查找上一级

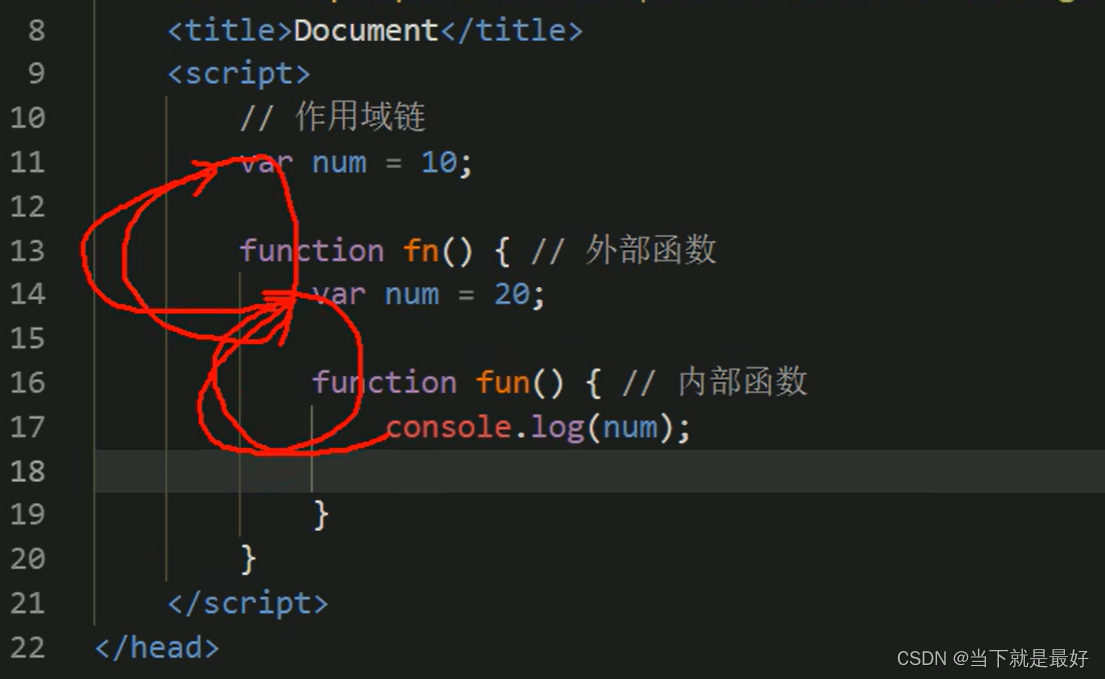
JavaScript的预解析
js解析器在运行js代码时会先进行预解析,再进行代码的执行
预解析时js引擎会把js里面所有的var还有function提升到当前作用域的最前面
代码执行,按照代码书写的顺序从上往下执行
预解析分为变量预解析(变量提升)与函数预解析(函数提升)
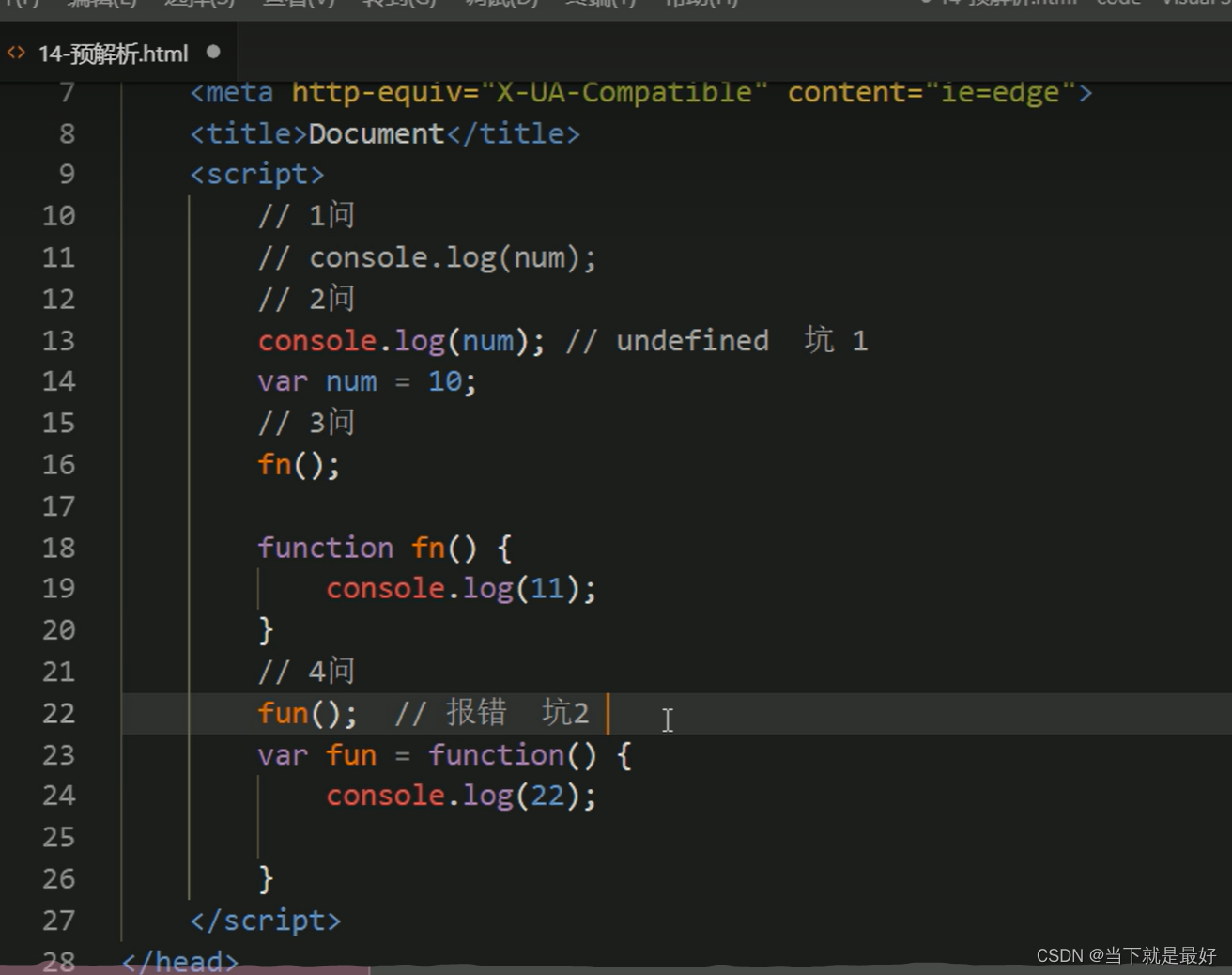
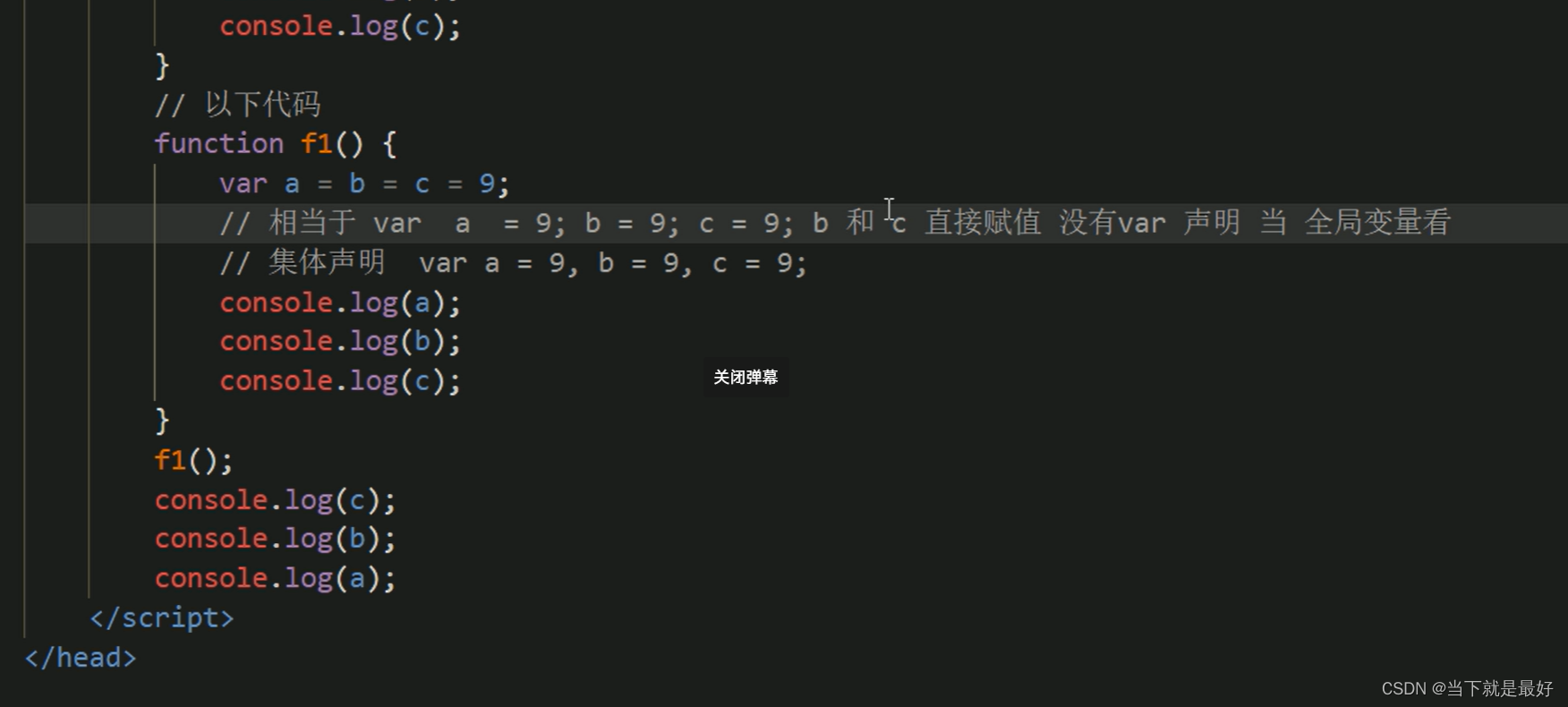
1.变量提升:就是将所有变量声明提升到当前作用域的最前面,只提升变量的声明,不提升变量的赋值

2.函数提升:函数提升就是将所有函数的声明提升到当前作用域的最前面
经典案例:
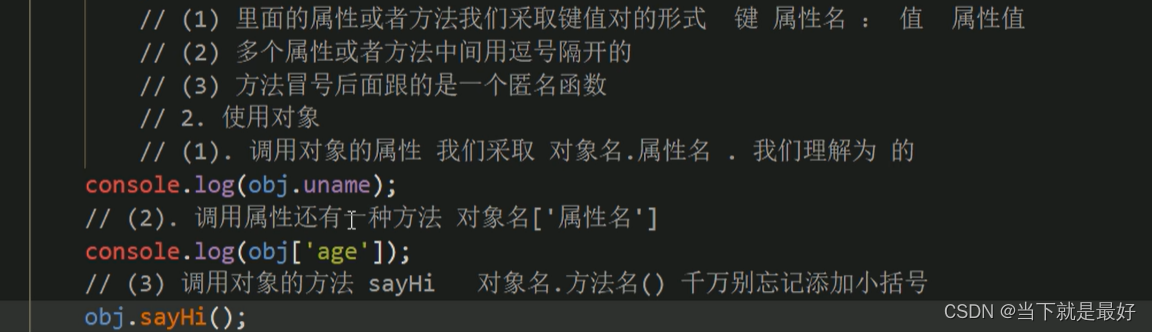
方法一:字面量创建对象


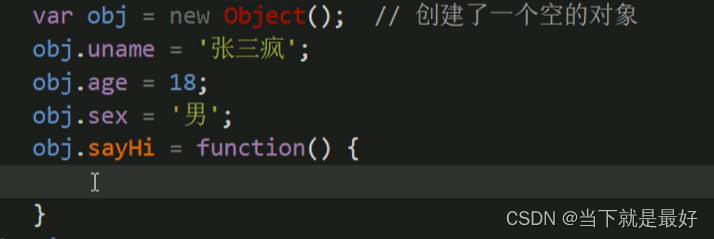
方法二:使用new Object创建对象

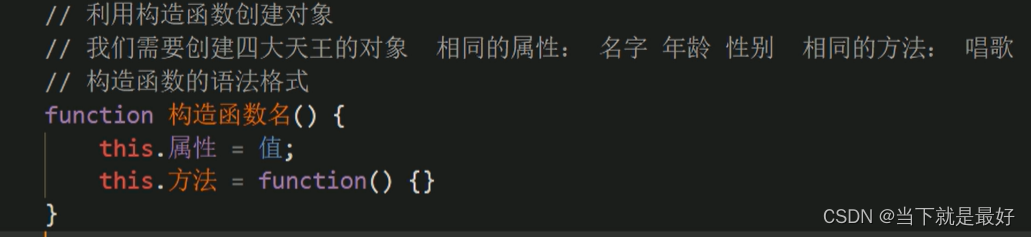
方法三:构造函数创建对象





















 2515
2515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








