目录
一、watch侦听器
watch侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
语法格式如下:
const vm = new Vue({
el:'#app',
data:{
username: ''
},
watch:{
// 监听 username 值的变化
//newVal 是变化后的新值, oldVal 是变化之前的旧值
uesrname(newVal, oldVal) {
console.log(newVal, oldVal);
}
}
})监听数据变化,一般只监听一个变量或数组
使用场景:watch(异步场景),computed(数据联动) watch可以在所监听的数据后面直接加字符串形式的方法名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<h3>{
{firstName}}</h3>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
firstName: "zhang",
lastName: "san",
watchFullName: "zhangsan",
age: 18,
}
},
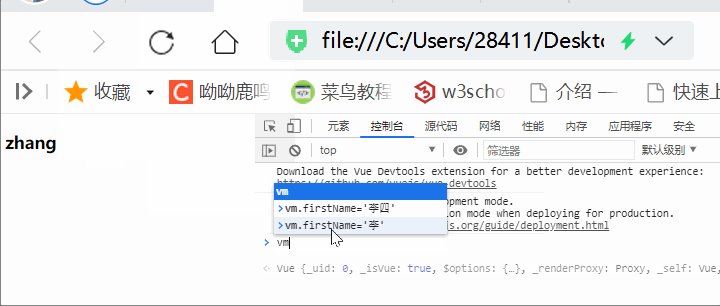
watch:{
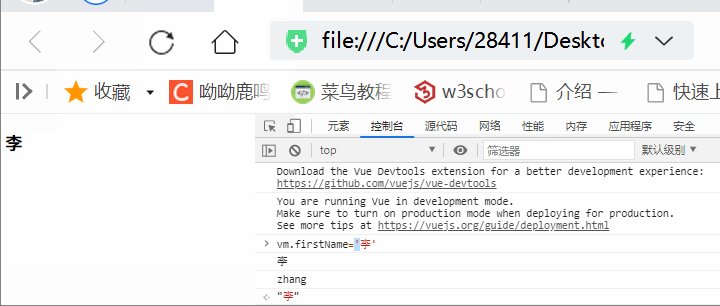
firstName(newVal, oldVal){
console.log(newVal);
console.log(oldVal);
}
},
})
</script>
</body>
</html>

使用如下方法也可实现上图效果:
使用侦听器监听 firstName 数据里字符串形式的change 方法名
watch:{
firstName:'change'
},
methods:{
change(newVal, oldVal){
console.log(newVal);
console.log(oldVal);
}
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








