command line interface
直译是 命令行接口工具
1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
2. 最新的版本是 4.x。
3. 文档: https://cli.vuejs.org/zh/
(前提:node.js下载过了)

具体使用步骤:
1.先设置npm淘宝镜像(加快下载速度)
npm config set registry https://registry.npm.taobao.org
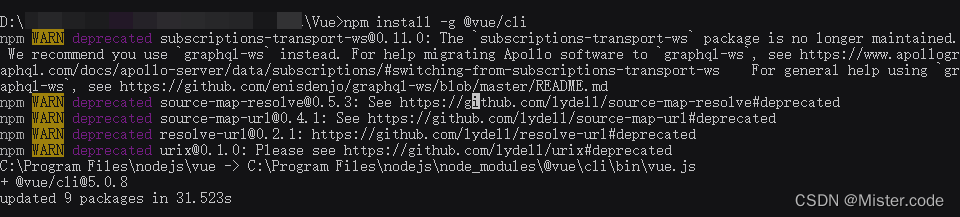
2.全局安装@vue/cli(仅第一次安装的时候执行)
npm install -g @vue/cli报警告WARN是 正常的,是由于这个作者引用的一些东西造成了警告,别慌!!!

下载完成后,再次输入vue -V


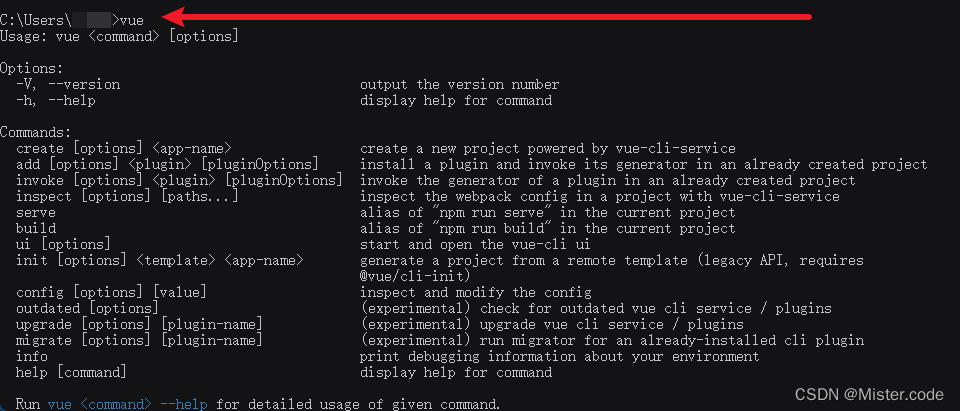
3.切换到你要创建项目的目录,然后使用命令创建项目
vue create 项目名称切记!!!项目名称别写敏感的单词(比如:h1 vue ajax jquery等)
可以选择Vue2 or Vue3 的框架来写
选择好后回车
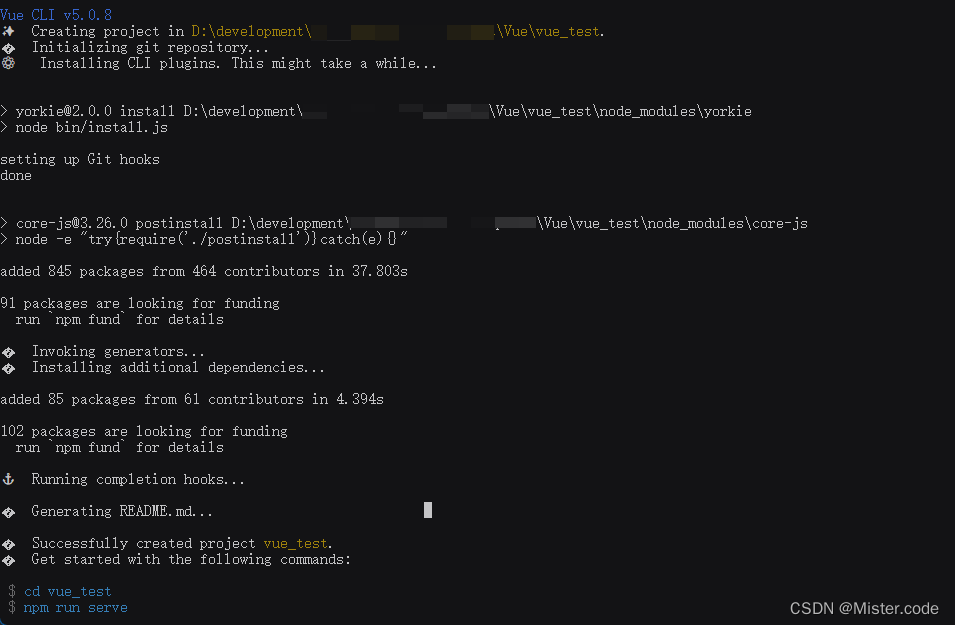
 出现以下界面,则初始化成功。
出现以下界面,则初始化成功。
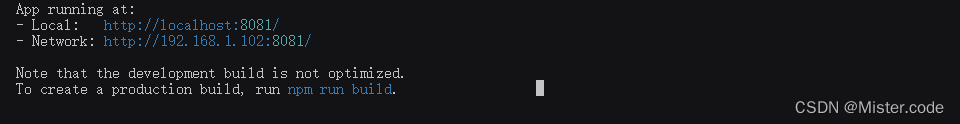
根据蓝色字体系统提示,进入到vue_test,并且执行npm run serve























 2089
2089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








