问题:初始切入页面时,由于接口数据还没加载出来,会提前显示暂无数据的配置

解决:
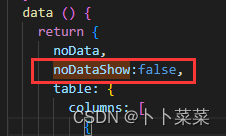
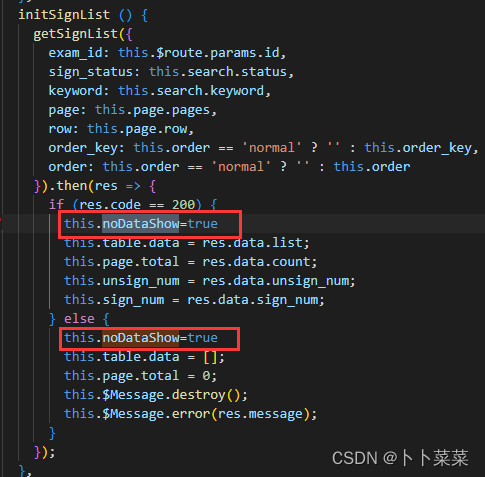
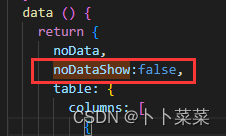
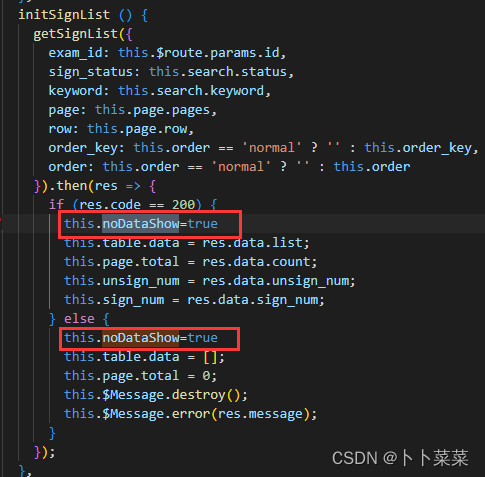
- 设置变量noDataShow初始为false,当接口数据状态码为200时,设为true,不为200时列表data置空,则也为true。
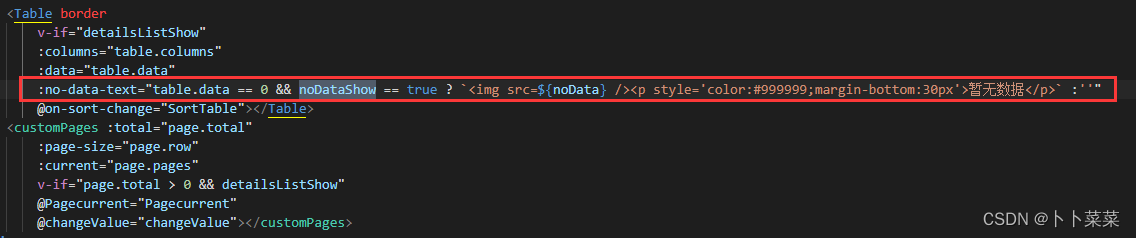
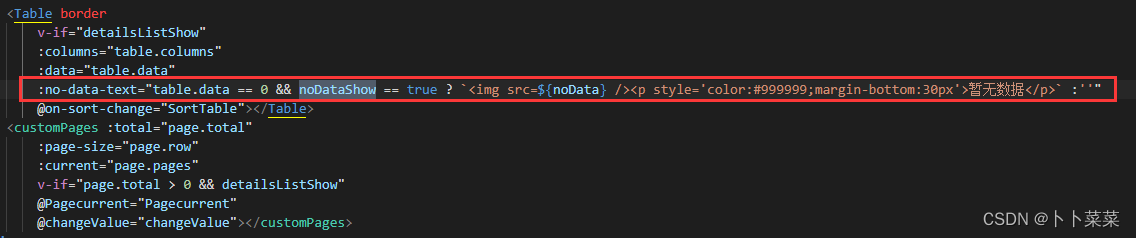
- :no-data-text利用三元表达式来控制是否渲染暂无数据提示。



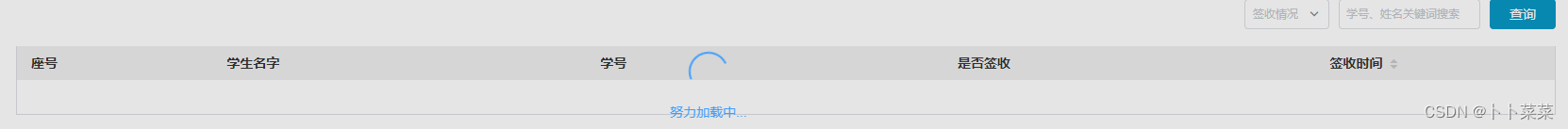
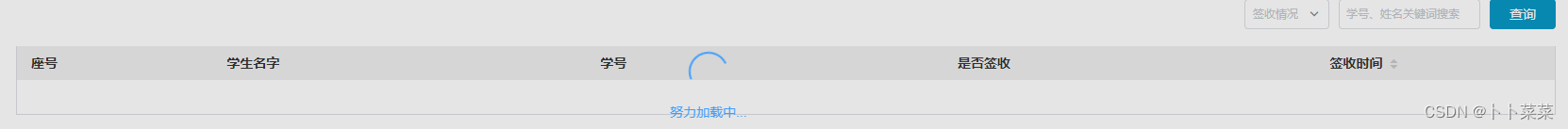
最终实现:数据未加载完全时不显示暂无数据

问题:初始切入页面时,由于接口数据还没加载出来,会提前显示暂无数据的配置

解决:



最终实现:数据未加载完全时不显示暂无数据

 1017
1017
 4984
4984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


