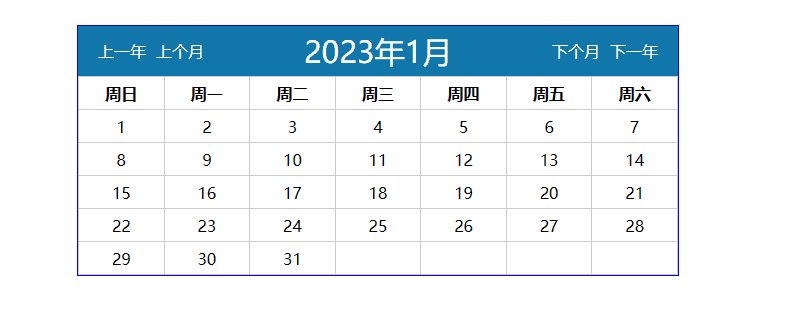
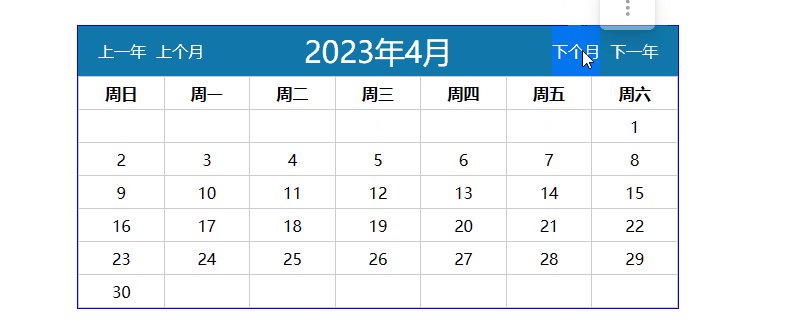
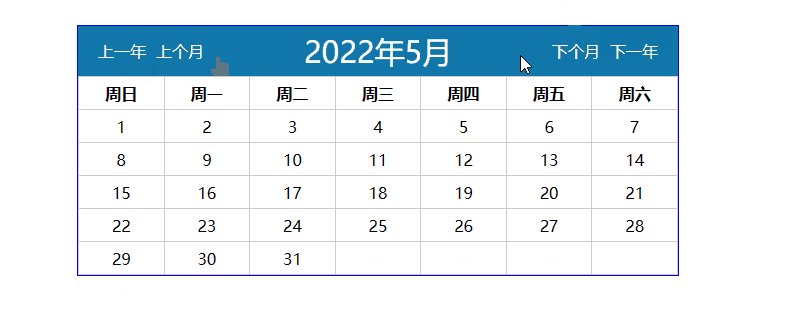
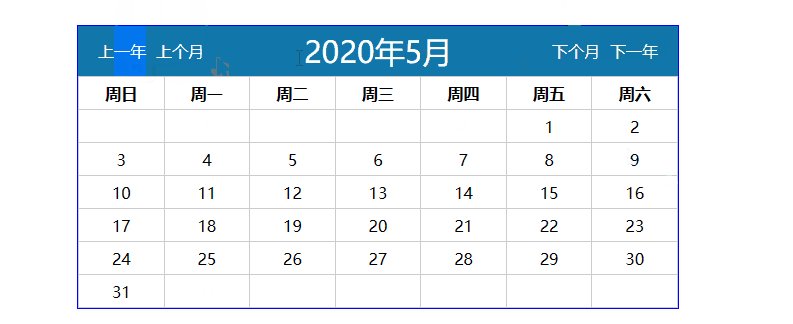
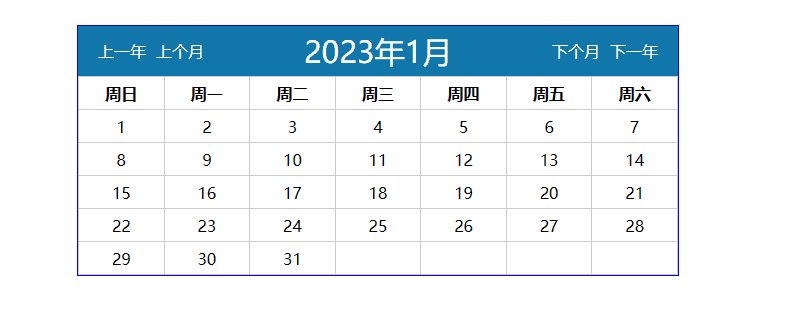
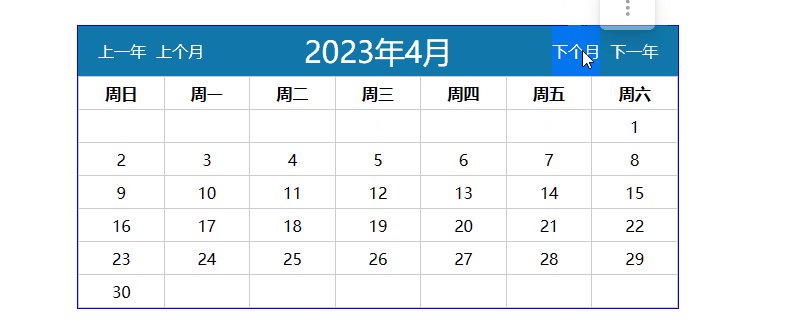
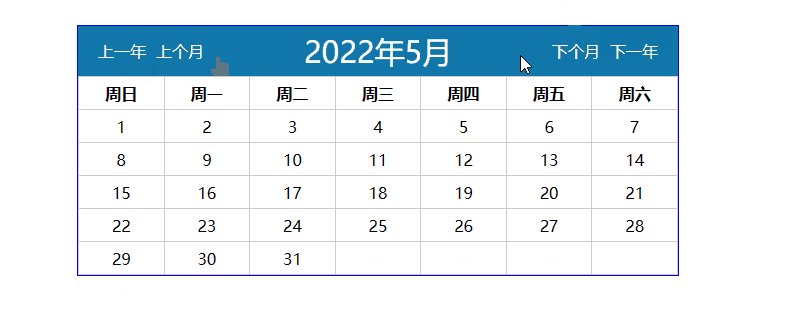
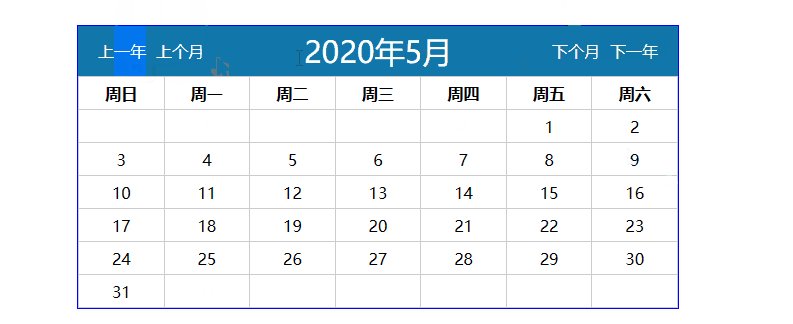
一、效果展示

二、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
margin: 0;
}
#box {
width: 600px;
border: 1px solid blue;
margin: 50px auto;
}
.header {
height: 50px;
line-height: 50px;
text-align: center;
background-color: #17a;
color: #fff;
padding: 0 10px;
}
.header span {
cursor: pointer;
}
.header .fl {
float: left;
margin-left: 10px;
}
.header .fr {
float: right;
margin-right: 10px;
}
.header div {
font-size: 30px;
}
table {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
table th, table td {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
text-align: center;
height: 30px;
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
<script src="jquery-3.6.3.js"></script>
<script>
$(function() {
var now_year = new Date().getFullYear();
var now_month = new Date().getMonth()
var defaultDate = new Date(now_year, now_month);
var box = $("#box");
var yearMonthTitle = null;
var preMonthSpan = null;
var nextMonthSpan = null;
var preYearSpan = null;
var nextYearSpan = null;
var tBody = null;
var allTd = [];
create();
showDate();
function create() {
var header = $(`
<div class="header">
<span class="fl">上一年</span>
<span class="fr">下一年</span>
<span class="fl">上个月</span>
<span class="fr">下个月</span>
<div>2023年1月</div>
</div>
`);
box.append(header);
yearMonthTitle = header.find('div');
preMonthSpan = header.find('.fl');
nextMonthSpan = header.find('.fr');
var table = $(`
<table width="100%" cellspacing="0" cellpadding="">
<thead>
<tr>
<th>周日</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
<th>周六</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
`);
box.append(table);
tBody = box.find('tbody');
for (var i = 0; i < 6; i++) {
var tr = $(`<tr></tr>`);
for (var j = 0; j < 7; j++) {
var td = $(`<td></td>`);
tr.append(td);
allTd.push(td);
}
tBody.append(tr);
}
}
function showDate() {
var year = defaultDate.getFullYear();
var month = defaultDate.getMonth() + 1;
yearMonthTitle.text(year + "年" + month + "月");
var week = new Date(year, month-1, 1).getDay();
var days = new Date(year, month, 0).getDate();
var day = 1;
for (var i = 0; i < allTd.length; i++) {
allTd[i].empty();
if (i >= week && day <= days)
allTd[i].text(day++);
}
if (allTd[28].text() == '') {
allTd[28].parent().hide();
allTd[35].parent().hide();
} else if (allTd[35].text() == '') {
allTd[35].parent().hide();
} else {
allTd[28].parent().show();
allTd[35].parent().show();
}
}
$('#box span').click(function() {
var year = defaultDate.getFullYear();
var month = defaultDate.getMonth() + 1;
if ($(this).index() == 0) {
year--;
} else if ($(this).index() == 1) {
year++;
} else if ($(this).index() == 2) {
month--;
} else {
month++;
}
defaultDate = new Date(year, month-1);
showDate();
})
})
</script>
</html>






















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








