一、jquery 准备函数
概念:是在页面加载完成之后的执行(只是页面的雏形,不包括音视频)
jQuery符号:$
jquery中准备函数 与js中准备函数的比较:
A.js中的准备函数只执行一次且只加载一个,jquery中的准备函数定义多个的时候 会执行多次
B. jquery中准备函数是优先与js先执行
C.jquery中的准备函数有多种写法
a. $(document).read(function(){
执行操作;
});
b.$(function(){
执行操作;
});
二、js与jquery之间相互转换
概念:jquery是对js的一个简单的封装 jquery与js不能相互调用其方法 必须进行转化之后才能使用
js ==>转换为jquery:
语法: $(js对象) 例如:$(tv_class);
jquery对象转换为js对象:
a.jquery对象[0]
b.jquery对象.get(0)
三、jquery三种基本选择器

测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.8.3.js" type="text/javascript" ></script>
</head>
<body>
<input type="text" id="tv_tx"/>
<input type="checkbox" class="tv_che" value="抽烟"/>抽烟
<input type="checkbox" class="tv_che" value="喝酒"/>喝酒
<input type="checkbox" class="tv_che" value="烫头"/>烫头
<input type="button" onclick="show01()" value="点击1"/>
<input type="button" onclick="show02()" value="点击2"/>
<input type="button" onclick="show03()" value="点击3"/>
<script>
function show01(){
//根据id获取
alert($("#tv_tx").val());
}
function show02(){
//根据类获取
var arrays = $(".tv_che");
for(var i=0;i<arrays.length;i++){
alert(arrays[i].value);
}
}
function show03(){
//根据标签名获取
var arrays = $("input");
for(var i=0;i<arrays.length;i++){
alert(arrays[i].value);
}
}
</script>
</body>
</html>
四、jquery中的事件

主要事件:
A.click 点击事件
B.dblclick 双击事件
C.blur 失去焦点
D.focus 获取焦点
E.hover() 移入移出
注意点:
jquery中事件没有前缀on
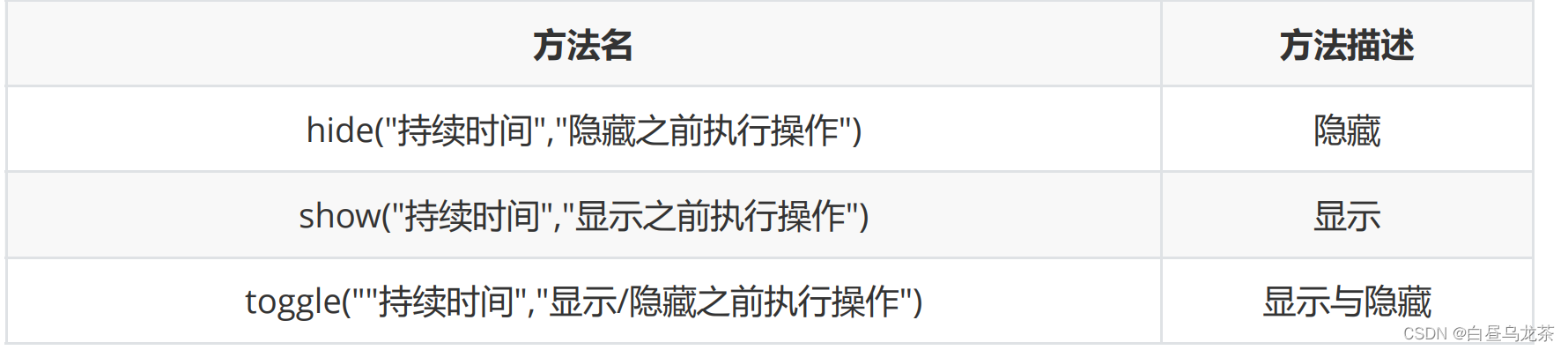
五、jquery 动画
显示隐藏 效果:

淡入淡出效果:

滑动效果:

测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.8.3.js" type="text/javascript" ></script>
<style>
div{
width: 200px;
height: 200px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div id="tv_div"></div>
<input type="button" value="隐藏" id="tv_btn1"/>
<input type="button" value="显示" id="tv_btn2"/>
<input type="button" value="隐藏或显示" id="tv_btn3"/>
<script>
$("#tv_btn1").click(function(){
//普通隐藏
//$("#tv_div").hide(1000,alert("确定隐藏"));
//淡入隐藏
// $("#tv_div").fadeOut(1000,alert("淡入隐藏"));
//向上隐藏
$("#tv_div").slideUp(1000,alert("向上隐藏"));
});
$("#tv_btn2").click(function(){
//普通显示
//$("#tv_div").show(1000,alert("确定显示"));
//淡出显示
// $("#tv_div").fadeIn(1000,alert("淡出显示"));
//向下显示
$("#tv_div").slideDown(1000,alert("向下显示"));
});
$("







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










