1.理解盒模型布局思想

盒模型:就是把HTML页面中的元素看作是以一个矩形的盒子,也就是一个装东西的容器

2、 盒模型组成

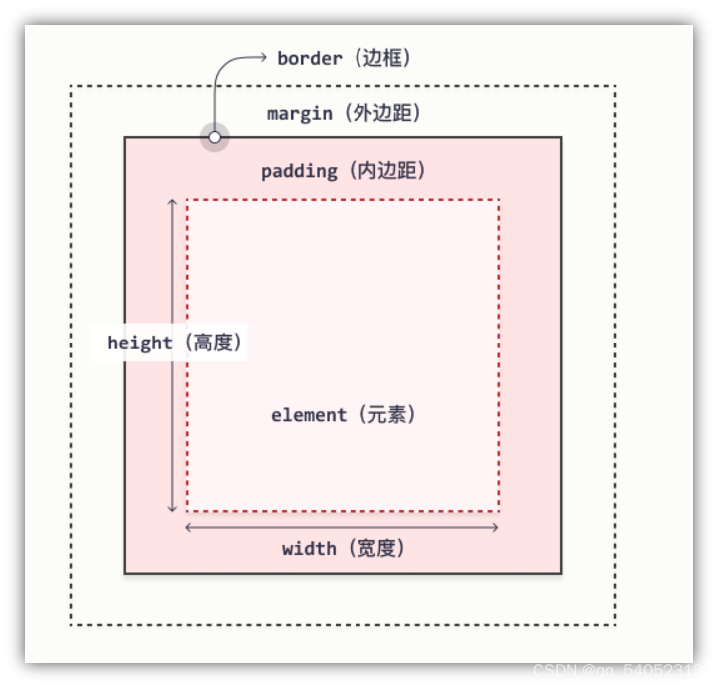
- 内容 - 框的内容,其中显示文本和图像。
- 内边距 - 清除内容周围的区域。内边距是透明的。
- 边框 - 围绕内边距和内容的边框。
- 外边距 - 清除边界外的区域。外边距是透明的。
(1)内容(content):指定内容的大小

- width:内容的宽度
- height:内容的高度
注意:行内元素不支持设置宽度和高度
(2)边框(border):指定一个元素边框的样式、粗细、颜色

语法: border:border-width | border-style | border-color
注意:边框会影响盒子的实际大小
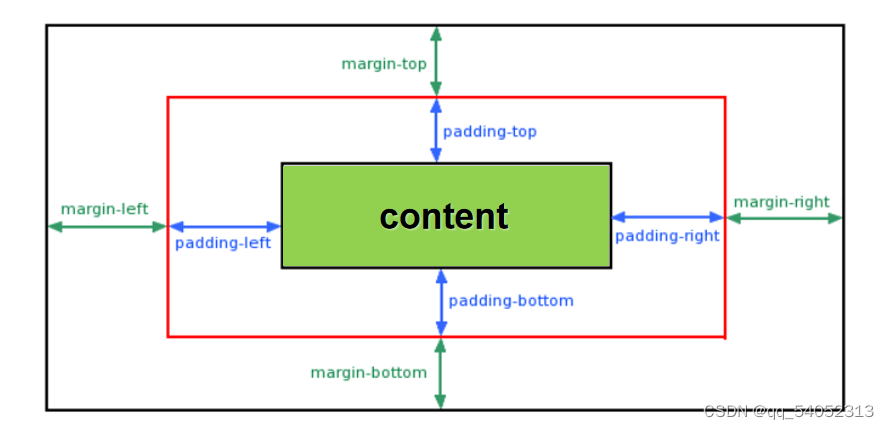
(3)内边距(padding):边框与内容之间的距离

属性:
padding-left:左内边距
padding-right:右内边距
padding-top:上内边距
padding-bottom:下内边距
padding:复合写法
(4)外边距(margin):控制盒子和盒子之间的距离

属性:
margin-left:左外边距
margin-right:右外边距
margin-top:上外边距
margin-bottom:下外边距
margin:复合写法
3、其他盒模型属性
display:设置元素的显示模式(块&行内)
visibility:用于设置元素的显示状态(显示&隐藏)
box-sizing:用来设置盒子尺寸的计算方式
outline:用来设置元素的轮廓线
box-shadow:用来设定值元素的阴影效果
border-radius:用于设变边框的圆角





















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








