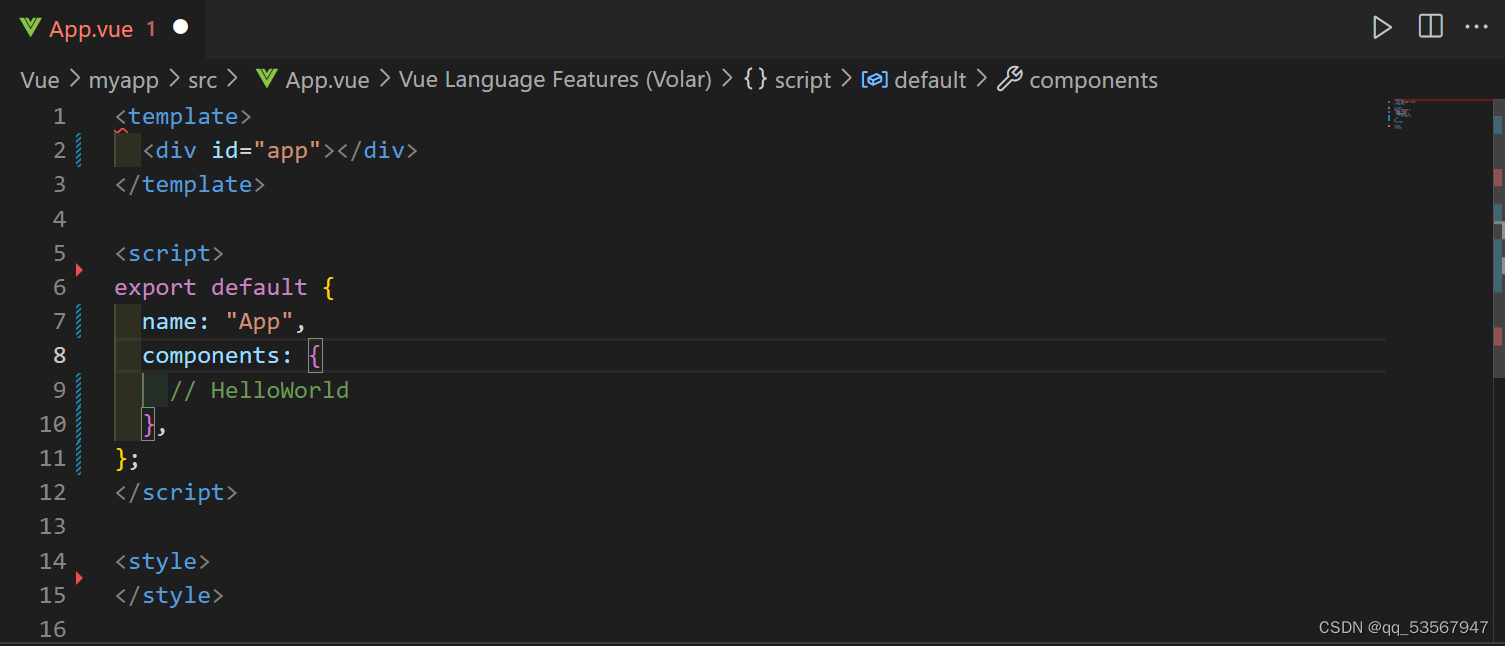
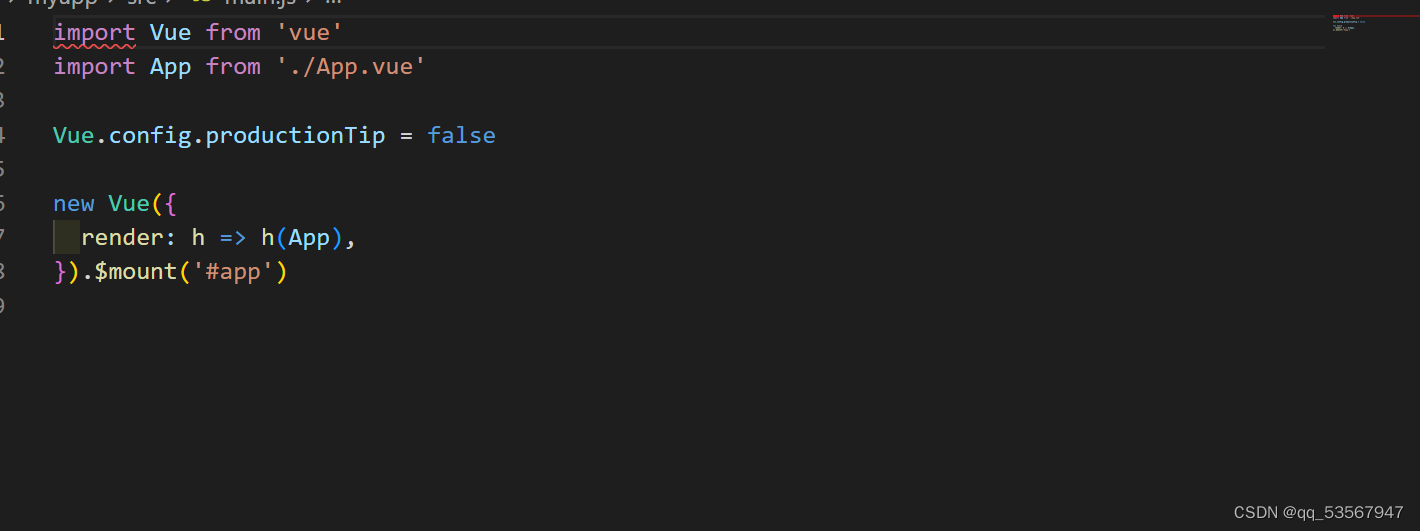
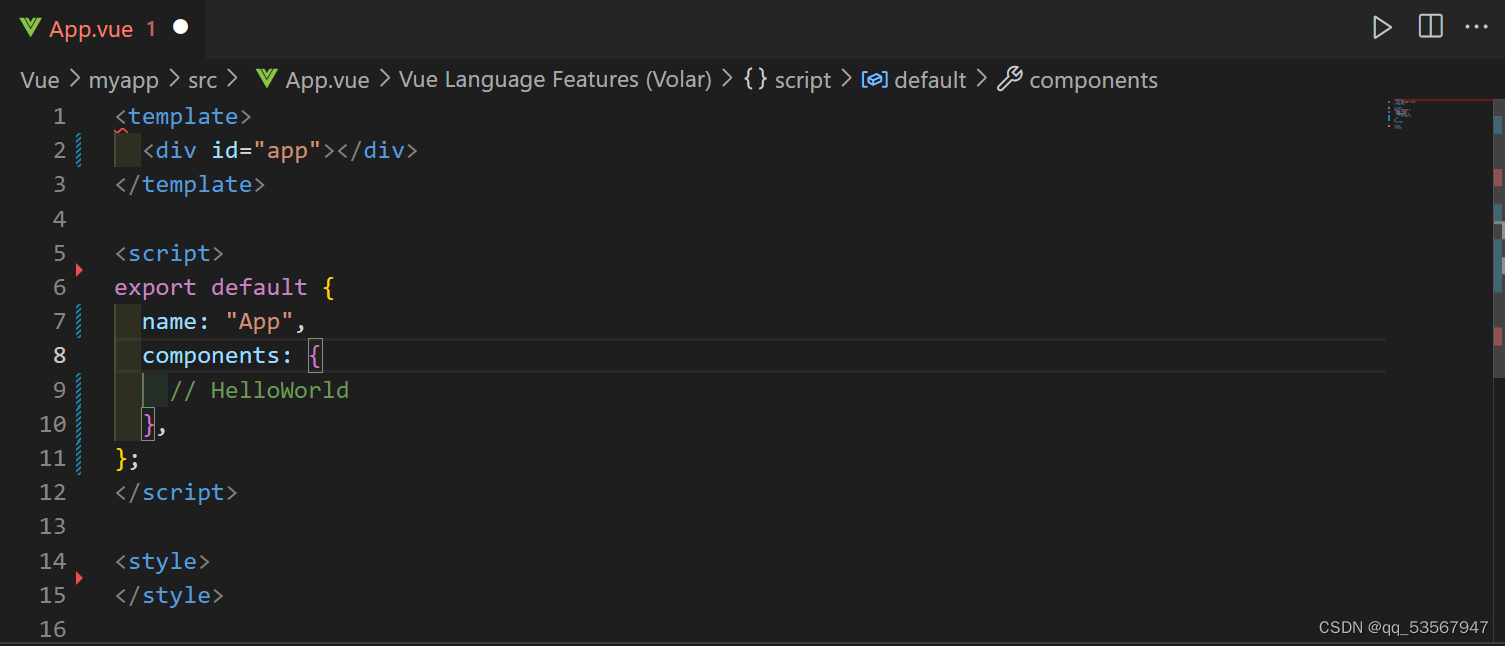
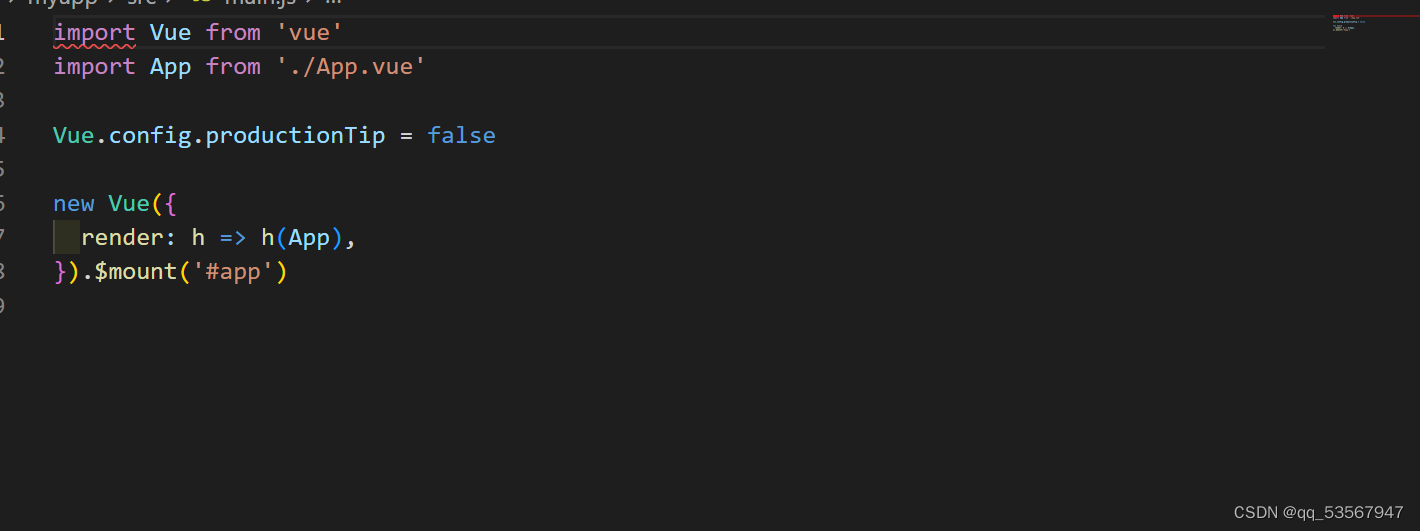
在创建好Vue项目后删除不需要的东西发现,<template>前面出现了红色提示线,其他不同地方也有红色提示,

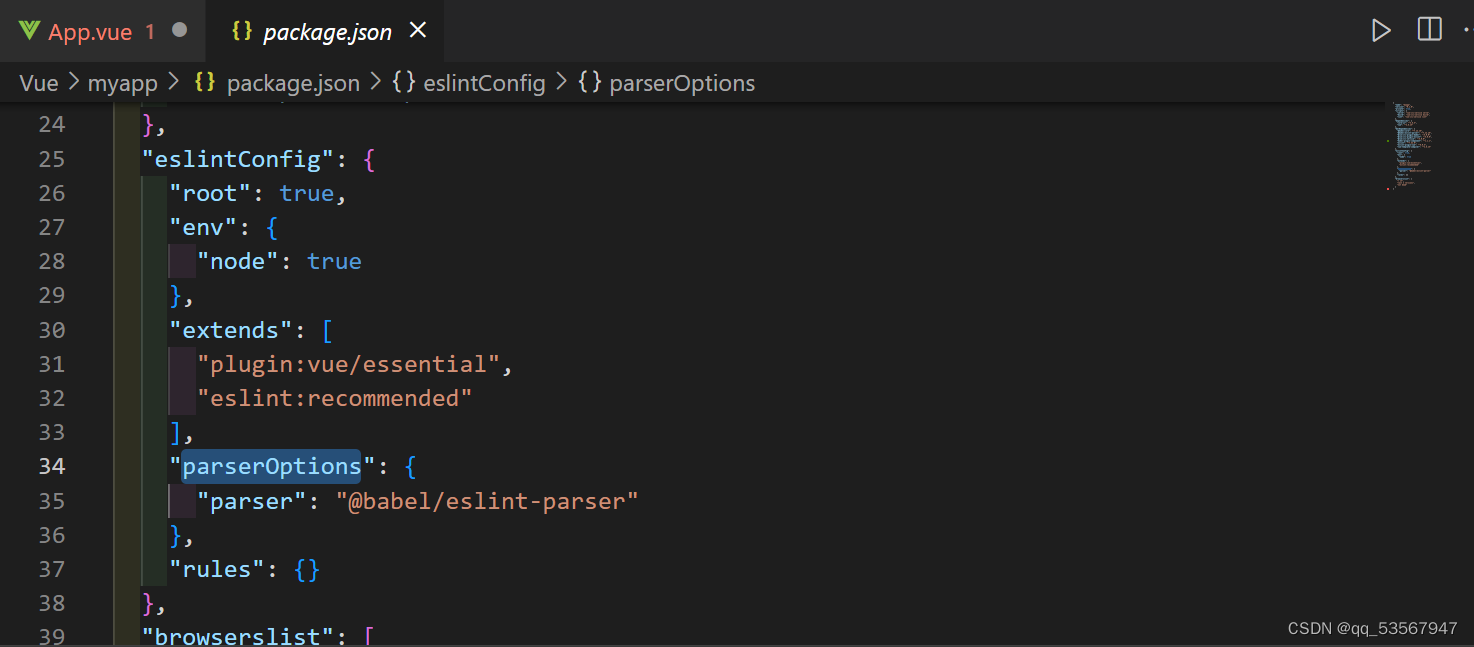
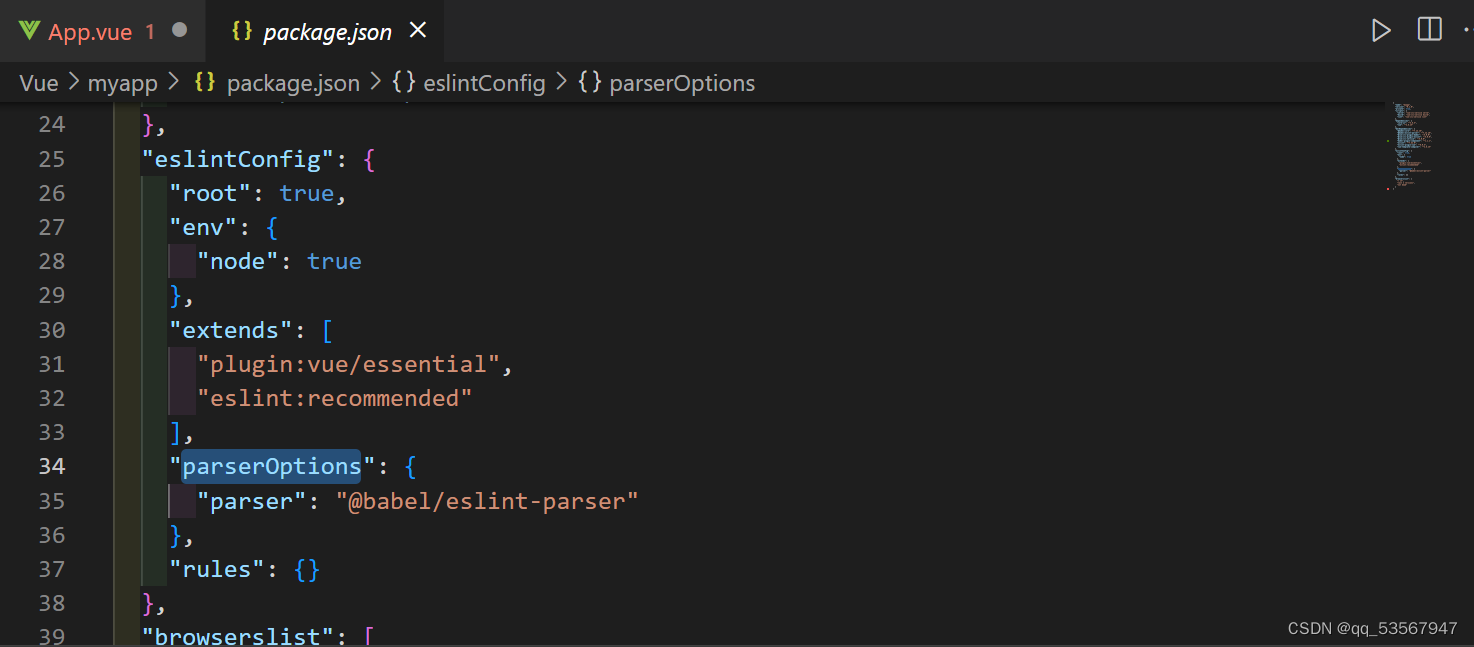
这种情况需要去修改package.json中的eslintConfig里面的parserOptions属性,
在里面添加上"requireConfigFile": false就可以解决红色报错提示

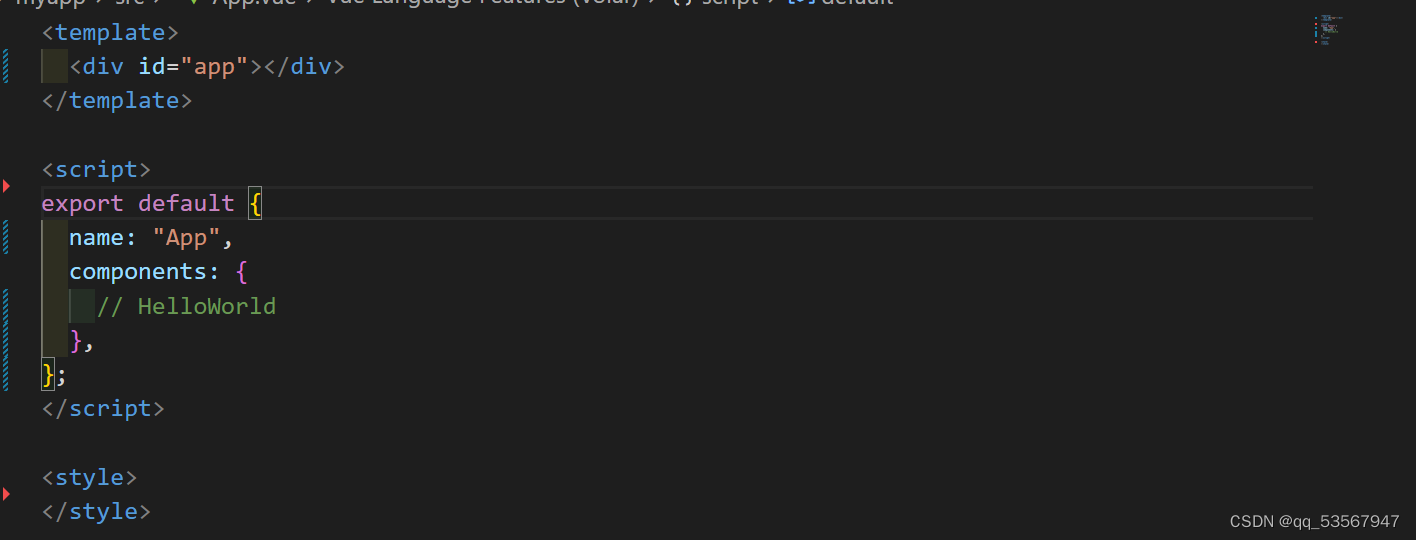
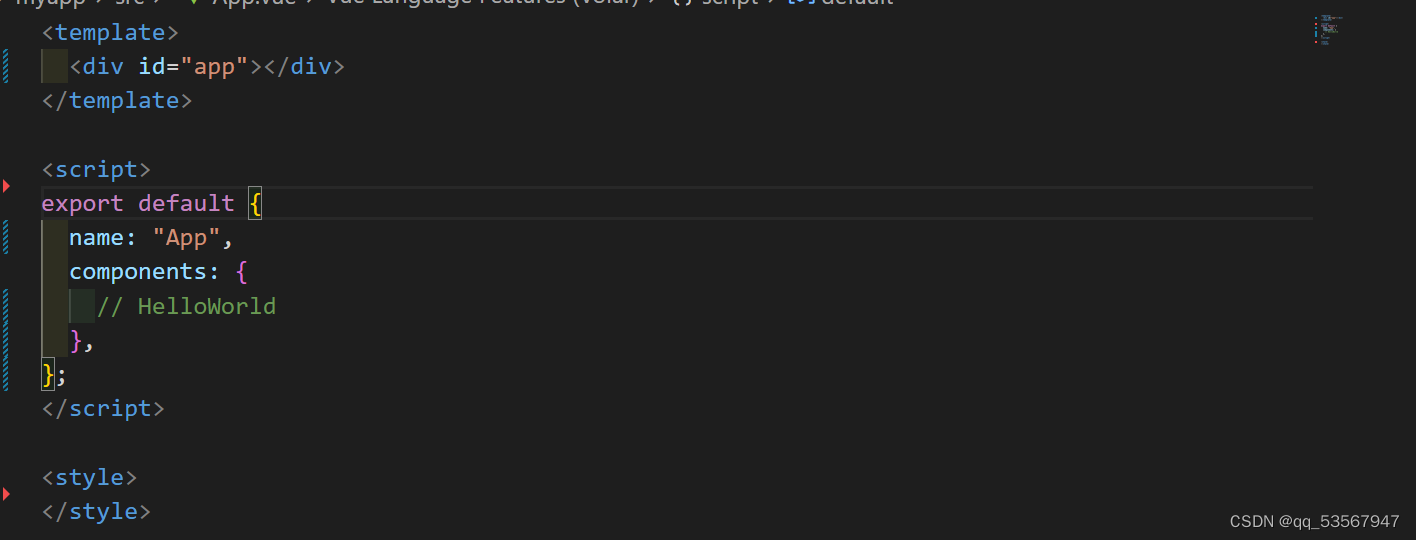
报错解决

强迫症福音
在创建好Vue项目后删除不需要的东西发现,<template>前面出现了红色提示线,其他不同地方也有红色提示,

这种情况需要去修改package.json中的eslintConfig里面的parserOptions属性,
在里面添加上"requireConfigFile": false就可以解决红色报错提示

报错解决

强迫症福音
 2812
2812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


