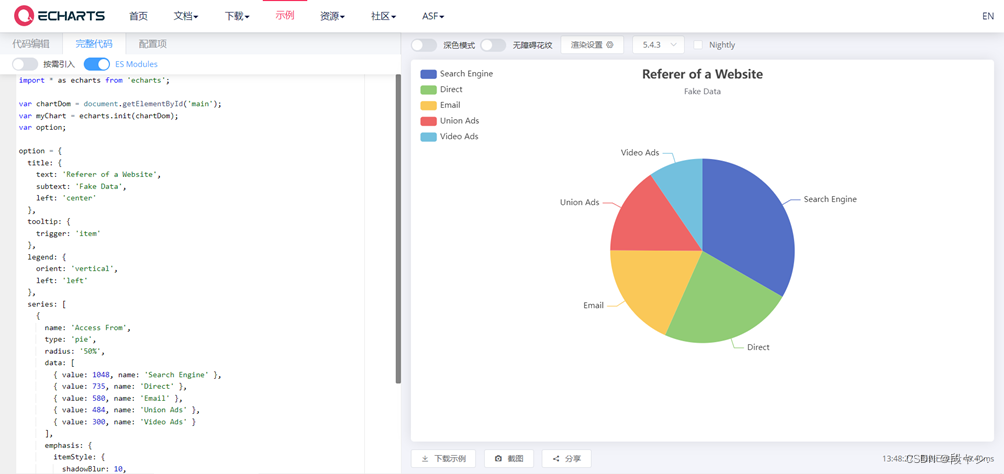
ECharts所有示例网址:Examples - Apache ECharts
下面以饼图为例,折线图和柱形图类似。


属性详解:
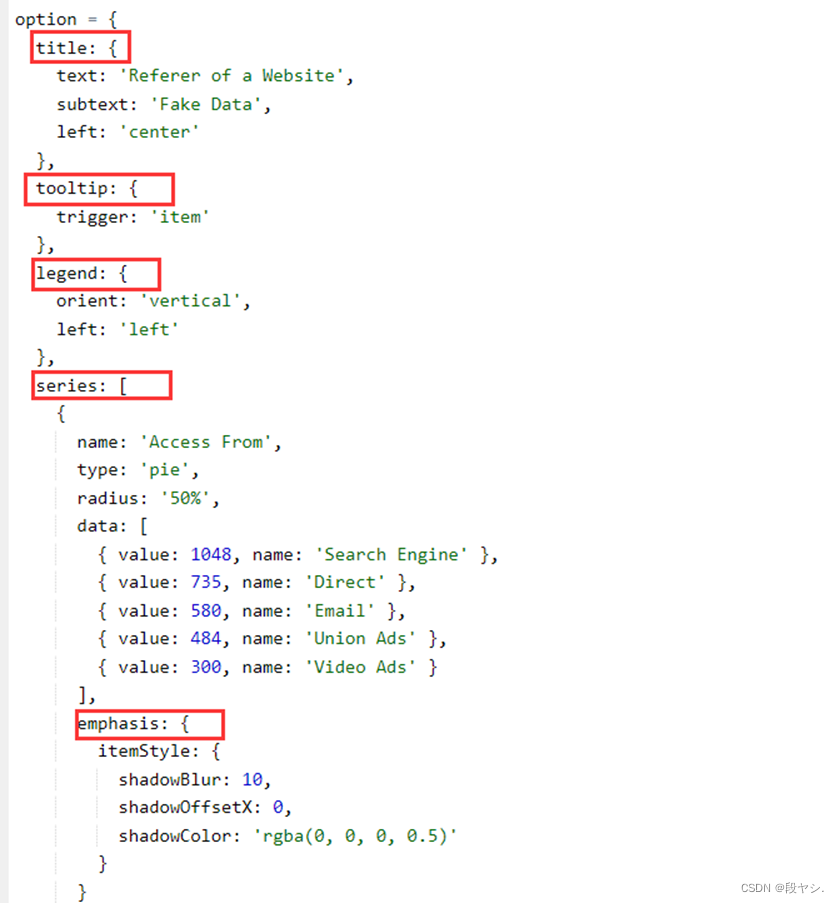
title 图表的标题,包括主标题和副标题
text: 主标题文本内容,字符串类型。
subtext: 副标题文本内容,字符串类型。
left: 主副标题水平位置,可以设置为像素值、百分比,或者预设的字符串值(例如’left’, ‘center’, ‘right’)。
top: 主副标题垂直位置,同样可以设置为像素值、百分比或预设的字符串值。
textAlign: 主副标题文本水平对齐方式,可选值为’left’, ‘center’, ‘right’。
textStyle: 主副标题文本样式,是一个 JavaScript 对象,可以设置字体大小、颜色、字体粗细等样式属性。
tooltip 提示框组件,用于显示数据项的详细信息,可以自定义显示内容和样式。
trigger: 提示框触发类型,可选值有’item’(数据项触发),‘axis’(坐标轴触发),‘none’(不触发)。也可以通过设置回调函数来自定义触发方式。
axisPointer: 坐标轴指示器的相关配置,包括类型、线条样式、标签等。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3719
3719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








