
1、普通流
块级元素:独占一行
行内元素:不独占一行
2、浮动的语法规则
div{
float: left;
}
属性值:
none:元素不浮动
left:元素左浮动
right:元素右浮动
3、浮动元素的特性
(1)浮动元素会脱离标准流(脱标)
标准流:指的是在不使用其他的与排列和浮动、定位相关的特殊CSS规则时,各种元素的排列规则。
脱流:使用了浮动、定位相关的特殊规则脱离了标准流的控制浮动到了指定位置。
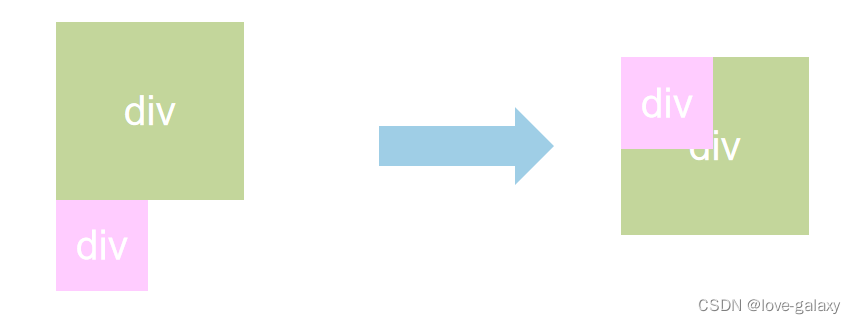
(2)浮动的盒子不再保留原先的位置

(3)如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
(4)浮动元素会具有行内块元素特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
(5)高度塌陷问题:
父元素没有指定高度,父元素的高度是由子元素撑起来的 当子元素由于布局需要进行浮动,浮动的子元素会脱离文档流,导致子元素无法再撑起父元素,所以父元素的高度就塌陷了。
解决方案:
1.设置行高 ;height:200px;
2.overflow:hidden;
4、清除浮动
(1)语法规则
div{
clear: left;
}
属性值:
left:清除左侧浮动的影响
right:清除右侧浮动的影响
both:同事清除左右两侧浮动的影响





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








