思路:
先在服务器上安装需要的软件,比如:redis、mysql、jdk这些,然后把sql文件导入到mysql里面。
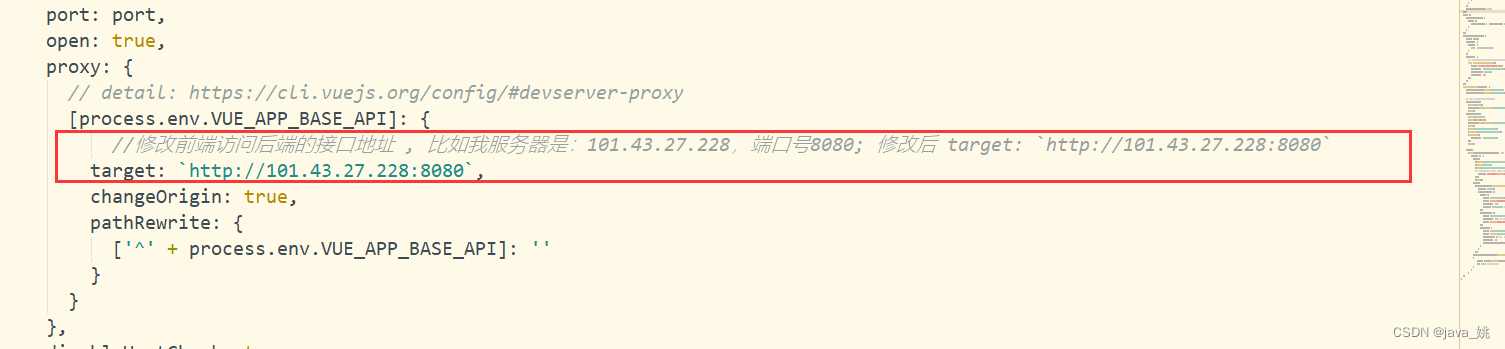
1. 前端vue接口地址修改如下:
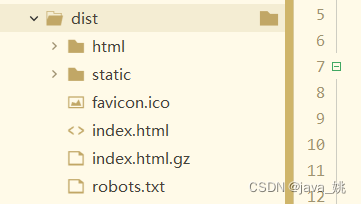
2. 修改之后,使用 npm run build:prod 进行打包,打包成功之后会有一个dist文件

注意 :每个项目的打包命令可能不一样,打包成功之后的文件名也有所不同;这里请自行百度
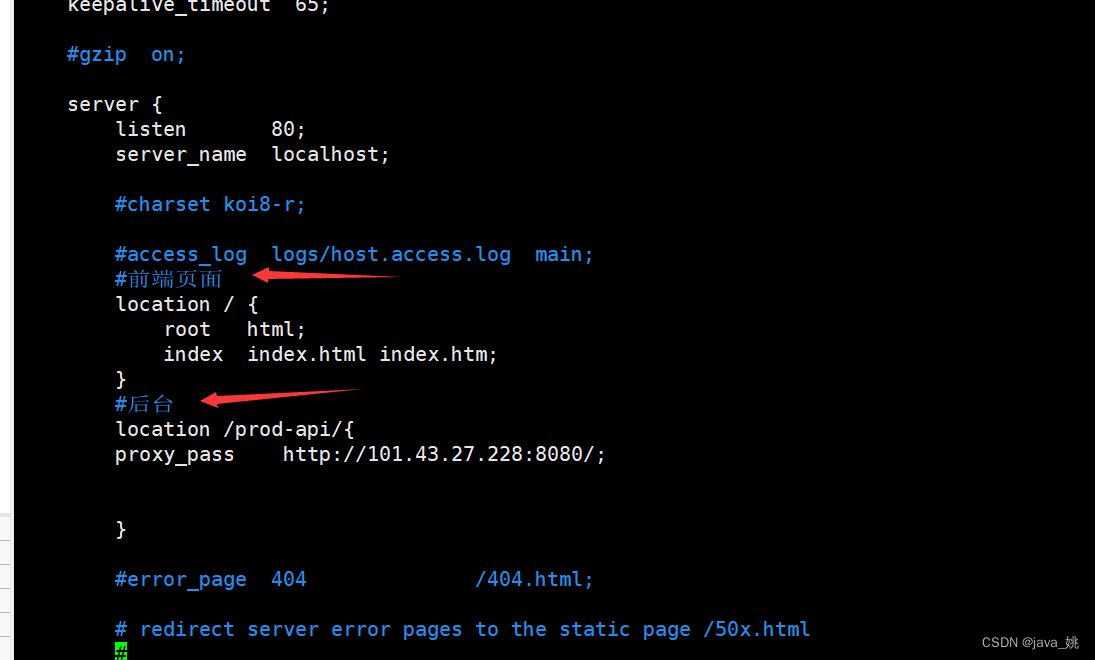
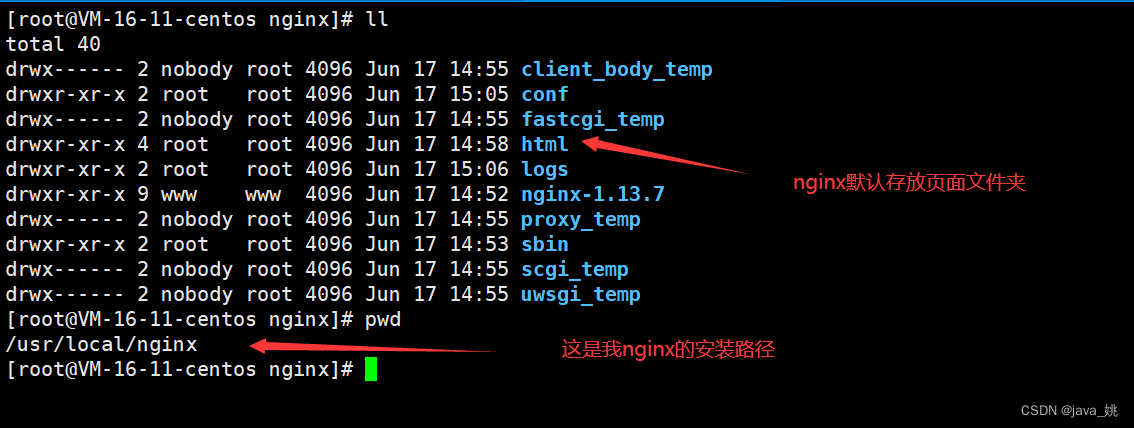
3. 打包成功之后上传到服务器,我这里是放在nginx里面运行的;相关配置如下:
注意 :#后台这里, /prod-api/ 是访问的接口路径的前缀;proxy_pass 是代理转发到 服务器运行的后台jar包上面;(因为jar包是丢在服务器上运行,所以ip地址是服务器的公网IP,端口号就是后台项目里面设置的端口号)


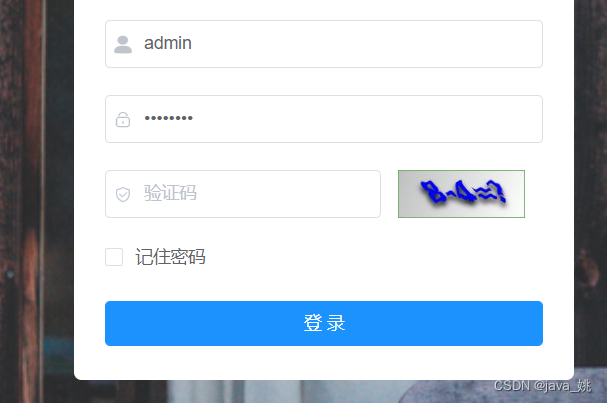
nginx弄完之后可以测试运行:

页面没有什么问题,然后部署后端项目
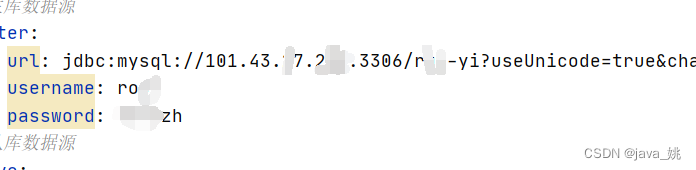
4.改后端项目的配置文件

这种路径有关的,都改成服务器地址;比如mysql、redis这些就需要改,密码账号也要改成服务器上面的;
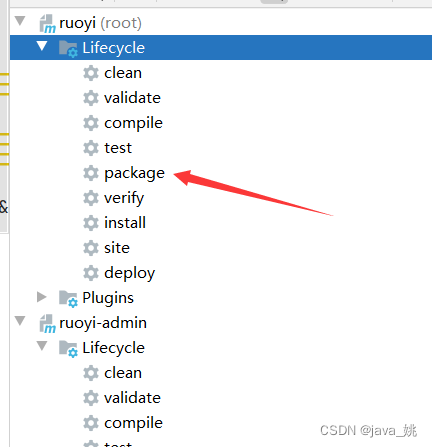
5.修改完之后使用maven工具打包

打包之后会出现target文件夹;找到target文件夹,找到打包后的jar包,右击找到 Show inExplorer,点击之后会显示jar包在文件夹位置的那个位置;

6. jar包上传到服务器,运行jar包命令:java -jar jar名 &
注意:可以加&,也可以不加,加的话就是后台运行





















 3350
3350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








