1.问题描述:
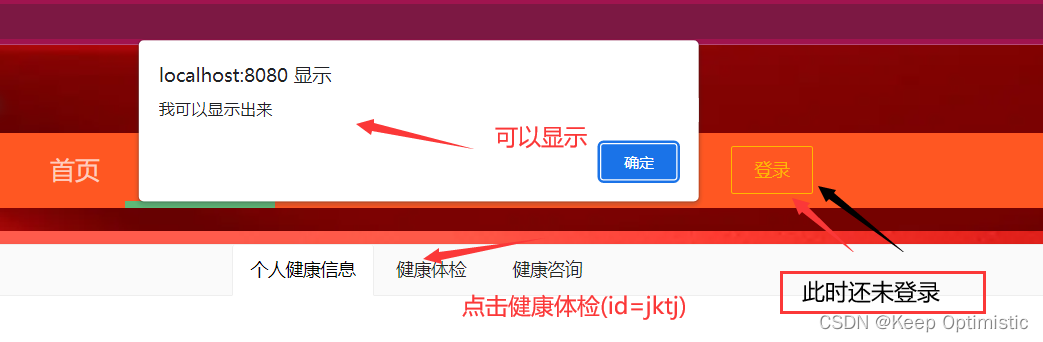
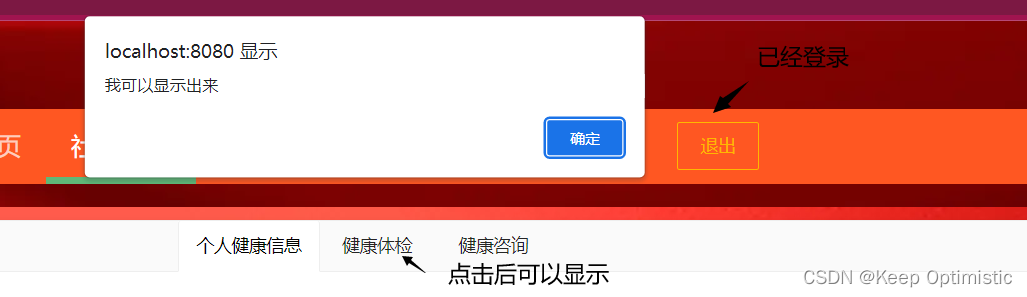
登录之前 window.alert可以显示,但是登录后不显示
登录前:


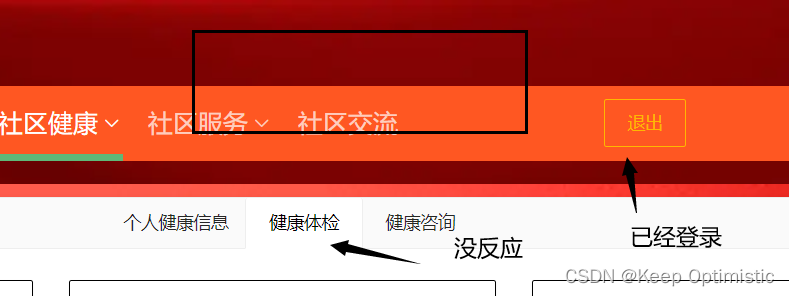
登录后:

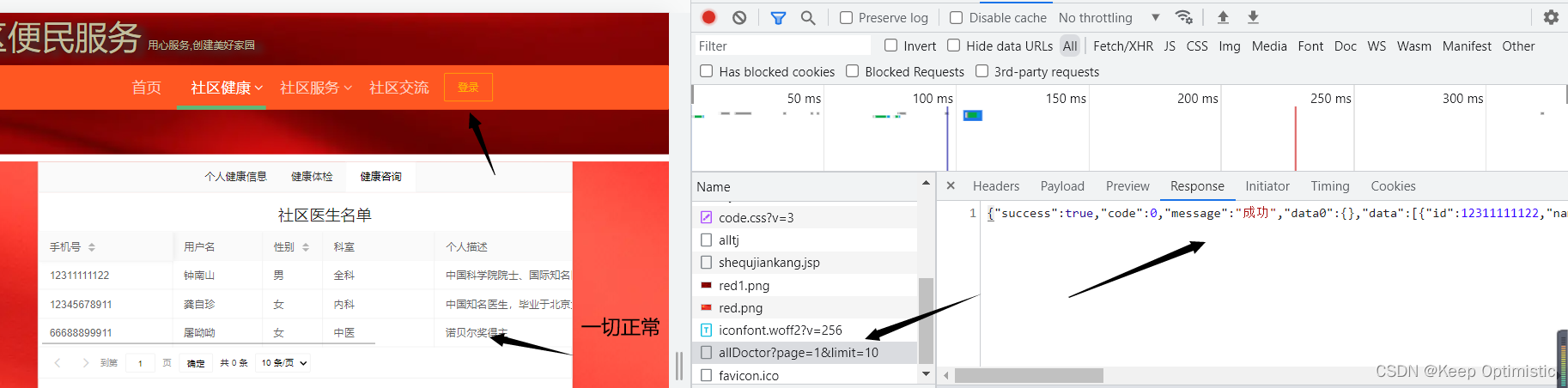
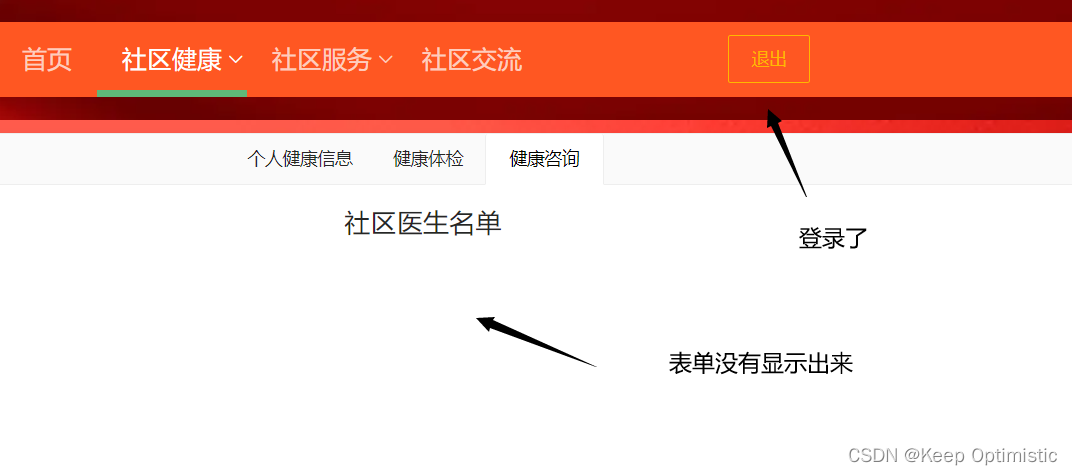
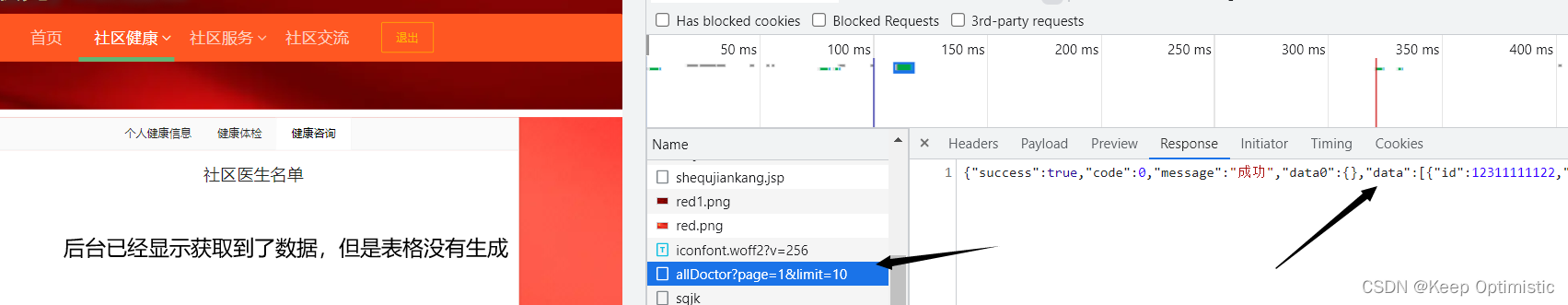
同样困扰我的是:
先看script代码
layui.use('table', function (){
var table = layui.table;
var data=[{
"doctor":"",
"id":"",
"name":"",
"sex":"",
"zhiye":"",
"miaosh":""
}]
table.render({
elem: '#doctor'
,url:'${pageContext.request.contextPath}/doctor/allDoctor'
,data:data
,cols: [[
{field:'id', title:'手机号', width:180, fixed: 'left', unresize: true, sort: true}
,{field:'name', title:'用户名', width:120}
,{field:'sex', title:'性别', width:80, sort: true}
,{field:'zhiye', title:'科室', width:150}
,{field:'miaoshu', title:'个人描述',width: 600}
]]
,page:true
});
//监听行单击事件(双击事件为:rowDouble)
table.on('row(doctor)', function(obj){
var data = obj.data;
layer.alert(JSON.stringify(data), {
title: '当前行数据:'
});
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
});
});登录前:


登录后:


2.解决方法
将
$("#jktj").click(function (){
window.alert("我可以显示出来")
})改为
$(document).off("click", "#jktj");
$(document).on("click", "#jktj", function () {
window.alert("我可以显示出来")
})同样的将
layui.use('table', function (){
var table = layui.table;
var data=[{
"doctor":"",
"id":"",
"name":"",
"sex":"",
"zhiye":"",
"miaosh":""
}]
table.render({
elem: '#doctor'
,url:'${pageContext.request.contextPath}/doctor/allDoctor'
,data:data
,cols: [[
{field:'id', title:'手机号', width:180, fixed: 'left', unresize: true, sort: true}
,{field:'name', title:'用户名', width:120}
,{field:'sex', title:'性别', width:80, sort: true}
,{field:'zhiye', title:'科室', width:150}
,{field:'miaoshu', title:'个人描述',width: 600}
]]
,page:true
});
//监听行单击事件(双击事件为:rowDouble)
table.on('row(doctor)', function(obj){
var data = obj.data;
layer.alert(JSON.stringify(data), {
title: '当前行数据:'
});
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
});
});将它用上述方法包裹起来
$(document).off("click", "#alldoctor");
$(document).on("click", "#alldoctor", function () {
// 执行某些动作
layui.use('table', function (){
var table = layui.table;
var data=[{
"doctor":"",
"id":"",
"name":"",
"sex":"",
"zhiye":"",
"miaosh":""
}]
table.render({
elem: '#doctor'
,url:'${pageContext.request.contextPath}/doctor/allDoctor'
,data:data
,cols: [[
{field:'id', title:'手机号', width:180, fixed: 'left', unresize: true, sort: true}
,{field:'name', title:'用户名', width:120}
,{field:'sex', title:'性别', width:80, sort: true}
,{field:'zhiye', title:'科室', width:150}
,{field:'miaoshu', title:'个人描述',width: 600}
]]
,page:true
});
//监听行单击事件(双击事件为:rowDouble)
table.on('row(doctor)', function(obj){
var data = obj.data;
layer.alert(JSON.stringify(data), {
title: '当前行数据:'
});
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
});
});
});问题解决























 1435
1435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








