这两天在进行移动端业务功能开发的时候碰到一个树形结构的折叠菜单,

一般来说基于2-3层树形结构直接嵌套就好了,但是后端返回的数据可能无限制,所以思考过后决定采用递归组件的方法。
递归组件主要注意的是1,递归的思路,2,数据和事件的传递。我这里是采用了封装的思想。
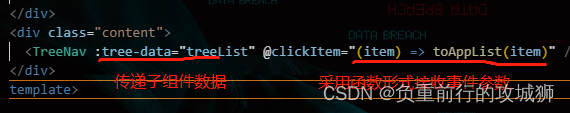
父组件:主要用于传递原始数据进去和监听事件和参数

子组件
<template>
<van-collapse ref="tree" v-model="activeNames" v-for="item in props.treeData" :key="item.rowId">
<template v-if="item.children?.length > 0">
<van-collapse-item :name="item.rowId">
<template #title>
<span @click.stop="clickItem(item)">{
{
item.titleName
}}</span>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2379
2379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








