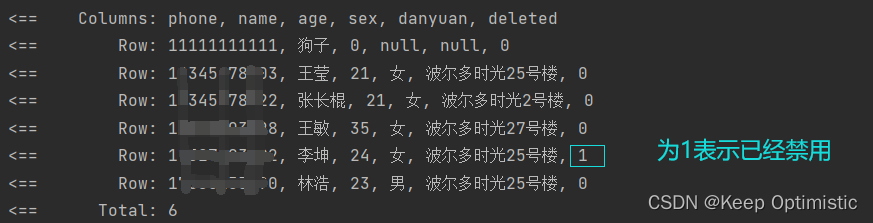
先展示:

打开页面:第五个复选框已经自动选择为禁用

进入正题:
首先根据layui官网的数据表格正常获取数据

数据表格的具体使用可以看我的这篇文章 layui中数据表格的详细使用用法 table.render
以上操作完成后:
添加内容:步骤一和步骤二完成就已经完成了
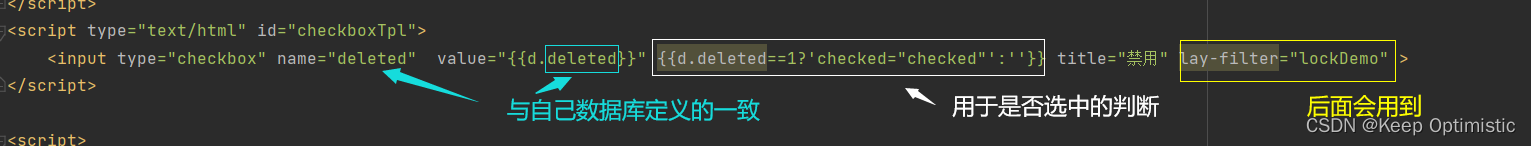
第一步
{{d.XXX}}默认就是d就可以了,不用更改

附源码:根据自己的情况写
<script type="text/html" id="checkboxTpl">
<input type="checkbox" name="deleted" value="{{d.deleted}}" {{d.deleted==1?'checked="checked"':''}} title="禁用" lay-filter="lockDemo" >
</script>第二步
第三步

第三步的效果:

附完整代码:
<script type="text/html" id="checkboxTpl">
<input type="checkbox" name="deleted" value="{{d.deleted}}" {{d.deleted==1?'checked="checked"':''}} title="禁用" lay-filter="lockDemo" >
</script>
<script>
layui.use('table',function (){
var table = layui.table ,form = layui.form;
var data=[{
"phone":"",
"name":"",
"age":"",
"sex":"",
"danyuan":""
,"deleted":""
}]
table.render({
elem: '#test'
, url: '${pageContext.request.contextPath}/serviceer/selectAllZyz2'
,data:data
, cols: [[
{field: 'name', title: '姓名', width: 120, fixed: 'left', unresize: true, sort: true}
, {field: 'phone', title: '手机号', width: 180}
, {field: 'sex', title: '性别', width: 80, sort: true}
, {field: 'age', title: '年龄', width: 150}
, {field: 'danyuan', title: '住址', width: 600}
,{field:'deleted', title:'是否禁用', width:110, templet: '#checkboxTpl', unresize: true}
]]
});
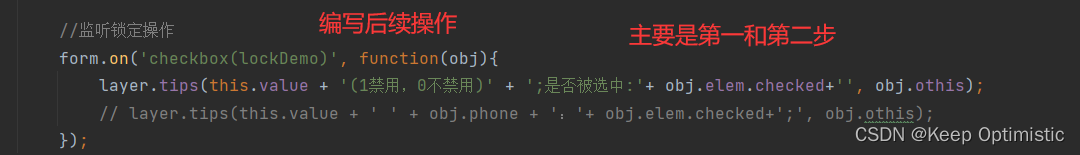
//监听锁定操作
form.on('checkbox(lockDemo)', function(obj){
layer.tips(this.value + '(1禁用,0不禁用)' + ';是否被选中:'+ obj.elem.checked+'', obj.othis);
// layer.tips(this.value + ' ' + obj.phone + ':'+ obj.elem.checked+';', obj.othis);
});
});
</script>





















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








