3. React组件通信
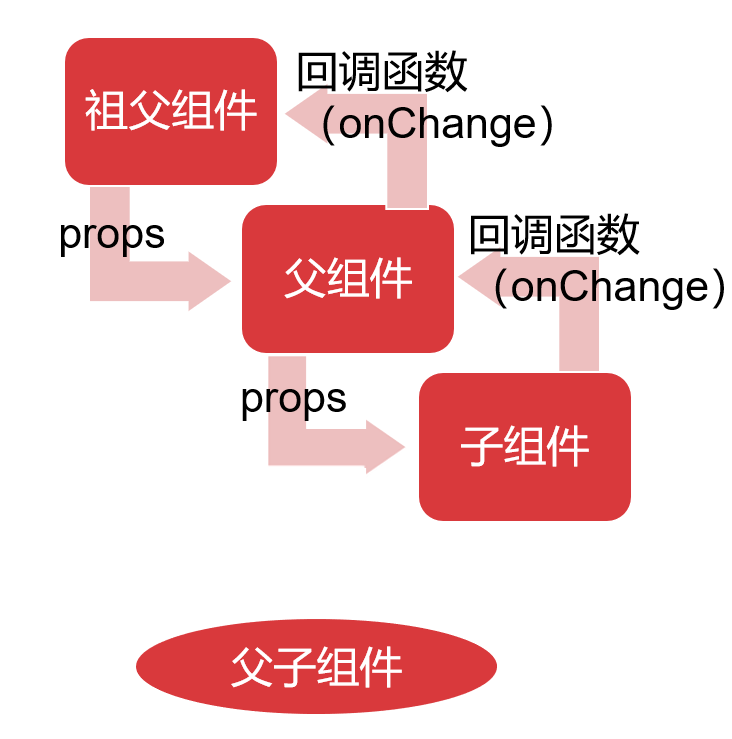
3.1 层层传递

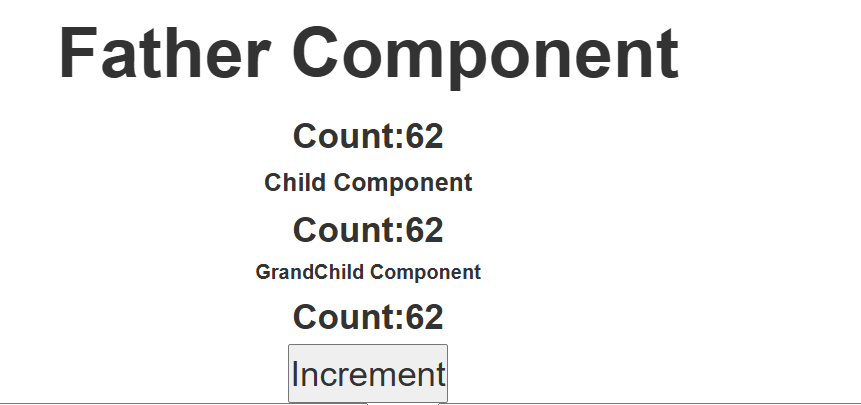
这里举一个例子,一个简单的点击按钮数字增加的例子。我们有三个组件 Father Child GrandChild.
GrandChild有一个按钮,但是它没有自己的count数值和自己的点击按钮的方法,需要Father组件一层层传下来,我们要实现的效果是GrandChild按钮点击的时候Father组件Child组件和GrandChild组件一起增加。

Father有两个遗产 一个是count属性,另一个是祖传方法handleIncrement
Father.jsx
import React, { useState } from 'react';
import Child from './Child';
const Father = () => {
const [count, setCount] = useState(0);
const handleIncrement = () => {
setCount(count + 1);
};
return (
<div>
<h1>Father Component</h1>
<p>
Count:
{count}
</p>
<Child count={count} handleIncrement={handleIncrement} />
</div>
);
};
export default Father;
Child.jsx
import React from 'react';
import PropTypes from 'prop-types';
import GrandChild from './GrandChild';
// 从Father组件中获取count和handleIncrement
const Child = ({ count, handleIncrement }) => (
<div>
<h2>Child Component</h2>
<p>
Count:
{count}
</p>
<GrandChild count={count} handleIncrement={handleIncrement} />
</div>
);
// 增加数据验证
Child.propTypes = {
count: PropTypes.number.isRequired,
handleIncrement: PropTypes.func.isRequired,
};
export default Child;
GrandChild.jsx
import React from 'react';
import PropTypes from 'prop-types';
// 从Child组件中获取count和handleIncrement
const GrandChild = ({ count, handleIncrement }) => (
<div>
<h3>GrandChild Component</h3>
<p>
Count:
{count}
</p>
<button onClick={handleIncrement} type="button">Increment</button>
</div>
);
GrandChild.propTypes = {
count: PropTypes.number.isRequired,
handleIncrement: PropTypes.func.isRequired,
};
export default GrandChild;
3.2 使用Context
我们在App.jsx声明一个Context,然后在其子组件,或者在其第n代子组件中都可以使用这个Context,假设我们的页面需要一个主题变量,我们需要App.jsx的所有子孙组件与App.jsx中的主题保持一致,我们就可以使用Context
App.jsx
import React, { createContext } from 'react';
import { HashRouter as Router, Switch, Route } from 'react-router-dom';
import Loadable from 'react-loadable';
import ReactPlaceholder from 'react-placeholder';
import { RectShape, RoundShape } from 'react-placeholder/lib/placeholders';
import TopMenu from './components/TopMenu';
import Home from './routes/Home';
import About from './routes/About';
import NotFound from './routes/NotFound';
import './styles/app.less';
export const ThemeContext = createContext();
class App extends React.PureComponent {
render() {
return (
<>
<ThemeContext.Provider value="dark"> //在这里声明主题context 被Provider包裹的所有子组件都能接收到组件的主题
<Router>
<div className="f-dfc">
<TopMenu />
<Switch>
<Route exact path="/" component={Home} />
<Route path="/home" component={Home} />
<Route path="/todo" component={Todo} />
<Route path="/chart" component={Chart} />
<Route path="/about" component={About} />
<Route path="*" component={NotFound} />
</Switch>
</div>
</Router>
</ThemeContext.Provider>
</>
);
}
}
export default App;
Home.jsx
先从祖先文件里获取这个ThemeContext 然后使用useContext获取theme
/* eslint-disable import/no-cycle */
import React, { useContext } from 'react';
import { connect } from 'react-redux';
import { ThemeContext } from '../App';
const Home = () => {
const theme = useContext(ThemeContext);
return (
<div className="home">
<h1 className="slogen">
{`使用context获取app的主题为 ${theme}`}
<br />
<Input label="姓名" />
<Input2 label="年龄" />
</h1>
</div>
);
};
const mapStateToProps = state => ({ greetings: state.greetings });
export default connect(mapStateToProps)(Home);
Home.jsx
也可以使用ThemeContext.Consumer
/* eslint-disable import/no-cycle */
import React from 'react';
import { connect } from 'react-redux';
// import ProgramLanguage from '@/components/ProgramLanguage';
import Input from '@/components/ClassComponent';
import Input2 from '@/components/FuctionComponent';
import { ThemeContext } from '../App';
import Father from '../components/ComponentsComunication/Father';
const Home = () => (
<ThemeContext.Consumer>
{theme => (
<div className="home">
<h1 className="slogen">
{`使用context获取app的主题为 ${theme}`}
<br />
<Father />
{/* <ProgramLanguage /> */}
<Input label="姓名" />
<Input2 label="年龄" />
</h1>
</div>
)}
</ThemeContext.Consumer>
);
// window.addEventListener('keydown',(evt)=>{
// if(evt.keyCode === 27){
// message.info('esc clicked');
// // 在终端内可阻止esc默认跳转到上一页
// // 最好不要加在window上,这里仅仅作为测试
// evt.preventDefault();
// }
// })
const mapStateToProps = state => ({ greetings: state.greetings });
export default connect(mapStateToProps)(Home);























 1625
1625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










