1、盒子模型
- 作用: 控制元素的显示效果包括: 尺寸,元素位置,边框,元素内容的位置
- 盒子模型: 内容+外边距+边框+内边距
- 内容:content: 负责控制元素的尺寸
- 外边距:margin:负责控制元素的位置
- 边框:border:负责控制元素的边框1px solid red
- 内边距:padding:负责控制元素内容的位置
盒子模型之内容Content
- width/height
- 赋值方式:
- 像素: 200px
- 上级元素的百分比: 50%
- 盒子模型之外边距margin
- 外边距: 元素距上级元素或相邻兄弟元素的距离称为外边距
- 赋值方式:
- margin-left/right/top/bottom:10px; 单独某个方向赋值
- margin:10px; 四个方向赋值
- margin:10px 20px; 上下10 左右20
- margin:10px 20px 30px 40px; 上右下左 顺时针赋值
- 上下相邻彼此添加外边距取最大值 ,左右相邻相加
- 行内元素上下外边距无效
- 粘连问题: 当元素的上边缘和上级元素的上边缘重叠时,给元素添加上外边距会出现粘连问题,给上级元素添加overflow:hidden解决
- 部分标签会自带外边距,比如: body ,h1-h6,p,列表标签
盒子模型之边框-border
- 赋值方式:
- border-left/right/top/bottom:粗细 样式 颜色; 单独某一个方向添加边框
- border:粗细 样式 颜色; 四个方向添加边框
- border-radius: 20px ; 圆角, 值越大越圆, 超过宽高的一半为正圆
盒子模型之内边距-padding
内边距: 元素边缘距内容的距离为内边距
赋值方式: 和外边距类似
padding-left/top:10px; 单独某个方向赋值
padding:10px; 四个方向赋值
padding:10px 20px; 上下10 左右20
给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
- 解决方法 ① :手动内减
- 操作:自己计算多余大小,手动在内容中减去
- 缺点:项目中计算量太大,很麻烦
- ➢ 解决方法 ② :自动内减
- 操作:给盒子设置属性 box-sizing : border-box ; 即可
- 优点:浏览器会自动计算多余大小,自动在内容中减去
盒子模型之内边距-margin
清除默认内外边距

2、CSS的三大特性
- 继承性: 元素可以继承上级元素文本和字体相关的样式, 部分标签自带的效果不受继承影响,如:超链接的字体颜色
- 层叠性: 多个选择器可能选择到同一个元素, 添加的样式不同的时候会全部层叠生效, 如果作用的样式相同则由优先级决定哪个生效
- 优先级: 作用范围越小 优先级越高, id> class>标签名>继承(继承属于间接选中优先级比较低)
css三大特性:
继承性:子标签默认继承父标签(a标签有自己的color属性,h1标签有font-size属性)
层叠性:后面的会覆盖上面的
优先级(行内 id 类 标签)
3、结构伪类选择器
- 作用:用于查找父级选择器中的子元素
- E:first-child{} 匹配父元素中第一个子元素,并且是E元素
- E:last-child{} 匹配父元素中最后一个子元素,并且是E元素
- E:nth-child(n){} 匹配父元素中第n个子元素,并且是E元素
- E:lnt
- h-last-child(n){} 匹配父元素中第一个子元素,并且是E元素

4、标准流
- 又叫文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,
- 块级元素:从上往下,独占一行
- 行内元素或者行内块元素:从左往右,水平布局,空间不够自动拆行居中相关
- text-align:center; 让元素的文本内容居中, 让元素里面的行内元素自身和行内块元素自身居中
- margin:0 auto; 让块级元素自身居中

6、优先级(权重对比)
- 在给同一个标签设置样式的时候才有所谓的优先级权重对比;
- Id选择器 > 类选择器 > 标签选择器
- 100斤 10斤 1斤



————————————————
浮动定位
格式: float:left/right
特点: 元素脱离文档流, 从当前所在行向左或向右浮动,当撞到上级元素边缘或其他浮动元素时停止.
浮动元素一行装不下会自动换行, 换行时有可能被卡住
当元素的所有子元素全部浮动时,自动识别的高度为0,后面的元素会顶上来出现显示异常,给元素添加overflow:hidden解决,浮动的元素不能通过text-align:center或者margin:0 auto
应用场景: 当需要将纵向排列的元素改成横向排列时使用
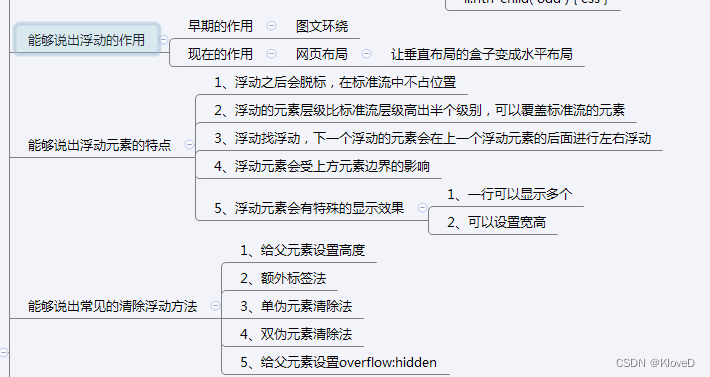
➢ 浮动元素的特点有哪些?
- 1. 浮动元素会脱标,在标准流中不占位置
- 2. 浮动元素比标准流高出半个级别,可以覆盖标准流中的元素
- 3. 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 4. 浮动元素有特殊的显示效果:① 一行可以显示多个 ② 可以设置宽高



























 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










