初识JavaScript
脚本语言(高级语言):不需要编译,运行过程中由js解释器(js引擎) 逐行 来进行解释并执行
JS产生最初的目的:表单动态校验(密码强度检测)
编程类语言JS ————————描述类语言HTML+CSS
浏览器执行JS:渲染引擎(内核,解析HTML+CSS)+JS引擎(逐行解释—即脚本语言)
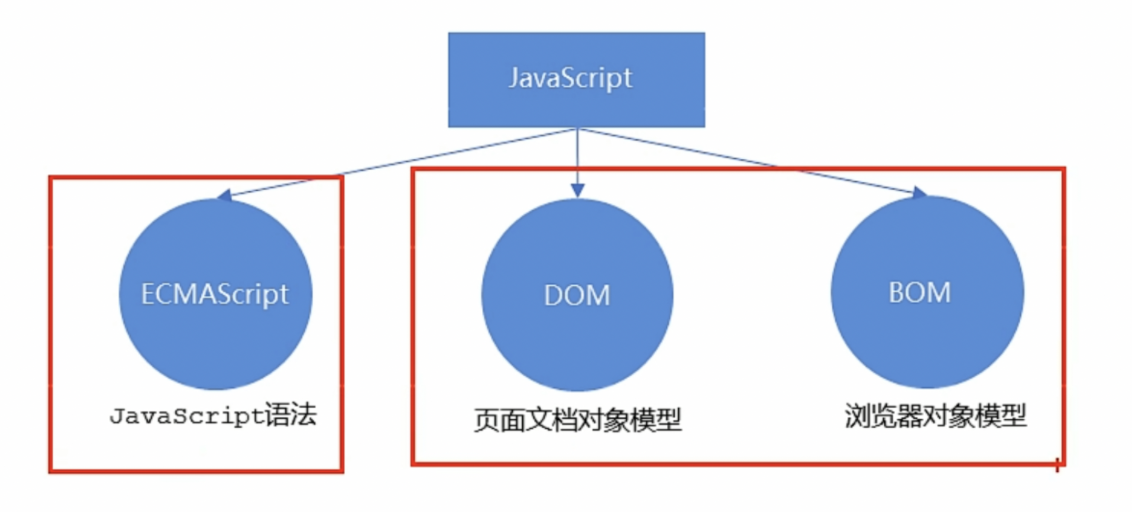
JS组成(ECMA Script、DOM、BOM)

DOM——文件对象模型
BOM——浏览器对象模型
JS三种书写位置:行内、内嵌和外部
行内式
<input type="button" value="唐伯虎" onclick="alert('秋香姐')">内嵌式(常用)
<script>
alert('沙漠骆驼')
</script>外部JS文件(代码量较大)
<script src="02.js">//不可再写代码</script>JS输入输出语句
prompt('请输入你的年龄');
alert('计算的结果是');
console.log('我是程序员能看到的');//浏览器 F12 console变量
赋值
var age,myname; //更新为let
age = 10;//数值
myname = 'Awin'//字符串声明使用
var usrname = prompt('please input your name');
alert(usrname); 不声明赋值使用
qq = 110;
console.log(qq);严格区分大小写
数据类型
简单数据类型
简单数据类型 |
说明 |
例子 |
默认值 |
Number |
整型值和浮点值 |
21、0.21 |
0 |
Boolean </ |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2688
2688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








