因为负载均衡,每次前端开发完成;都需要先打包,然后在多台服务器上进行文件删除、文件上传的操作,多台打包比较麻烦。
考虑到自动多台打包部署问题,写一个自动部署。
本次用到shelljs和ssh2-sftp-client
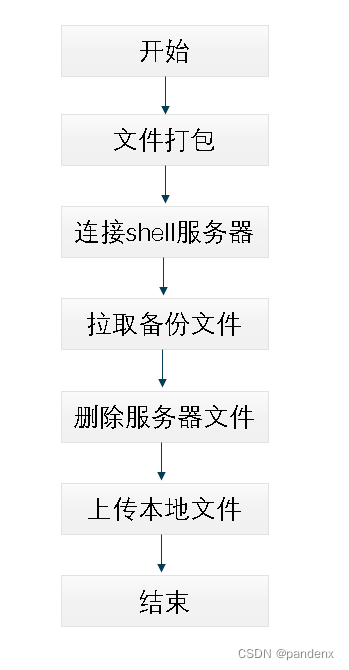
自动部署思路

1、首先安装shelljs和ssh2-sftp-client
cnpm i shelljs ssh2-sftp-client --save-devshelljs做的事就是自动化,shelljs这个库能够让我们在js文件中执行shell命令。
ssh2-sftp-client 基于 ssh2 库进行了封装,让 文件传输 相关的方法变得更为简洁,还支持了 Promise 。
2、package.json里面新增命令 upload
"scripts": {
"lint-staged": "lint-staged",
"start": "cross-env NODE_ENV=development webpack-dev-server --config config/webpack.dev.config.js",
"publish": "cross-env NODE_ENV=production webpack --progress --config config/webpack.prod.config.js",
"upload": "node upload/index.js"
},3、新建upload文件夹,下面新建config和index文件
config文件中编辑服务器相关信息
module.exports = [//导出
{
ip: "",//主机ip地址
username: '',//ssh用户名
port: '',//ssh端口号
password: '',//ssh密码
path: '',//操作文件夹的配置地址路径
rmovepath: ''//删除文件夹的配置地址路径
}
];index文件编辑打包及服务器操作命令
const config = require('./config.js');//引入config文件
const shell = require('shelljs');
const path = require('path');
const Client = require('ssh2-sftp-client');
//打包npm run publish
const compileDist = async () => {
if (shell.exec(`npm run publish`).code === 0) {
console.log('打包成功');
}
};
async function connectShell() {
config.map(item => {//遍历
const sftp = new Client();
sftp.connect({//连接服务器
host: item.ip, // 服务器 IP ssh地址
port: item.port,
username: item.username,// ssh 用户名
password: item.password
}).then(() => {
console.log('先执行拉下文件备份');
//sftp.downloadDir('第一个参数为拉取的路径,第二个参数为保存在本地的文件夹路径')
return sftp.downloadDir(item.path, path.resolve('__dirname', `../dist1/${item.ip}`));//path.resolve() 方法会把一个路径或路径片段的序列解析为一个绝对路径。
}).then(() => {
console.log('执行删除文件');
//sftp.rmdir(删除服务器文件的路径)
return sftp.rmdir(item.path, true);
}).then(() => {
console.log('执行上传文件');
//sftp.uploadDir(第一个参数为本地上传文件路径,第二个为上传到服务器的路径)
return sftp.uploadDir(path.resolve('__dirname', '../dist'), item.path);
}).then(() => {
console.log('上传完成');
sftp.end();
}).catch((err) => {
console.log(err, '上传失败');
sftp.end();
});
});
}
async function runStart() {
await compileDist();//等待打包成功
await connectShell();//提交上传文件
}
runStart();
打包部署命令:npm run upload





















 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








