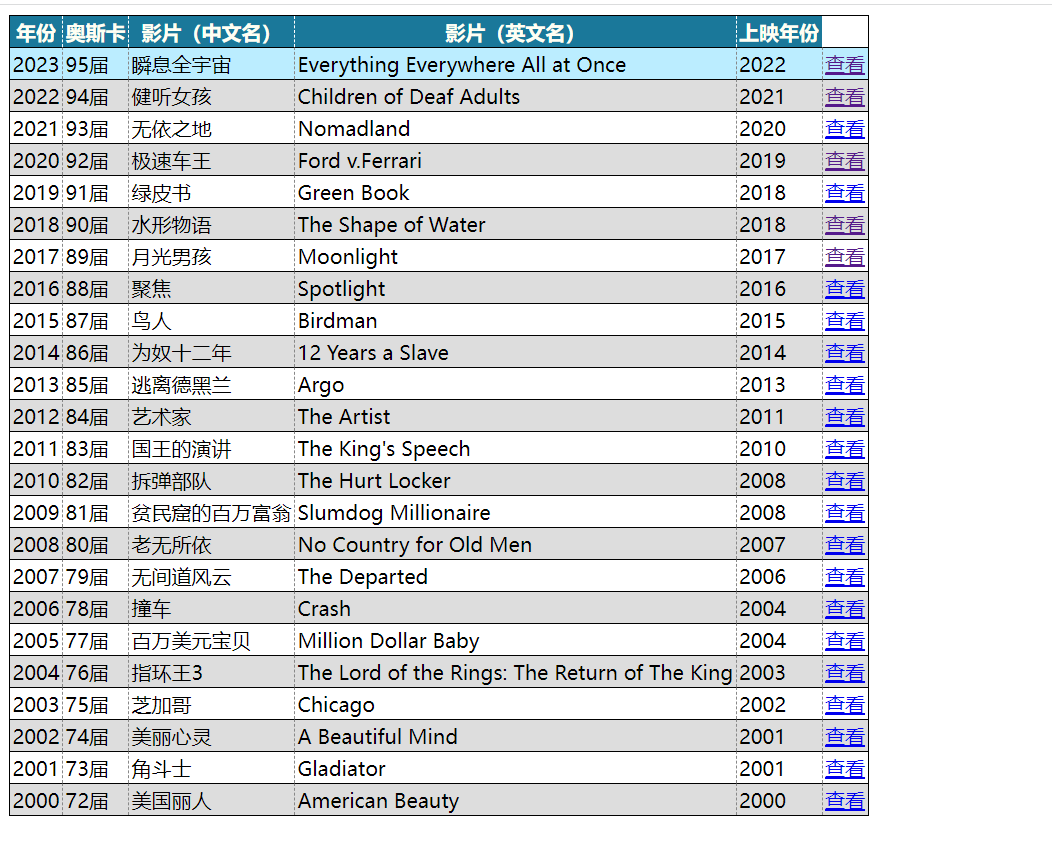
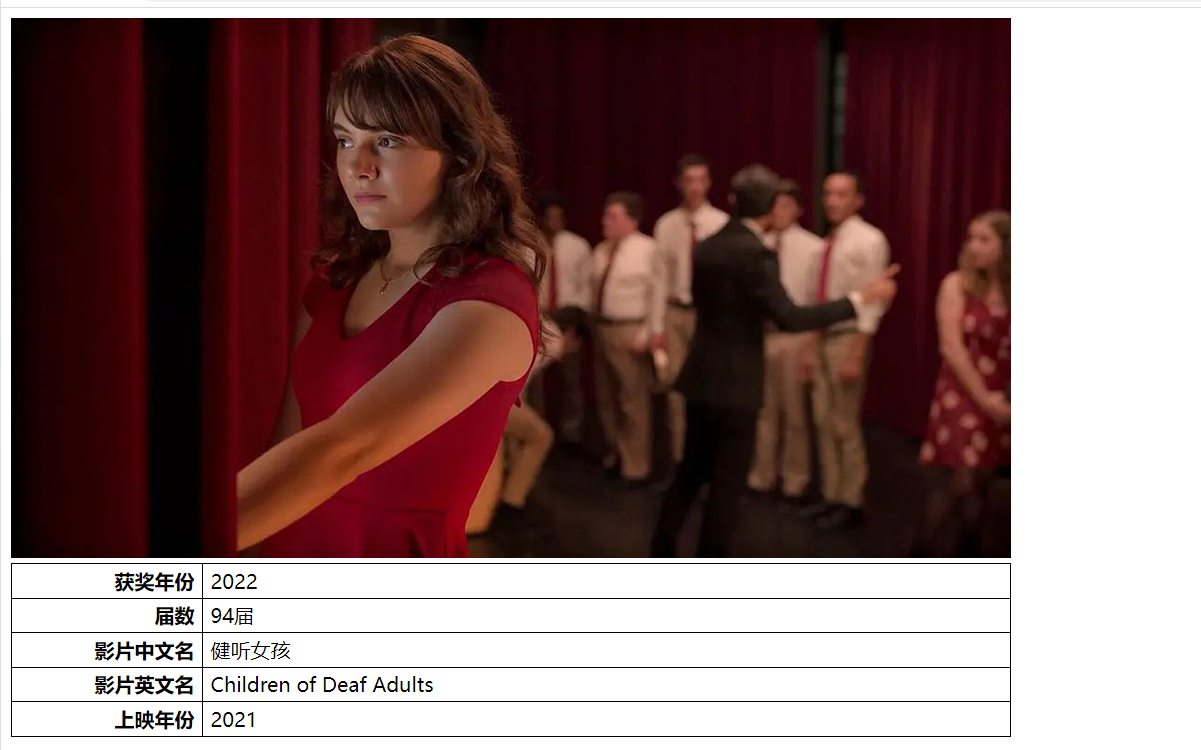
效果


代码1
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Detail</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<script src="js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function(){
var params=document.location.href.split("?")[1].split("&");
console.log(typeof(params));
alert(decodeURI(params));
for (var i = 0; i < params.length; i++) {
var keyValue = params[i].split("=");
var key = decodeURIComponent(keyValue[0]);
var value = decodeURIComponent(keyValue[1]);
if(key=="year"){
var years="images/"+value+".jpg";
console.log(years);
$("#moviepic").attr("src",years);
}
// 将参数值填充到表格单元格中
$("#" + key).text(value);
}
});
</script>
<body>
<div id="main_area">
<img id="moviepic" src="images/2000.jpg" /><br>
<table id="detail_table" cellpadding="0" cellspacing="0">
<tr><td>获奖年份</td><td id="year">1</td></tr>
<tr><td>届数</td><td id="number">2</td></tr>
<tr><td>影片中文名</td><td id="cnname">3</td></tr>
<tr><td>影片英文名</td><td id="enname">4</td></tr>
<tr><td>上映年份</td><td id="showyear">5</td></tr>
</table>
</div>
</body>
</html>
代码2
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Oscar List</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<script src="js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function () {
$("tr").slice(1).each(function () {
var url = "detail.html";
url += "?year=" + $(this).find("td").eq(0).text();
url += "&number=" + encodeURIComponent($(this).find("td").eq(1).text());
url += "&cnname=" + encodeURIComponent($(this).find("td").eq(2).text());
url += "&enname=" + encodeURIComponent($(this).find("td").eq(3).text());
url += "&showyear=" + encodeURIComponent($(this).find("td").eq(4).text());
$(this).append("<td><a href='" + url + "' target='_blank'>查看</a></td>");
})
$('#main_table tr:even').css('background-color', '#dddddd');
$('#main_table tr:even').hover(
function () {
$(this).css('background-color', '#3dc1f1');// 鼠标进入元素时执行的代码
},
function () {
$(this).css('background-color', '#dddddd');// 鼠标离开元素时执行的代码
}
);
$('#main_table tr:odd').hover(
function () {
$(this).css('background-color', '#bbedff');// 鼠标进入元素时执行的代码
},
function () {
$(this).css('background-color', '');// 鼠标离开元素时执行的代码
}
);
})
</script>
<body>
<div id="main_area">
<table id='main_table' cellpadding="0" cellspacing="0">
<tr>
<th>年份</th>
<th>奥斯卡</th>
<th>影片(中文名)</th>
<th>影片(英文名)</th>
<th>上映年份</th>
</tr>
<tr>
<td>2023</td>
<td>95届</td>
<td>瞬息全宇宙</td>
<td>Everything Everywhere All at Once</td>
<td>2022</td>
</tr>
<tr>
<td>2022</td>
<td>94届</td>
<td>健听女孩</td>
<td>Children of Deaf Adults</td>
<td>2021</td>
</tr>
<tr>
<td>2021</td>
<td>93届</td>
<td>无依之地</td>
<td>Nomadland</td>
<td>2020</td>
</tr>
<tr>
<td>2020</td>
<td>92届</td>
<td>极速车王</td>
<td>Ford v.Ferrari</td>
<td>2019</td>
</tr>
<tr>
<td>2019</td>
<td>91届</td>
<td>绿皮书</td>
<td>Green Book</td>
<td>2018</td>
</tr>
<tr>
<td>2018</td>
<td>90届</td>
<td>水形物语</td>
<td>The Shape of Water</td>
<td>2018</td>
</tr>
<tr>
<td>2017</td>
<td>89届</td>
<td>月光男孩</td>
<td>Moonlight</td>
<td>2017</td>
</tr>
<tr>
<td>2016</td>
<td>88届</td>
<td>聚焦</td>
<td>Spotlight</td>
<td>2016</td>
</tr>
<tr>
<td>2015</td>
<td>87届</td>
<td>鸟人</td>
<td>Birdman</td>
<td>2015</td>
</tr>
<tr>
<td>2014</td>
<td>86届</td>
<td>为奴十二年</td>
<td>12 Years a Slave</td>
<td>2014</td>
</tr>
<tr>
<td>2013</td>
<td>85届</td>
<td>逃离德黑兰</td>
<td>Argo</td>
<td>2013</td>
</tr>
<tr>
<td>2012</td>
<td>84届</td>
<td>艺术家</td>
<td>The Artist</td>
<td>2011</td>
</tr>
<tr>
<td>2011</td>
<td>83届</td>
<td>国王的演讲</td>
<td>The King's Speech</td>
<td>2010</td>
</tr>
<tr>
<td>2010</td>
<td>82届</td>
<td>拆弹部队</td>
<td>The Hurt Locker</td>
<td>2008</td>
</tr>
<tr>
<td>2009</td>
<td>81届</td>
<td>贫民窟的百万富翁</td>
<td>Slumdog Millionaire</td>
<td>2008</td>
</tr>
<tr>
<td>2008</td>
<td>80届</td>
<td>老无所依</td>
<td>No Country for Old Men</td>
<td>2007</td>
</tr>
<tr>
<td>2007</td>
<td>79届</td>
<td>无间道风云</td>
<td>The Departed</td>
<td>2006</td>
</tr>
<tr>
<td>2006</td>
<td>78届</td>
<td>撞车</td>
<td>Crash</td>
<td>2004</td>
</tr>
<tr>
<td>2005</td>
<td>77届</td>
<td>百万美元宝贝</td>
<td>Million Dollar Baby</td>
<td>2004</td>
</tr>
<tr>
<td>2004</td>
<td>76届</td>
<td>指环王3</td>
<td>The Lord of the Rings: The Return of The King</td>
<td>2003</td>
</tr>
<tr>
<td>2003</td>
<td>75届</td>
<td>芝加哥</td>
<td>Chicago</td>
<td>2002</td>
</tr>
<tr>
<td>2002</td>
<td>74届</td>
<td>美丽心灵</td>
<td>A Beautiful Mind</td>
<td>2001</td>
</tr>
<tr>
<td>2001</td>
<td>73届</td>
<td>角斗士</td>
<td>Gladiator</td>
<td>2001</td>
</tr>
<tr>
<td>2000</td>
<td>72届</td>
<td>美国丽人</td>
<td>American Beauty</td>
<td>2000</td>
</tr>
</table>
</div>
</body>
</html>





















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








