(1) frameset 框架集标签(帧窗口)
最大的特点: 不能和 body标签共存。
特点:分屏(把浏览器进行分割,分割:水平分割和垂直分割)帧技术可以使得用户在同一个浏览器中,浏览不同的页面,并且各个页面之间相互联系,并且能够相互访问和进行操作。
rows="120,*" 水平分屏 (其中,120表示120px)rows="20%,*" 水平分屏 (其中,20%,可以用百分比 表示)
cols="20%," 垂直分屏 (垂直 分 2屏)cols="20%,30%," 垂直分屏 (垂直 分 3屏)
frameborder="1" 0表示没有边框,1表示有边框(默认值是1)。
水平分屏:
去掉body标签
<frameset rows="120,260,*">
<frame src="https://ifeng.com">
<frame src="https://news.163.com">
<frame src="https://163.com">
</frameset>

垂直分屏:
<frameset cols="120,260,*">
<frame src="https://ifeng.com">
<frame src="https://news.163.com">
<frame src="https://163.com">
</frameset>

(2) frame 框架标签(单标签)特点:具体的窗口(你浏览的具体的页面)
src 指定本框架要 指向的页面name 指定本框架的名字。其他框架a链接中可以用target='name'形式调用scrolling 是否出现滚动条(可用的值:yes、no、auto)scrolling="no" 让滚动条 强制的不显示
noresize 是否可以拖动框架 (可用的值:noresize)注意:frame框架,默认是可以拖动的。如果你希望框架不被拖动,那么你可以给框架添加属性noresize
嵌套框架集
特点:在框架集标签中,又引入一对框架集标签
(使用framset制作嵌套框架“上方固定,左右嵌套”)
例如:
创建index1.html,top.html,left.html,right.html,welcome.html五个文件
index1.html中:
<frameset rows="120,*">
<frame src="top.html" noresize>
<frameset cols="200,*">
<frame src="left.html" scrolling="auto" noresize="noresize">
<!-- 1.给框架 起名字,目的:左侧菜单项目中的超链接,
跳转到指定的这个框架中显示其内容 -->
<frame src="right.html" name="right">
</frameset>
</frameset>
top.html中:
html代码为
<div class="logo">
<h1>协同办公软件</h1>
</div>
css样式为
body{
background-color: #1BBAB5;
}
.logo h1{
font-size: 22px;
color: #fff;
font-family: '微软雅黑';
padding-top: 20px;
padding-left: 30px;
letter-spacing: 3px;
}
left.html中:
html代码为
<div class="menu">
<ul>
<!--
2.点击链接,让超链接指定的跳转的网页显示在right这个框架中
-->
<li><a href="welcome.html" target="right">欢迎页</a></li>
<li><a href="newday.html" target="right">新建日程</a></li>
<li><a href="">新建知识</a></li>
<li><a href="">我的任务</a></li>
</ul>
</div>
css样式为
body{
background-color: #2E5865 ;
}
.menu{
width: 200px;
height: 1200px;
}
.menu ul li{
list-style-type: none;
height: 30px;
line-height: 30px;
}
.menu ul li a{
color: #fff;
text-decoration: none;
}
.menu ul li a:hover{
color: orange;
}
right.html中:
<h1>right.html</h1>
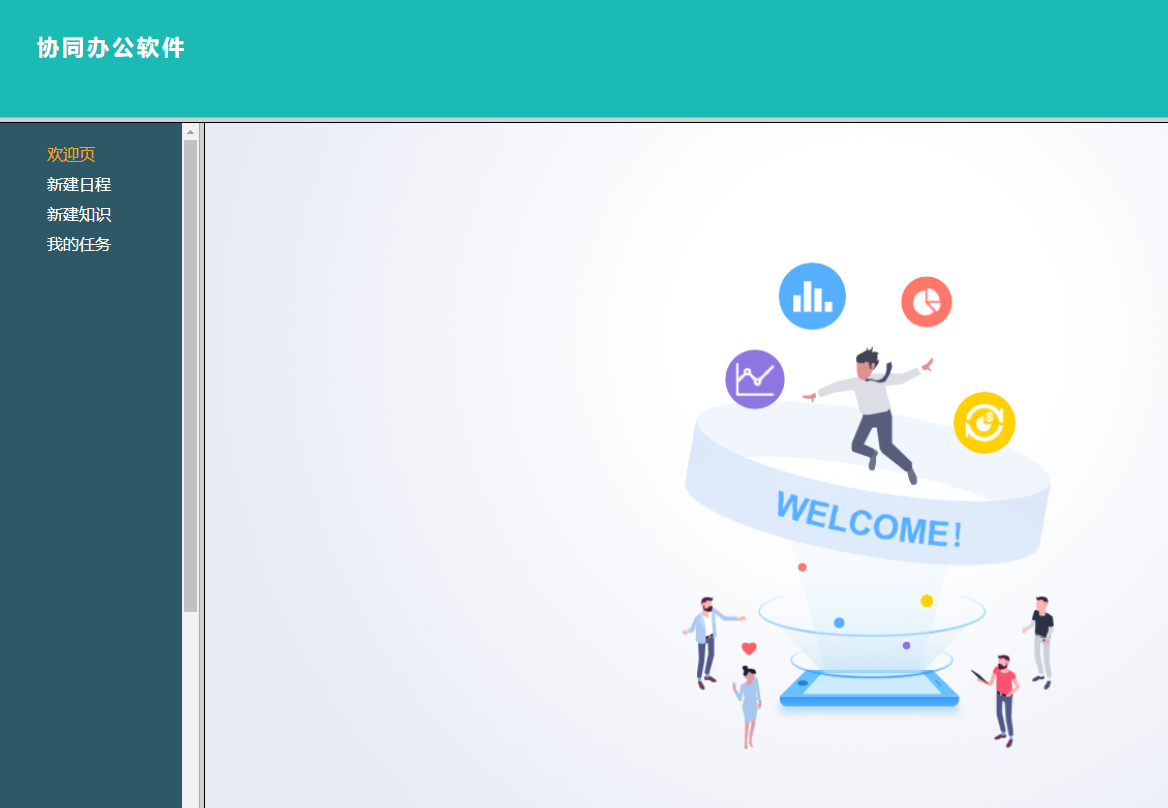
welcome.html中:
<div class="welcome">
</div>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
.welcome{
width: 100%;
height: 100%;
background-image: url('./img/1.gif');
background-repeat: no-repeat;
background-size: cover;
}
</style>
得到如下效果

当点击左侧的欢迎页时

(3) iframe内联框架(即行内框架)(画中画)特点:iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。iframe 标签 可以放在body里。src="https://j.map.baidu.com/b9/yd" 规定在 iframe 中显示的内容的URL网址frameborder="0" 规定是否显示框架周围的边框。width="600" 规定 iframe 的宽度。height="600" 规定 iframe 的高度。name="mapbaidu" 规定 iframe 的名称。scrolling="yes" 规定是否在 iframe 中显示滚动条。
<iframe src="https://j.map.baidu.com/b9/yd" frameborder="0" width="600" height="600"></iframe>
<br>
<iframe src="https://www.bilibili.com/video/BV1vq4y1B7EK?share_source=copy_web" frameborder="0" width="600" height="600"></iframe>
效果如下图所示

正在上传…重新上传取消





















 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








