本次在完成公司项目的时候碰上列表页面显示时间
一开始的显示是后端返回什么样的数据就直接显示出来,如下:

在请教和查询资料的帮助下,了解到应该如下:
首先,引入公司项目中包装好的时间配置
![]()
插言:
在这个文件中一共有三种时间格式配置:
(1)显示年月日 时分秒
(2)显示年月日
(3)显示年月日 时分

下方的方法就是对数据进行的转换处理
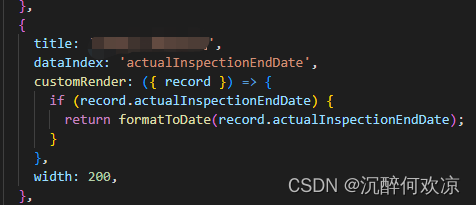
言归正传,引入好公司项目包装好的时间格式配置之后,在需要显示时间的单元格中进行如下配置:

经过这番配置,刷新页面之后便可得到如下格式的时间显示:

以上这些就是我对公司项目表格显示时间格式化的一些心得,将其记录下来。





















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








