问题描述如下:
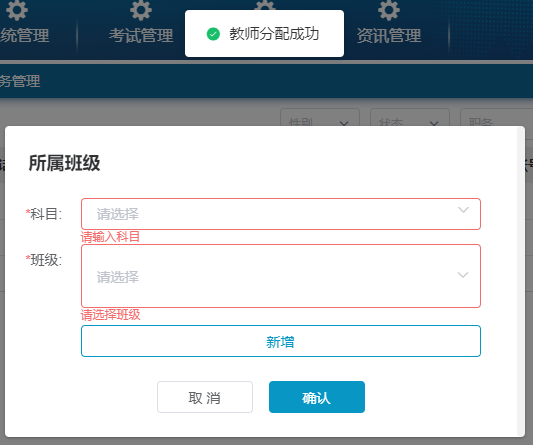
1.当添加数据提交后,再打开弹窗马上校验提示空;
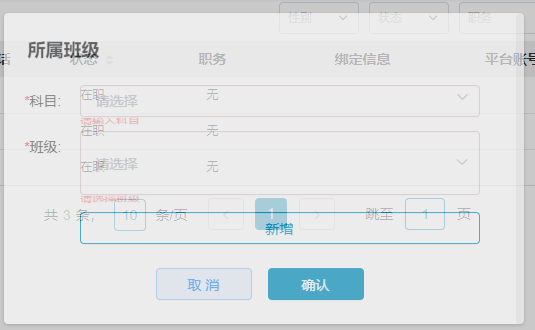
2.点击取消关闭弹窗时闪现校验为空;
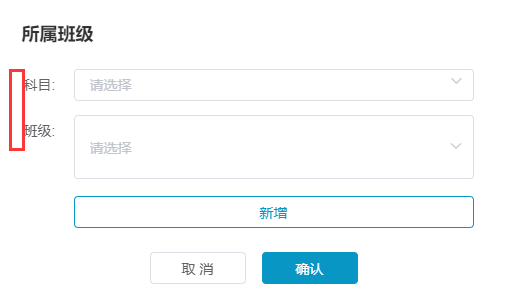
3.打开已绑定数据弹窗,点击关闭再打开其他未绑定数据的弹窗,校验消失;
4.打开有数据弹窗,点击取消关闭弹窗,打开未绑定数据弹窗数据未清除;
5.获取整个表单校验状态/获取单个类目校验状态;
6.解决下拉框/级联选择器选择数据后依然提示空;
一、当添加数据提交后,再打开弹窗马上校验提示空

解决:
//表单v-for生成,故$refs为数组
//解决绑定成功后再打开表单,数据反显第一条校验为空问题
this.$nextTick(() => this.$refs.classForm[0].clearValidate())二、点击取消关闭弹窗时闪现校验为空

解决:
// 解决弹窗取消闪现校验为空问题
this.$nextTick(() => this.$refs.classForm[0].resetFields())
this.addclass.outerVisible = false三、打开已绑定数据弹窗,点击关闭再打开其他未绑定数据的弹窗,校验消失

刚开始使用this.addclass.outer.splice(1,this.addclass.outer.length)将其余数据切除,仅留下一条,导致留下的那条校验已通过,此时再点开弹窗,校验的rules已经没了
this.addclass.outer = []
this.addclass.outer = [ { // 重新添加校验
subject:'' ,
class:[],
rules:{
subject:[{required: true, message: '请输入科目', trigger: 'blur'}],
class:[{required: true, message: '请选择班级', trigger: 'blur'}]
}
} ]
this.addclass.outerVisible = false四、打开有数据弹窗,点击取消关闭弹窗,打开未绑定数据弹窗数据未清除

上面的处理同时解决了这个问题
五、获取整个表单校验状态/获取单个类目校验状态
this.$refs.form.validate(valid => {
if (valid) {
console.log("成功")
} else {
console.log("失败")
}
})
this.$refs.form.validateField("password", valid => {
if (valid) {
console.log("校验未通过");
} else {
console.log("校验通过");
}
});六、解决下拉框/级联选择器选择数据后依然提示空
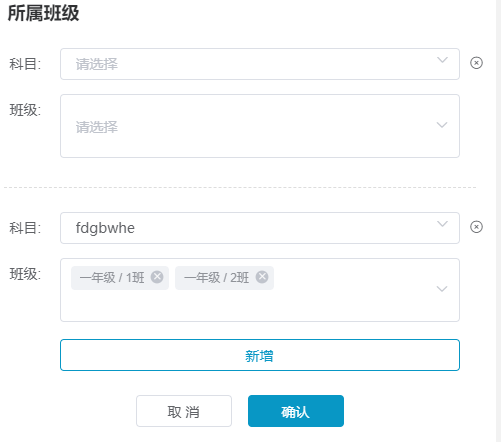
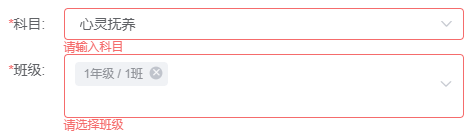
如图:触发校验后选择了数据,但依然校验为空

解决:在下拉框/级联选择器中添加@change事件
<el-form-item label="科目:" prop="subject">
<el-select v-model="item.subject" placeholder="请选择" no-data-text="暂无数据" @change="handleSelect">
<el-option v-for="item in subjectOption" :key="item.id" :label="item.name" :value="item.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="班级:" prop="class">
<el-cascader ref="cascader" v-model="item.class" :options="classTree" :props="{ multiple: true }" clearable placeholder="请选择" @change="handleChange"></el-cascader>
</el-form-item>
// 级联选择器值(下拉框同,由于表单是v-for生成,有多个,所以使用for循环)
handleChange(){
for( var i = 0; i < this.$refs.classForm.length; i++ ) {
this.$refs.classForm[i].validateField('class', (valid) => {
// 啥也没做,但是开启了校验状态,解决选择了数据校验仍为空的问题
})
}
},




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








