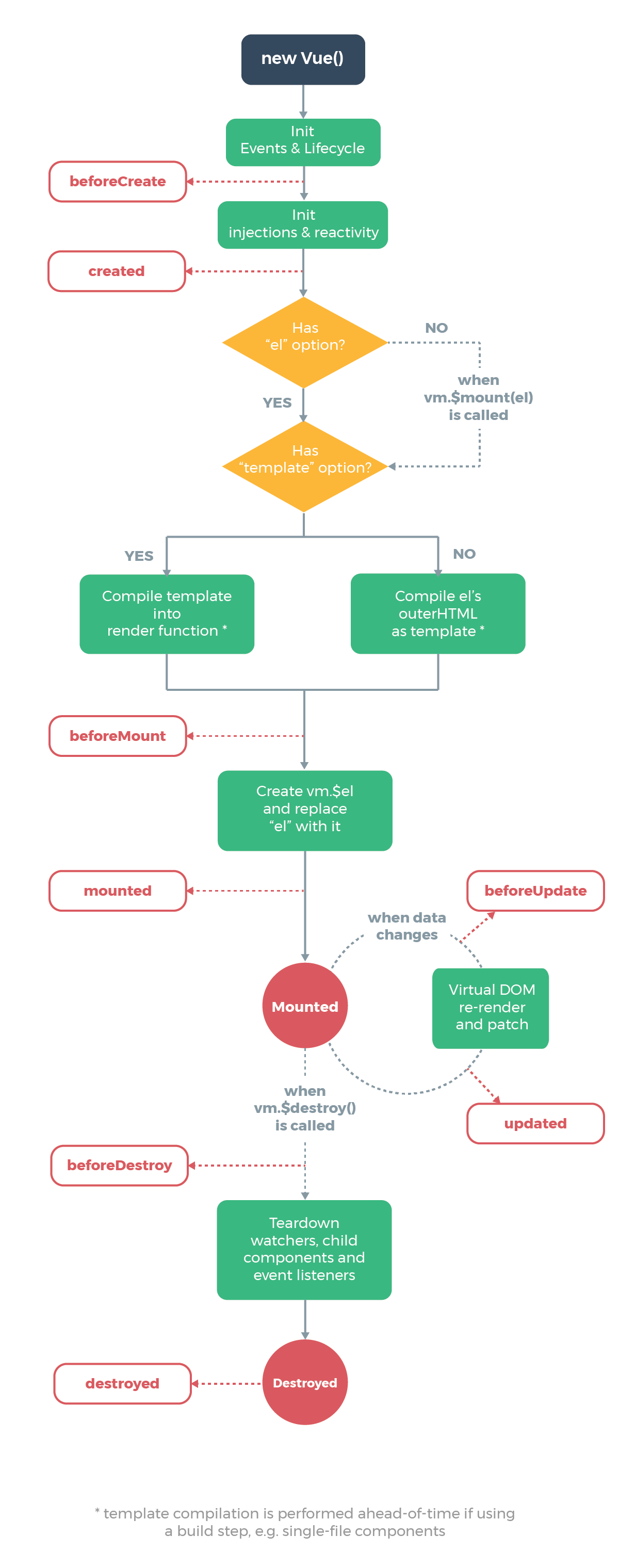
Vue生命周期
Vue的生命周期就是组件从开始创建、初始化数据、编译模板、挂载渲染、更新渲染到销毁的一系列过程

beforeCreate
数据代理未开始,无法访问data和method
created
数据代理完成,函数绑定完成,,html未开始渲染,但是可以发送请求(此后的钩子都可以发送数据请求,但是一般在created发送,因为ssr不支持beforeMounted和mounted发送数据请求)
beforeMount
真实dom存在,但是还没有经过Vue编译,页面上还未出现,在此阶段对DOM的操作最终都会失效(因为渲染模板时Vue会把虚拟DOM转换为真实DOM,然后完全替代此前的DOM)
mounted
页面挂载完成,可以进行发送请求,消息发布和订阅,自定义事件绑定
beforUpdate
数据完成更新,但页面还未更新,准备更新页面
updated
页面完成更新
beforeDestroy
一切正常,准备销毁,一般在此处关闭定时器,取消订阅
destroyed
解绑所有自定义事件,移除子组件,移除监听器
父子组件生命周期顺序
挂载 父beforeCreated -> 父created -> 父beforMounted -> 子beforeCreated -> 子created -> 子beforMounted -> 子mounted -> 父moumt
更新 父beforeUpdate -> 子 beforeUpdate -> 子updated -> 父updated
销毁 父beforeDestroy -> 子beforeDestroy -> 子destroyed -> 父destroyed





















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








