小程序分包是指将小程序按照开发者的配置进行划分,分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。小程序分包可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
主包:使用分包后必须有一个主包,用于存放 TabBar 页面,以及一些公共的资源文件和JS脚本。
分包:从主包上拆分而来的文件,个人建议的的拆分方式:先根据 TabBar 页面拆分大的模块,再拆分每个 TabBar内具体的小功能模块,这样拆分管理起来也更加清晰明了。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
需要注意的是,目前小程序分包大小有以下限制:整个小程序所有分包大小不超过20M,单个分包/主包大小不能超过2M。
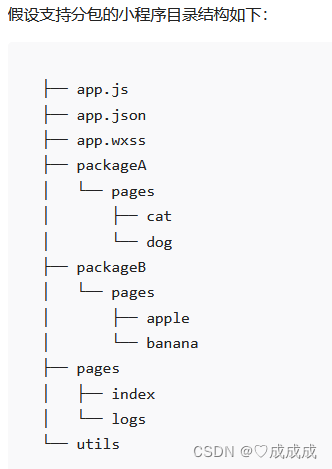
使用分包:

app.json配置如下:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}app.json 参数说明:
- pages:主包 List ,默认以一个路径为主页,放置 TabBar 的页面,放在根目录下的 pages 文件夹内。
- subpackages:分包 List ,官方的分包是默认放在根目录下的,实际上可以根据自身需要配置路径。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








