欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
PC端网页特效
offset、client、scroll属性
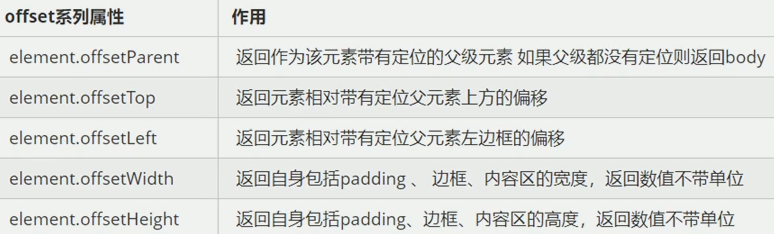
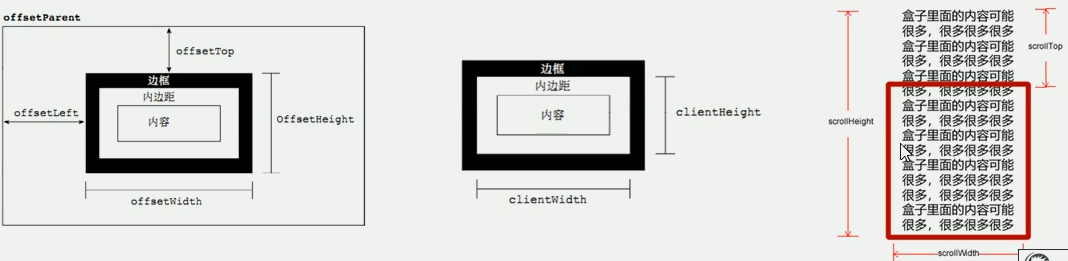
🍤元素偏移量offset🍤
获得元素距离带有定位父元素的位置获得元素自身的大小(宽度高度)
注意:返回的数值都不带单位


🍤元素可视区client🍤
client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

🍤元素滚动scroll系列🍤
scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。


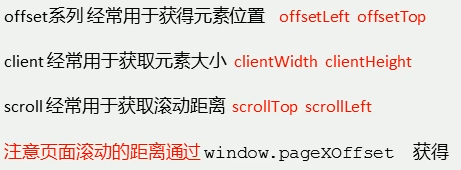
页面被卷去的头部:可以通过window.pageYOffset获得如果是被卷去的左侧 window.pageXOffset
🍤三者区别🍤


缓动动画
🍤mouseenter和mouseover区别🍤
mouseover鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
当鼠标移动到元素上时就会触发mouseenter事件,类似mouseover,mouseenter不会冒泡
跟mouseenter搭配鼠标离开mouseleave同样不会冒泡
🍤动画原理🍤
核心原理:通过定时器setlnterval)不断移动盒子位置。
animate动画
animate(obj, target){}
需传递两个参数,动画对象和移动到的距离
<div></div>
<script>
var div = document.querySelector('div');
var timer = setInterval(function () {
if (div.offsetLeft >= 400) {
clearInterval(timer);
}
div.style.left = div.offsetLeft + 10 + 'px';
}, 200)
🍤动画函数简单封装🍤
// 核心原理∶利用Js是一门动态语言,可以很方便的给当前对象添加属性。
var btn = document.querySelector('button');
function animate(obj, target) {
//先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
//停止动画本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 10 + 'px';
}, 200)
}
animate(div, 300);
//当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器//解决方案就是让我们元素只有一个定时器执行I
btn.addEventListener('click', function () {
animate(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








