<ele-table-select
v-model:value="selectedValue"
:table-config="tableConfig"
:init-value="initValue"
placeholder="请选择项目"
@click="getProjects()"
>
</ele-table-select>
script里面:
const { validate} = useForm(form, rules);
const selectedValue = ref(null);
const getProjects = () => {
let validate = getProject(form.username);
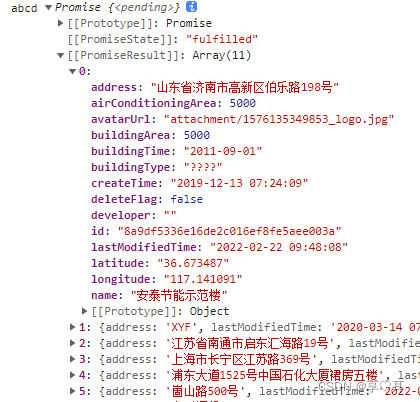
console.log('abcd', validate);
validate.then((result) => {
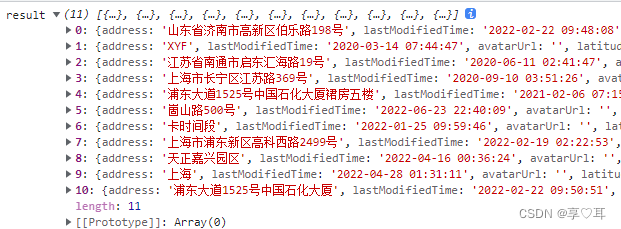
console.log('result', result);
});
};


搬到的如下:






















 6350
6350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








