效果图

如果你在 van-collapse-item中给一个value也可以实现内容的添加,但是当我们循环给他并且判断当前是展开还是收起的时候来显示文字,总找不到一个好的思路

以下思路可参考
找到van-collapse-item中的icon所属的盒子

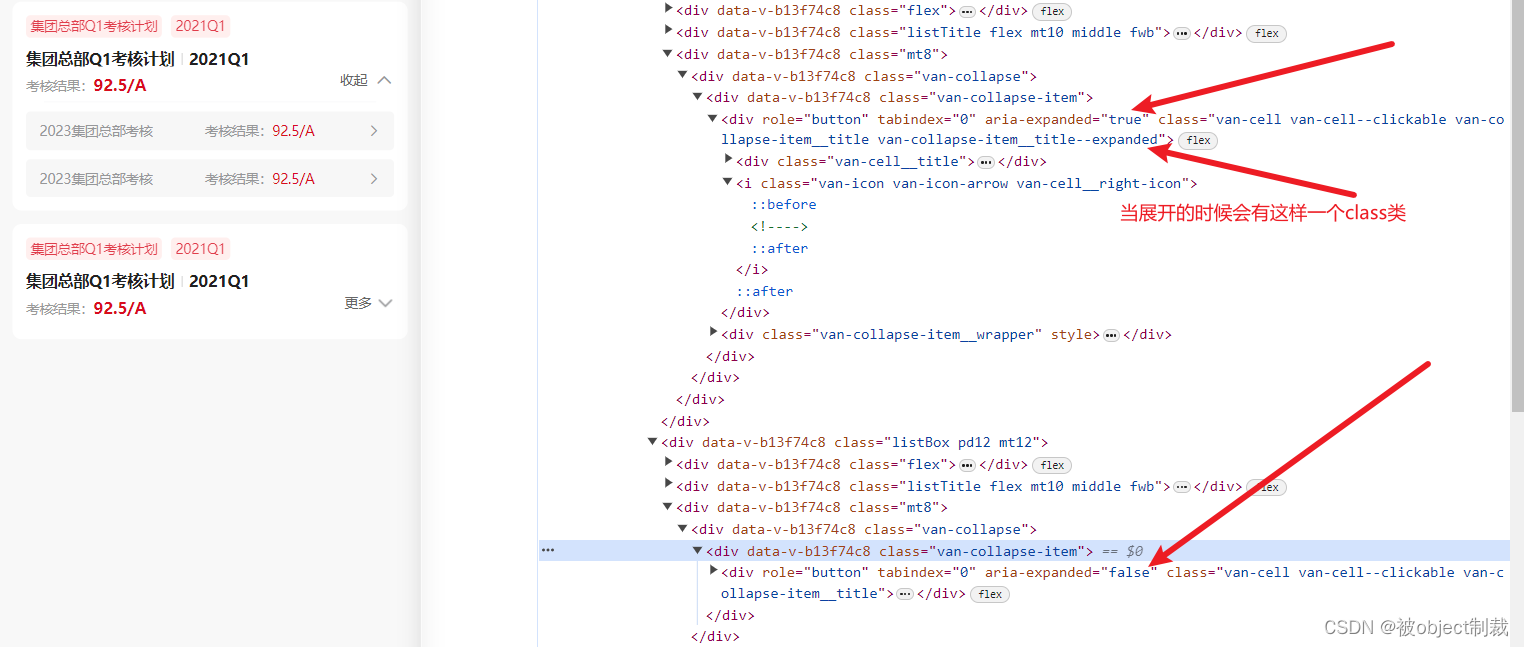
vant中的逻辑是选择icon并不是更换图标,所以在当前icon展开的时候会有多一个 van-collapse-item__title--expanded。所以我给这个类添加了一个伪元素,因为vant内部给了before,所以我这里给了after,并且调整了的位置。
/deep/.van-collapse-item__title--expanded .van-cell__right-icon::after {
content: "收起";
font-size: 12px;
width: 24px;
color: #666666;
position: absolute;
right: 20px;
z-index: 9;
}
/deep/ .van-cell__right-icon::after {
content: "更多";
font-size: 12px;
width: 24px;
color: #666666;
position: absolute;
right: 20px;
}




















 6403
6403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








