解决node v16.14.0与sass-loader和node-sass版本冲突的问题
首先我们通过命令提示符查看我的node版本

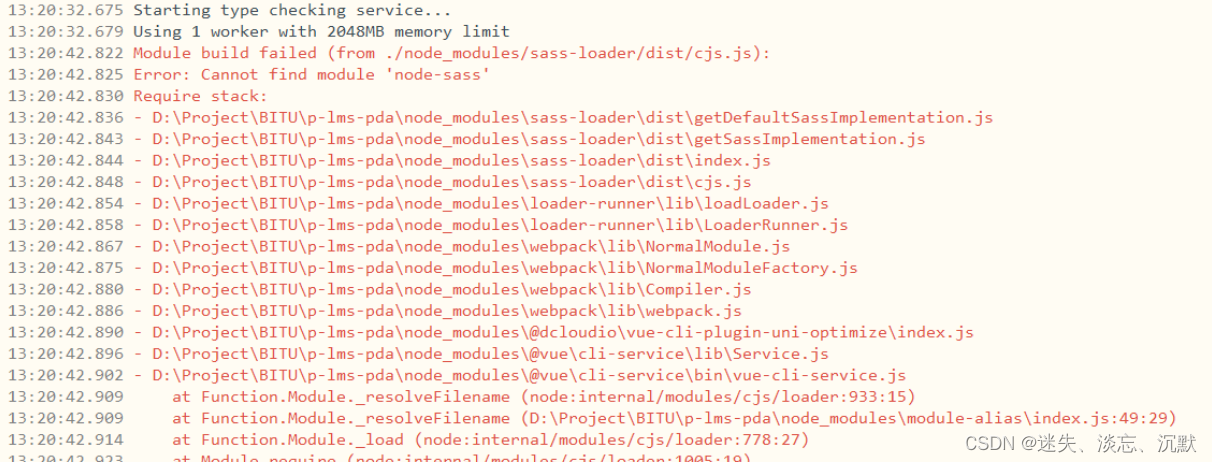
问题:
最近在启动前端项目下载依赖时发现报错了,一大堆ERROR

解决方法:
删除当前依赖包
npm uninstall node-sass sass-loader
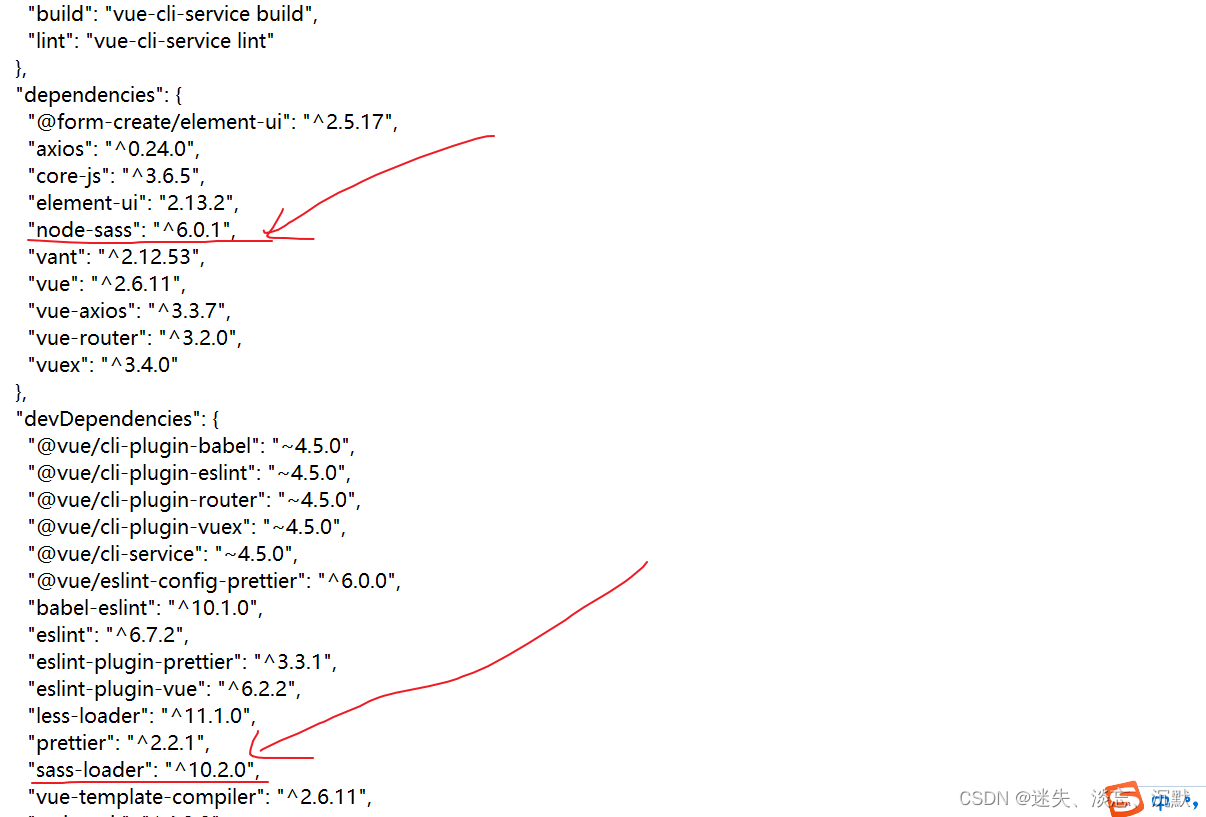
node-sass和sass-loader版本

首先要改成我上图的这个版本,然后再去启动npm install或者cnpm insall(如果安装了的话)
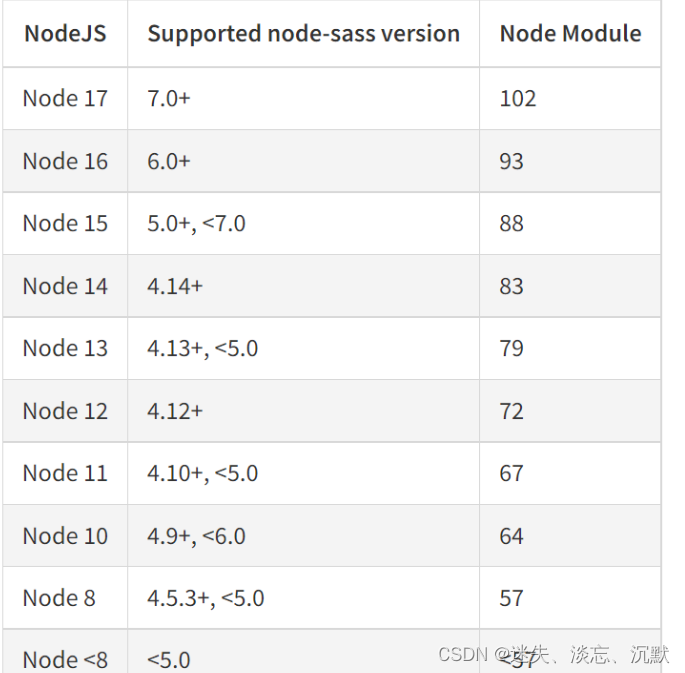
node与node-sass版本关系

如果使用npm install报错了
那就
1.删除 node_modules,再重新进行安装需要的依赖包(npm install 或者 cnpm install);
2.删除 node_modules ,然后运行npm cache clean 或者npm cache clean --force;再重新安装需要的依赖包
如果光删除node_modules不行的话,那就把package-lock.json也删除了
其他方案
在安装 Sass 和 Sass-loader 之前,我们需要先安装 Node.js 和 Webpack。Node.js 可以从官网下载安装包进行安装,Webpack 可以通过 npm 安装:
1. npm install webpack webpack-cli --save-dev
接下来,我们需要安装 Sass 和 Sass-loader。对于 Node v16.20.0,我们可以使用以下命令来安装最新版本的 Sass 和 Sass-loader:
2. npm install sass sass-loader --save-dev
安装完成后,我们可以在 Webpack 的配置文件中配置 Sass-loader:
javascript
module.exports = {
// ...
module: {
rules: [
{
test: /.scss$/
use: [
'style-loader'
'css-loader'
'sass-loader'
]
}
]
}
};
在上面的配置中,我们使用了 style-loader、css-loader 和 sass-loader 来处理 Sass 文件。其中,style-loader 可以将 CSS 样式注入到 HTML 中,css-loader 可以将 CSS 样式转换为 JavaScript 对象,而 sass-loader 则可以将 Sass 文件转换为 CSS 文件。
最后,我们可以在代码中使用 Sass 文件:
scss
// styles.scss
$primary-color: #007bff;
body {
background-color: $primary-color;
}
javascript
// index.js
import './styles.scss';
在上面的代码中,我们定义了一个 $primary-color 变量,并将其用于 body 的背景色中。在 index.js 中,我们通过 import 导入了 styles.scss 文件,这样就可以将样式注入到 HTML 中了。
总结来说,对于 Node v16.20.0,我们可以安装最新版本的 Sass 和 Sass-loader,并在 Webpack 的配置文件中配置 Sass-loader。这样,我们就可以愉快地使用 Sass 和 Sass-loader 来编写 CSS 样式了





















 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








