1.数据库中加入数据
通过上节操作,往数据库中插入几条数据

2.云函数编写查询代码
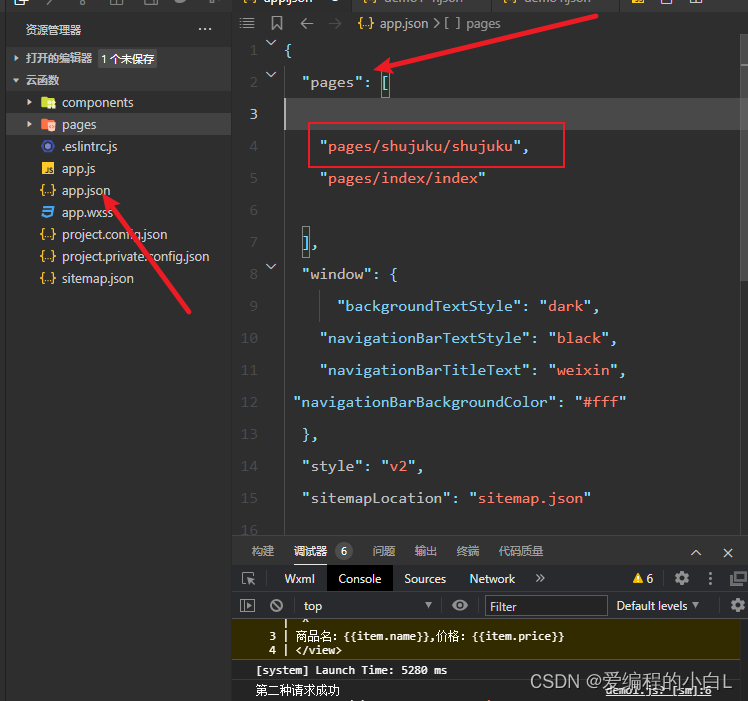
在app.json中写入这条代码,就会在pages目录下生成一个shujujku目录并设为首次启动页
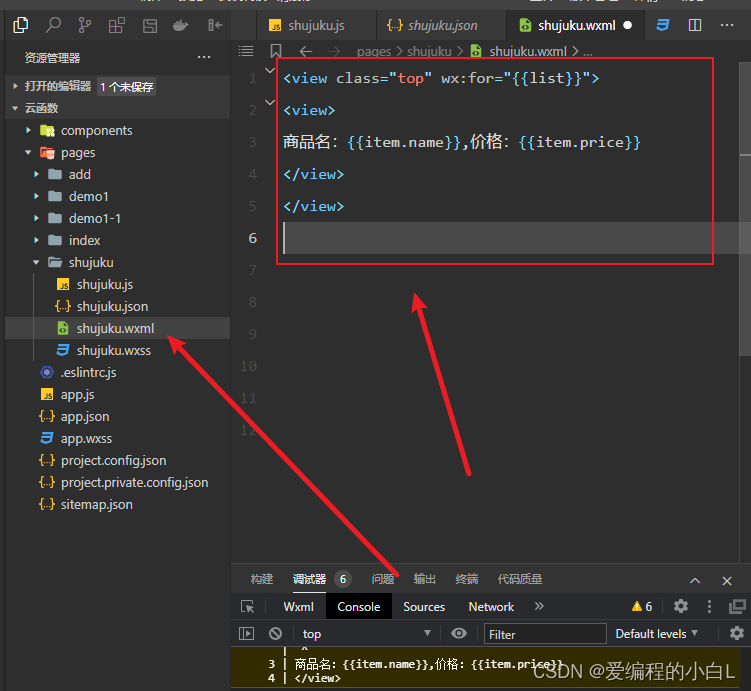
3.编写一个页面样式,用于显示查询数据
<view class="top" wx:for="{{list}}">
<view>
商品名:{{item.name}},价格:{{item.price}}
</view>
</view>
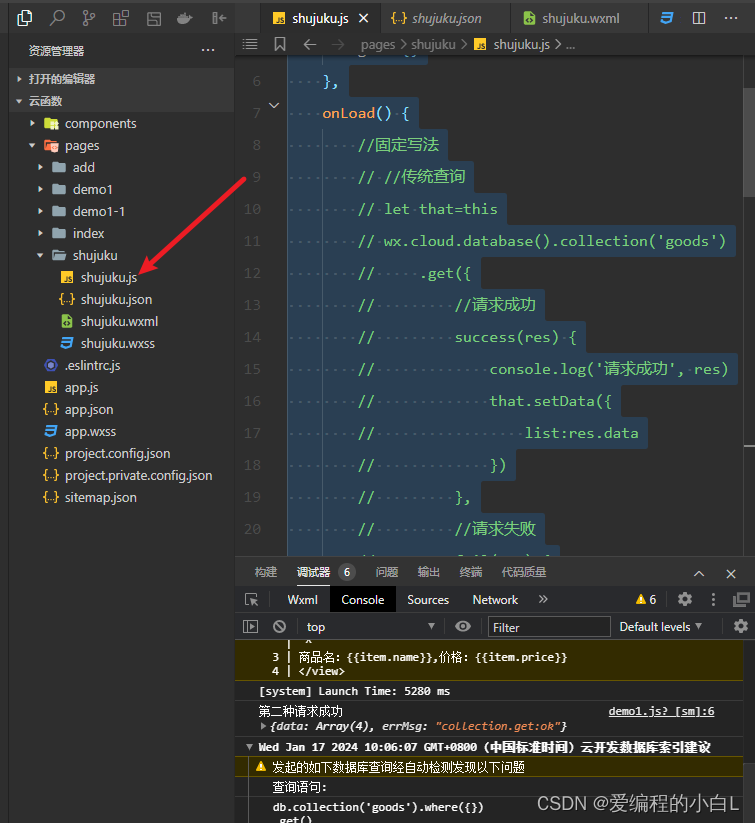
4.在js中编写操作代码查询
Page({
onLoad() {
//固定写法
//传统查询
let that=this
wx.cloud.database().collection('goods')
.get({
//请求成功
success(res) {
console.log('请求成功', res)
},
//请求失败
fail(err) {
console.log('请求失败', err)
}
})
}
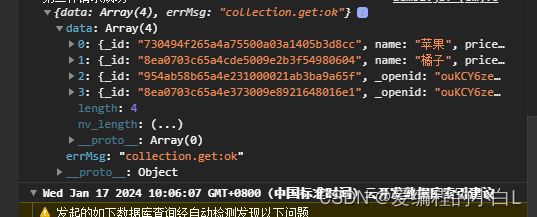
}) 这样就会在控制台上查询出来了
这样就会在控制台上查询出来了

4.将查询出来的数据打到页面上
编写一个list集合将数据存储上
Page({
onLoad() {
//固定写法
//传统查询
let that=this
wx.cloud.database().collection('goods')
.get({
//请求成功
success(res) {
console.log('请求成功', res)
that.setData({
list:res.data
})
},
//请求失败
fail(err) {
console.log('请求失败', err)
}
})
}
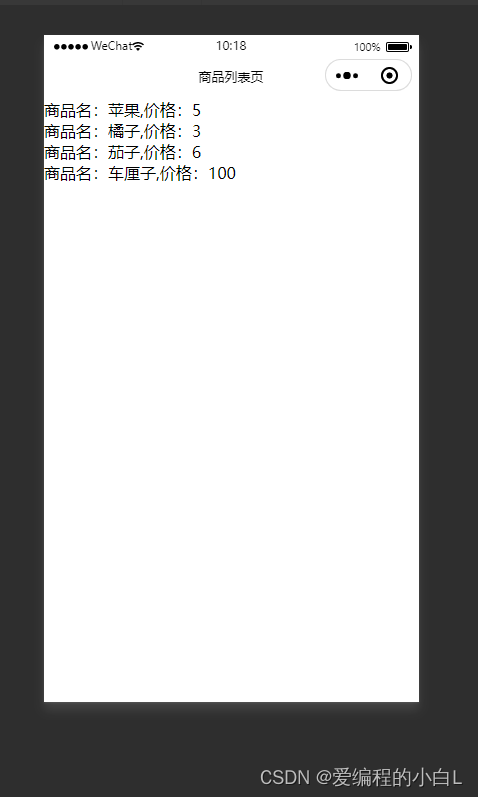
})显示结果
























 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










