Javascript
1. 数据类型
Jvascript类型 值类型
| 类型 | 解释 |
|---|---|
| Number | 数值 –(2^53-1) ~ (2^53-1) |
| String | 字符 |
| Boolean | 布尔 |
| null | 不存在的对象 |
| undefined | 没有初始化、定义的对象 |
| Symbol | 永不相等的对象(ES6) |
| BigInt | 大整数( ES10) |
引用类型
| 类型 | 解释 |
|---|---|
| object | 对象类型 |
| function | 函数对象 |
| Array | 数组对象 |
| RegExp | 正则表达式对象 |
| Date | 日期对象 |
1.1 如何判断数据类型?
typeof
检查某个变量是不是基本数据类型
instanceOf
判断某个构造函数的prototype属性所指向的对象是否存在另一个要检测的对象原型链上,简单来说就是告诉你他是不是某个类型,返回的是布尔值
2. 深拷贝
2.1 手搓深拷贝
function deepCopy(obj) {
if (Array.isArray(obj)) {
// 处理数组
var copy = [];
for (var i = 0; i < obj.length; i++) {
copy[i] = deepCopy(obj[i]);
}
return copy;
} else if (typeof obj === 'object' && obj !== null) {
// 处理对象
var copy = {};
for (var key in obj) {
if (obj.hasOwnProperty(key)) {
copy[key] = deepCopy(obj[key]);
}
}
return copy;
} else {
// 处理基本类型
return obj;
}
}
// 示例
var originalArray = [1, [2, 3], [4, [5, 6]]];
var copiedArray = deepCopy(originalArray);
var originalObject = { a: 1, b: { c: 2, d: { e: 3 } } };
var copiedObject = deepCopy(originalObject);
console.log(copiedArray); // [1, [2, 3], [4, [5, 6]]]
console.log(copiedObject); // { a: 1, b: { c: 2, d: { e: 3 } } }
2.2 JSON.stringify(obj)
let a = {a:1,b:2}
let b = JSON.parse(JSON.stringify(a))
a.a = 11
console.log(a)//{a:1,b:2}
console.log(b)//{a:11,b:2}
缺陷 取不到值为 undefined 的 key;如果对象里有函数,函数无法被拷贝下来;无法拷贝copyObj对象原型链上的属性和方法;对象转变为 date 字符串。
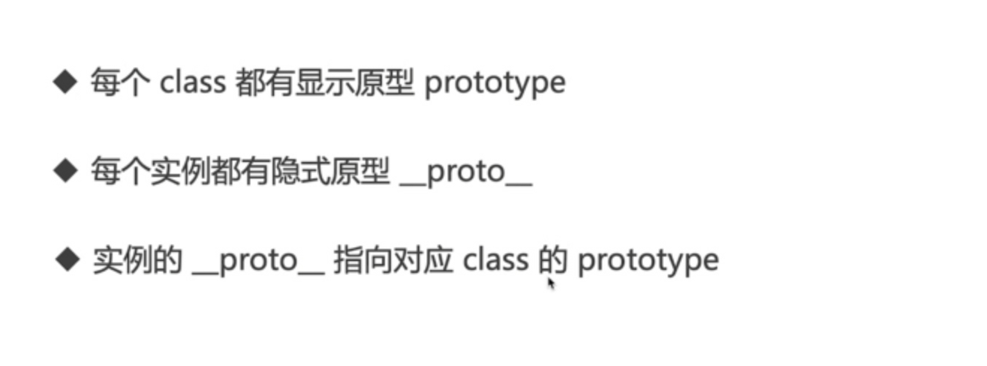
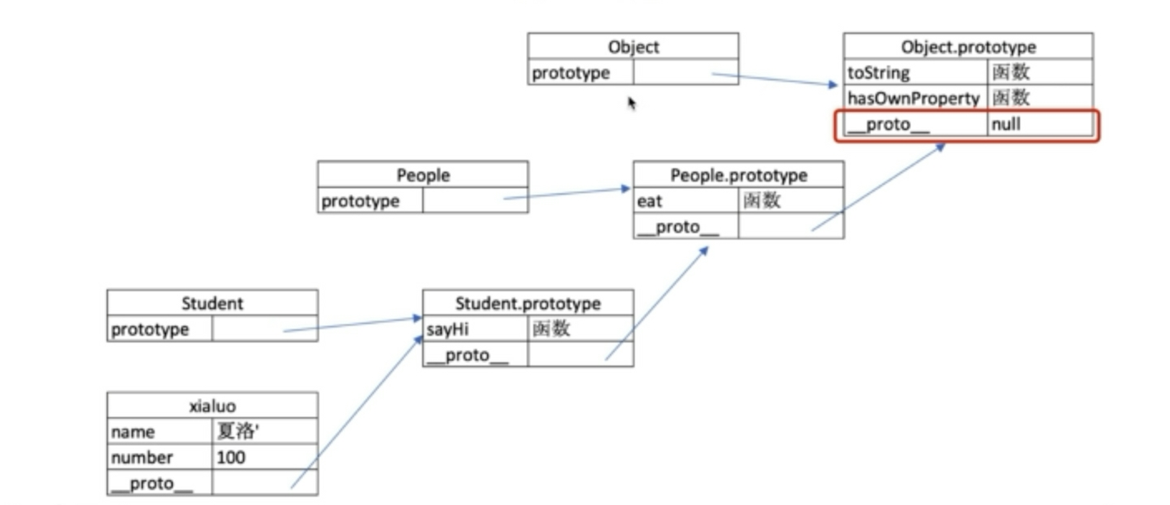
3. 原型与原型链


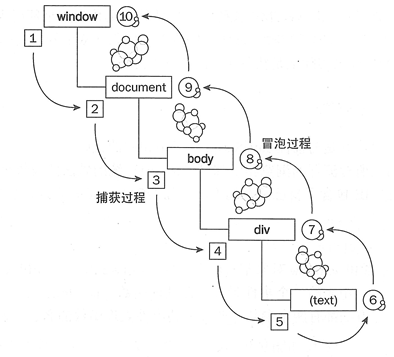
4. 事件
事件捕获和事件冒泡属于两个相反的过程,这里可以有一个我感觉十分恰当的比喻,当你把一个可以漂浮在水面上的物品,使劲向水里砸下去,它会首先有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后由于浮力大于物体自身的重力,物体会在到达最低点( 最具体元素)之后漂浮到水面上,这个过程相对于事件捕获是一个回溯的过程,即事件冒泡。

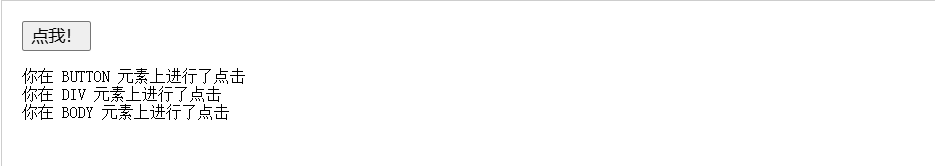
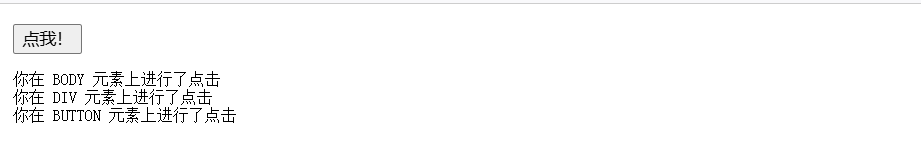
4.1 事件冒泡(Event Bubbling)
事件冒泡是事件传播的自然过程,当一个事件发生在元素上时,它会首先触发该元素自身的事件监听器,然后逐级向上传播到文档的根节点。这个过程就像泡泡从水底升起一样。
<body>
<div id="container">
<button>点我!</button>
</div>
<pre id="output"></pre>
</body>
const output = document.querySelector("#output");
function handleClick(e) {
output.textContent += `你在 ${e.currentTarget.tagName} 元素上进行了点击\n`;
}
const container = document.querySelector("#container");
const button = document.querySelector("button");
document.body.addEventListener("click", handleClick);
container.addEventListener("click", handleClick);
button.addEventListener("click", handleClick);

两种方式来阻止事件冒泡。
方式一:event.stopPropagation();
$("#div1").mousedown(function(event){
event.stopPropagation();
});
方式二:return false;
$("#div1").mousedown(function(event){
return false;
});
但是这两种方式是有区别的。return false 不仅阻止了事件往上冒泡,而且阻止了事件本身。event.stopPropagation() 则只阻止事件往上冒泡,不阻止事件本身。
4.2 事件捕获(Event Capturing)
与事件冒泡相反,事件捕获从文档的根节点开始,然后向下传播到目标元素。这个过程允许在事件到达目标元素之前对其进行拦截和处理。
const output = document.querySelector("#output");
function handleClick(e) {
output.textContent += `你在 ${e.currentTarget.tagName} 元素上进行了点击\n`;
}
const container = document.querySelector("#container");
const button = document.querySelector("button");
document.body.addEventListener("click", handleClick, { capture: true });
container.addEventListener("click", handleClick, { capture: true });
button.addEventListener("click", handleClick);

4.3 事件委托(Event Delegation)
事件委托是一种利用事件冒泡原理的技术,它允许你将事件监听器添加到父元素上,而不是每个子元素上。这样可以提高性能,尤其是在处理大量子元素时。
当我们想在用户与大量的子元素中的任何一个互动时运行一些代码时,我们在它们的父元素上设置事件监听器,让发生在它们身上的事件冒泡到它们的父元素上,而不必在每个子元素上单独设置事件监听器。
<style>.tile {
height: 100px;
width: 25%;
float: left;
}
</style>
<div id="container">
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
<div class="tile"></div>
</div>
function random(number) {
return Math.floor(Math.random() * number);
}
function bgChange() {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
return rndCol;
}
const container = document.querySelector("#container");
container.addEventListener("click", (event) => {
event.target.style.backgroundColor = bgChange();
});























 727
727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










