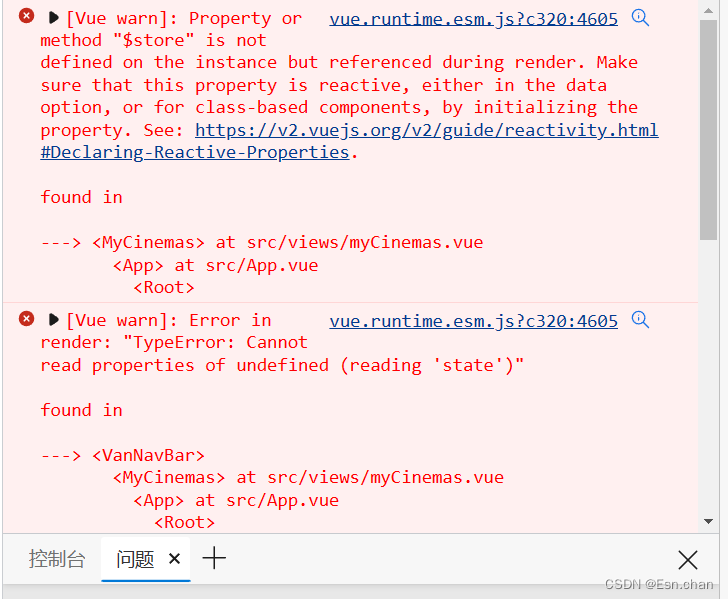
第一次使用vuex时报如下错:

解决方法:
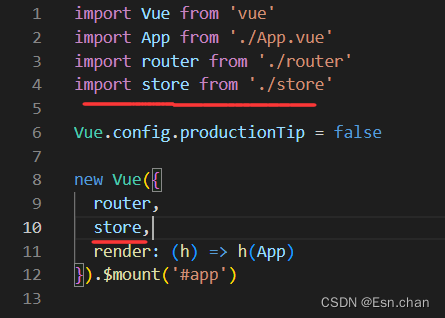
1.main.js中

2.store/index.js中大小写

3.版本问题:vuex默认vuex4,vue2对应vuex3,vue3对应vuex4,,更换版本
cnpm i --save vuex@3
4.重要!!!上述方法配置都正确,版本也对,但我是第一次使用vuex,最开始通过脚手架下载了,但是注释了,使用时取消注释,结果还是报错,如图:

不妨把注释删掉,把这两行自己手写一遍,问题解决!(*^▽^*)
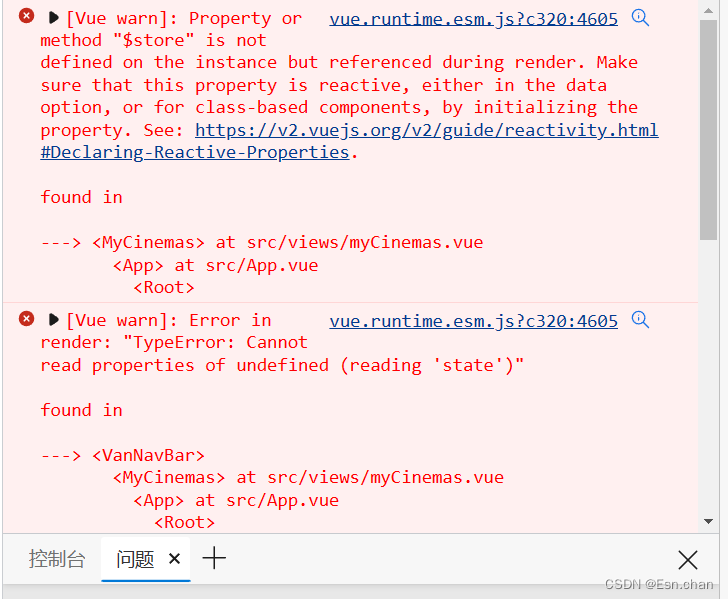
第一次使用vuex时报如下错:

解决方法:
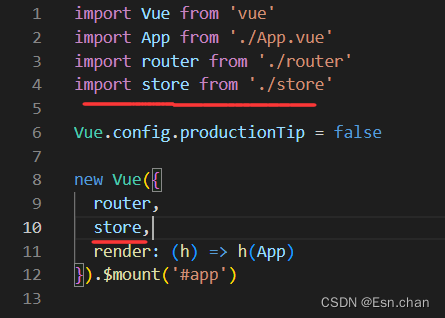
1.main.js中

2.store/index.js中大小写

3.版本问题:vuex默认vuex4,vue2对应vuex3,vue3对应vuex4,,更换版本
cnpm i --save vuex@3
4.重要!!!上述方法配置都正确,版本也对,但我是第一次使用vuex,最开始通过脚手架下载了,但是注释了,使用时取消注释,结果还是报错,如图:

不妨把注释删掉,把这两行自己手写一遍,问题解决!(*^▽^*)
 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


